ラフなイラストをillustratorで直感的にザクザクと色塗りする方法

みなさんはパソコンを使ってイラストを描くことはありますか?
Illustratorでイラストを描くのって直感的に描けないから苦手…という方も多いのではないでしょうか。
Illustratorって線がしっかり繋がってないと色が塗れないイメージがありますよね。
でも、実は案外簡単に色塗りができちゃうんです…!
そこで、もっとザクザク塗りたい!という方におすすめな超時短技「ライブペイント」をご紹介します!
ライブペイントを使うと、線がしっかり繋がっていなくても、塗り絵みたいにワンクリックでサクサクと塗っていく事ができるので、CGイラスト初心者さんにもおすすめです。
ベクターイラストでこれができるのは結構ありがたいですよね!
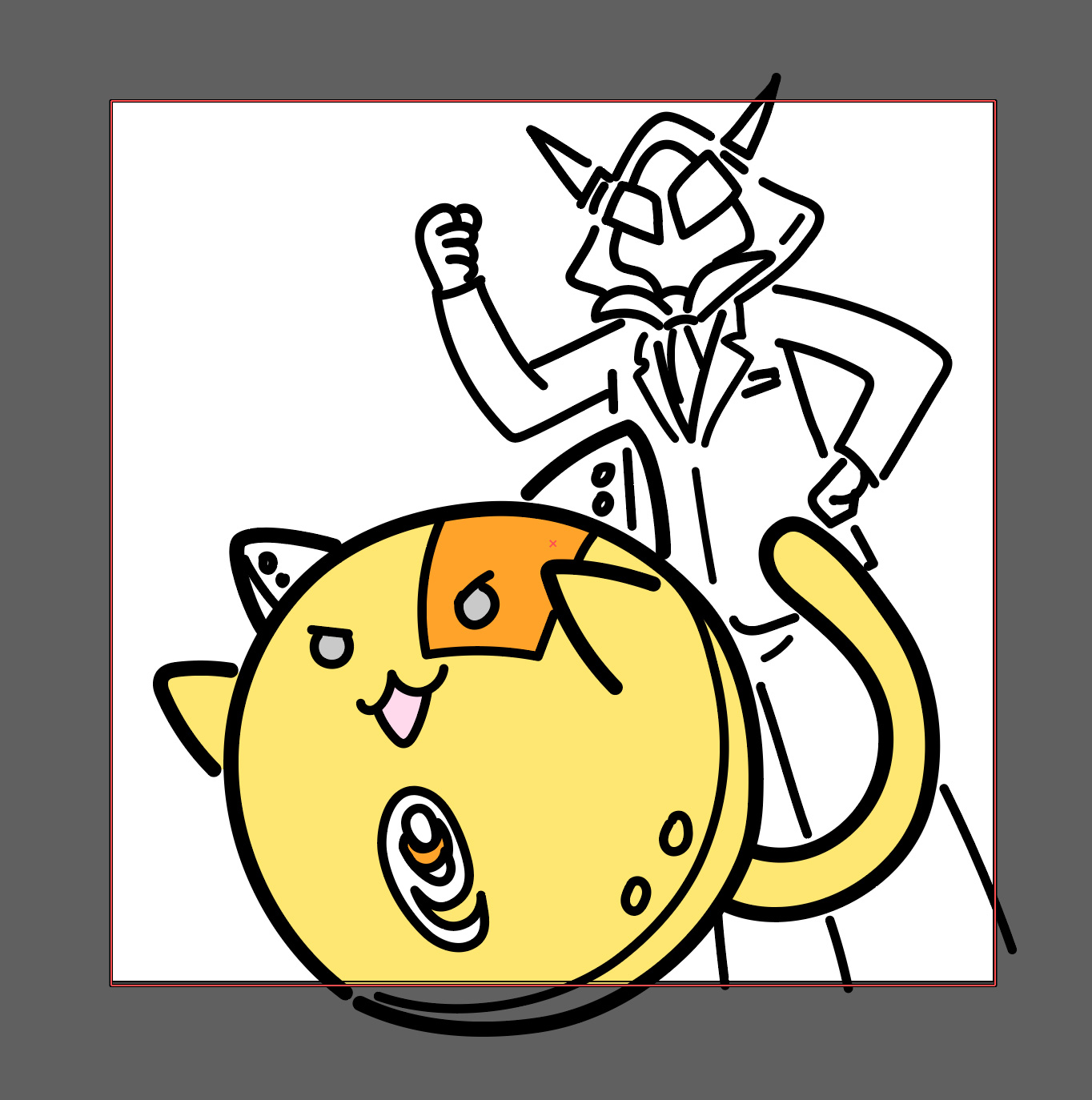
線画を用意する
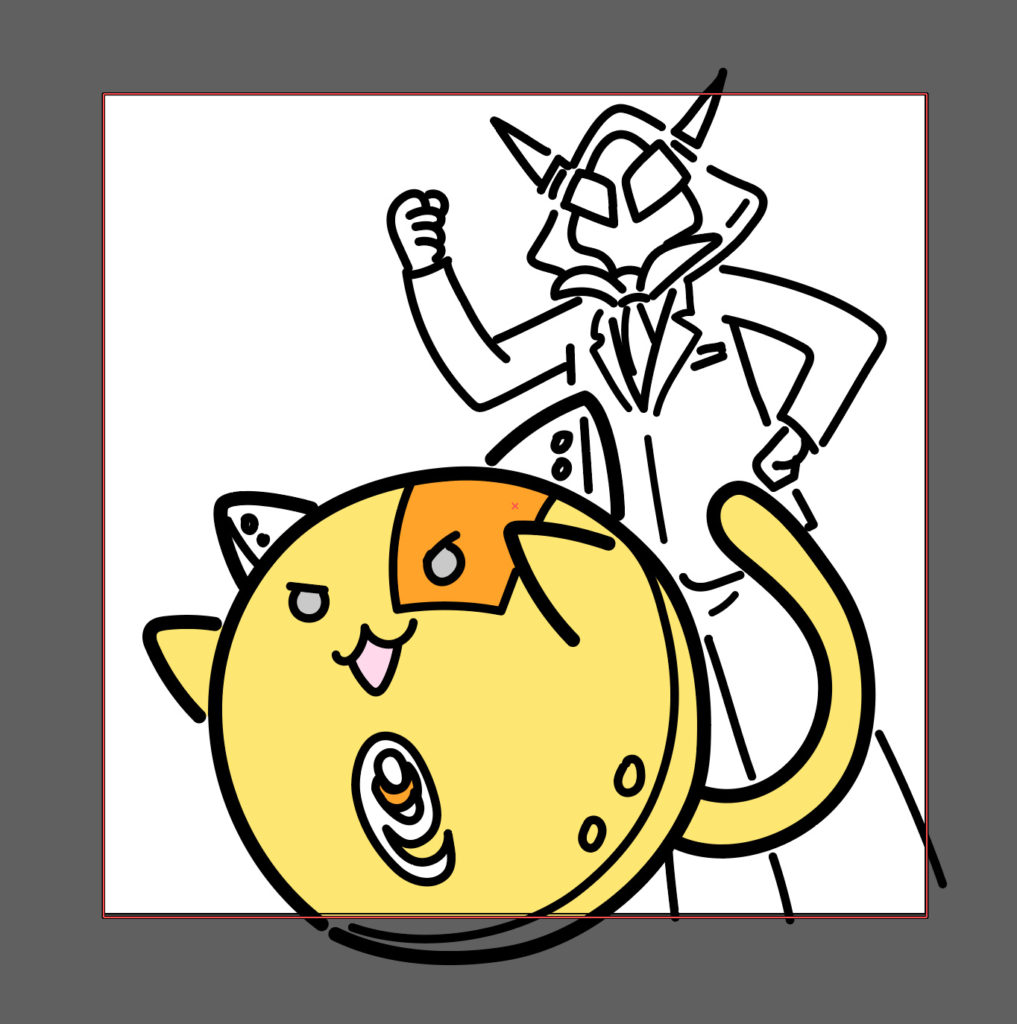
今回はエクスフィールドの部長(丸いネコ型r…)と平社員?に色を塗って行きます。

ブラシツールで簡単に書いたようなイラストで、全然線がくっついてないですがとりあえずこんなので大丈夫です!
IT戦士エクスフィールドのLINEスタンプはこちら!
線画を全て選択してオブジェクト>ライブペイント>作成

これだけで、塗り絵の線画が完成です!
※特殊なカスタムブラシなどを使用していると線がリセットされてしまうので、基本のブラシを使用しましょう。
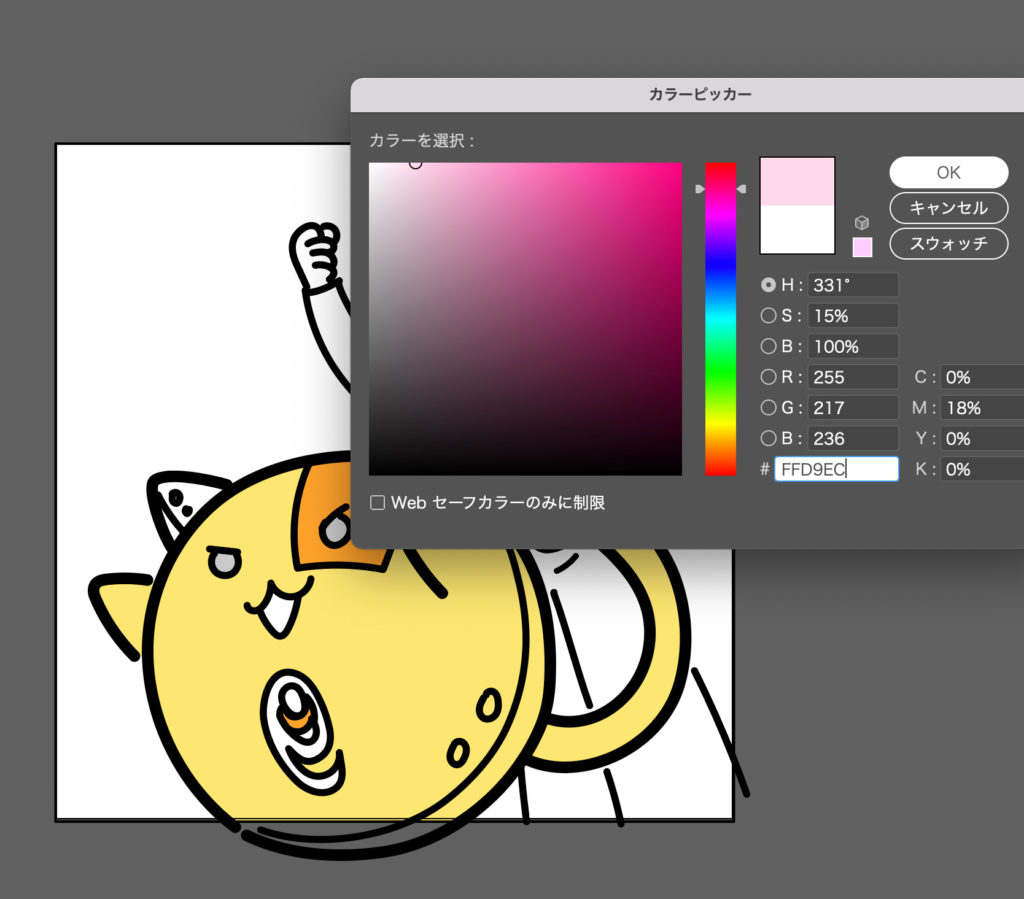
ライブペイントツールで好きな色を塗っていく
ライブペイントを作成したらブロックごとに好きな色を塗っていく事ができるようになりました。
ライブペイントツールを選択し、塗りたい色を選択します。


あとは塗りたいブロックを選択してクリックするだけ。

▲ブロックができない場合
ブロックを認識せず、塗れないよーというときは、隙間が開き過ぎている可能性があります。
ダイレクト選択ツールで線をくっつけて隙間を少なくするなどすればまた塗れるようになります。
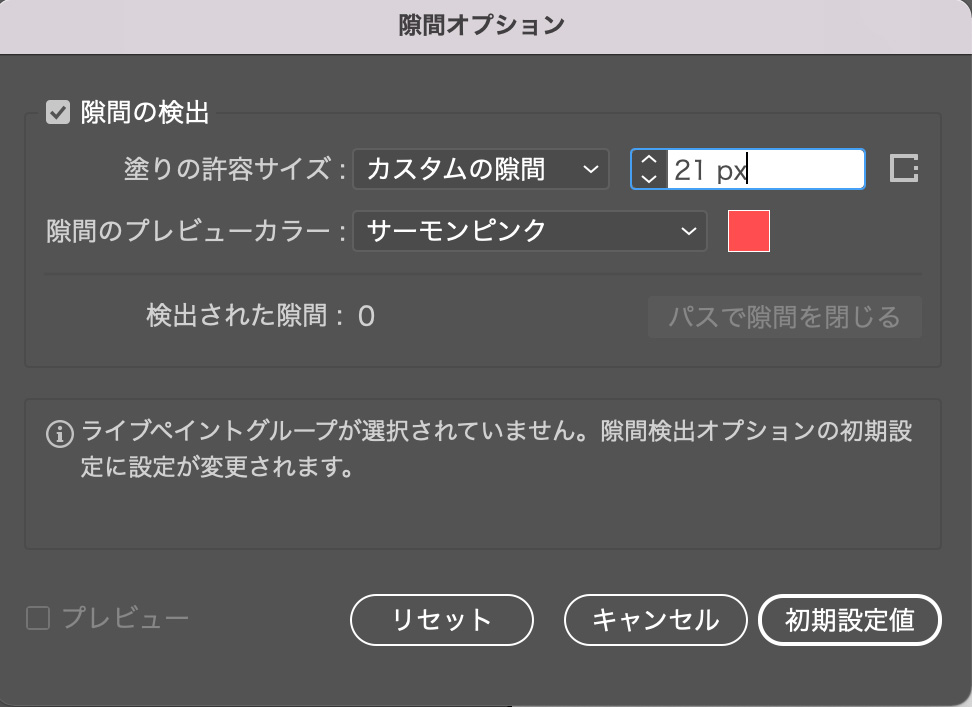
オブジェクト > ライブペイント > 隙間オプション で塗りの許容サイズを調整する事ができます。

カスタムで数値を上げれば、大きな隙間があってもブロックとして認識してくれるので塗りつぶす事ができます。
線はいつでも調整できる
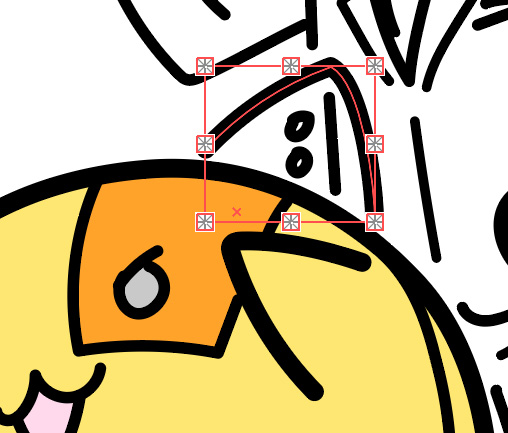
塗り終わった後に線の位置を微調整したいということもあると思います。
安心してください、塗り終わった後でもダイレクト選択ツールで調整できます!

ここがベクターイラストのいいところですね♪
ただ、隙間を開けすぎてしまうと塗りが解除されてしまうので再度ブロックを作り塗る必要があります。
線幅や線種もパーツごとに変更可能です。
最後に
ライブペイントツールは簡単に素早く作成できますが、全てのパスと塗りが複合パスのように合体した状態になるので、作成した後にパーツをバラバラに分けるとかはしにくい面があります。
ただ、落書きのような一枚絵をサクッと作りたいときは作業効率も上がるし、上手く使えばとても便利な機能なので覚えておくと便利です。