Illustratorを使用して素材の色を変える方法

新年あけましておめでとうございます!
本年もどうぞよろしくお願いいたします。
はじめまして!
エクスフィールドの新人Webデザイナーです!
今回は、現場に入らせてもらい新しく学べたことを新人目線で紹介していきたいと思います。
Webサイトを制作している時に、
フリー素材サイトで素材をダウンロードしたはいいけど、色を変更してデザインに使用したい!
そんな時がよくありませんでしょうか?
今回は、PhotoshopとIllustratorを使用して画像の色を変える方法を紹介していきます。
Photoshopで素材を白黒画像にする
1.Photoshopで画像を開く
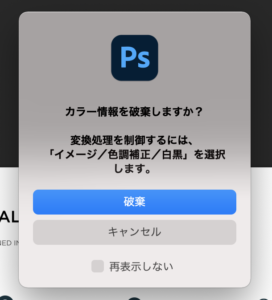
2.画面上部の、「イメージ」メニューから「モード」を選択し、「グレースケール」に変更する
その際カラー情報は破棄していただいて構いません。

画像を統合する
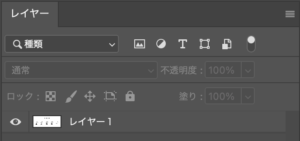
1.レイヤーパネルを確認
2.レイヤーが「背景」レイヤーになっていることを確認
3.「背景」レイヤーになっていない場合や、複数レイヤーが存在している場合、
パネル右上の3本線のメニューを開き、「画像を統合」を選択する

そうすると、レイヤーが統合され、レイヤー名が「背景」になります。
psdデータで保存する
「ファイル」メニューから、「別名で保存」を選択し、名前をつけて保存する。
ファイルの種類は「.psd」に指定します。
Illustratorでpsdデータを配置
1.Illustratorで新規ファイルを作成
2.保存したpsdデータをドラック&ドロップでIllustratorに配置する

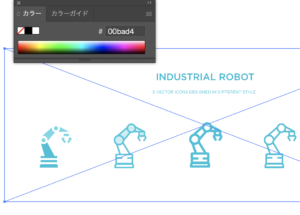
オブジェクトを選択し、「塗り」の色を変更
配置したオブジェクトを選択し、「カラー」パネルや「スウォッチ」パネルを使い、
塗りの色を指定すると、画像の色が変わります。

前の作業にてPhotoshop上で「画像を統合」を実行しましたが、
この作業を行わないとIllustrator上で指定しても色が変わらないので注意してください。