
記事一覧
カテゴリー:デザイン


- デザイン
- ブログ
PhotoshopでWebデザインをはじめる前にやるべき初期設定
本日はPhotoshopで初めてWebデザインをされる方に向けて、初期設定の紹介をしたいと思います!
単位とグリッドをピクセル(pixel)にする
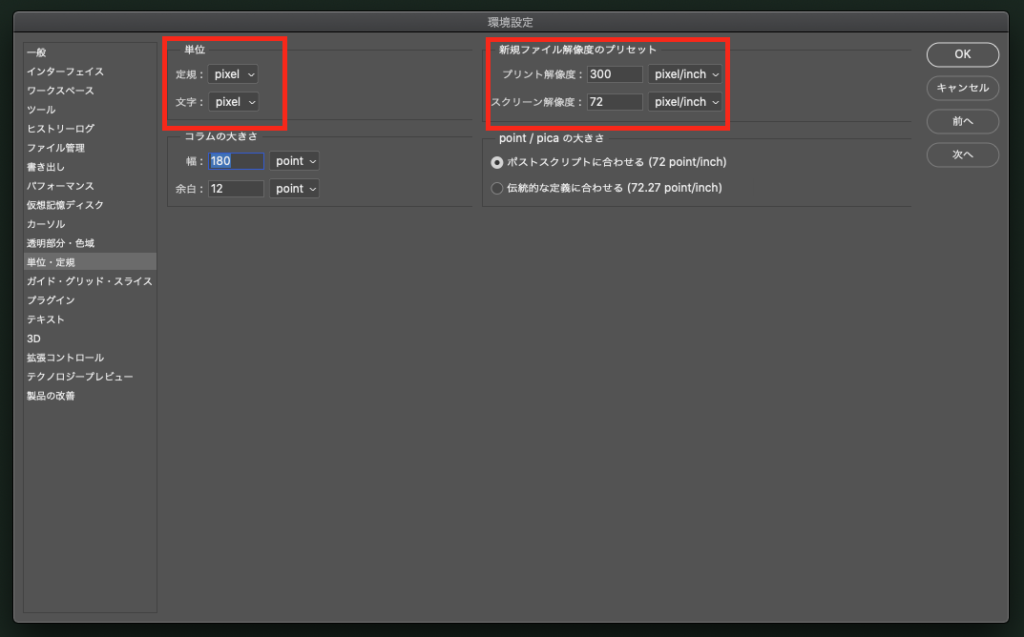
まずは単位です。Photoshopの環境設定から単位・定規という項目を開きましょう!
画像にあるように「pixel」に設定しましょう!
印刷物などでは「mm(ミリメートル)」や「cm(センチメートル)」を使いますがWebの世界では「pixel(ピクセル)」を使います。
Windows:編集>環境設定>単位・定規
macOS:Photoshop>環境設定>単位・定規
を選択し、「単位」の定規と、文字の部分を「pixel」に変更しましょう。
「新規ファイル解像度のプリセット」の単位も「pixel」に変更しましょう。
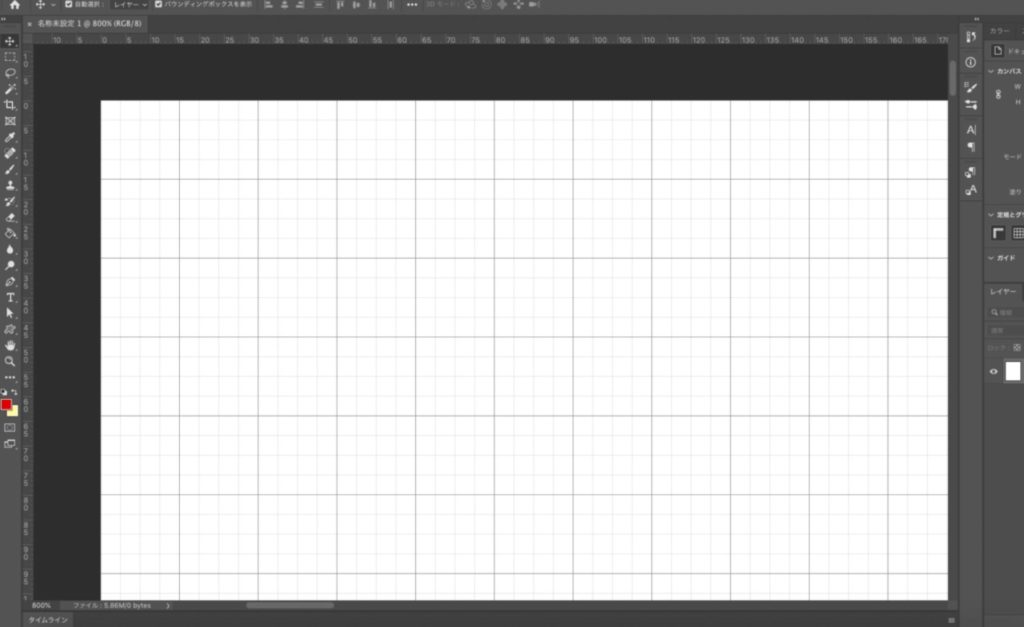
では、グリッドも同様に「pixel」に変更していきましょう!
グリッドとは、上の画像のようなグレーの線のことです。
これがあることで余白やコンテンツの幅を計らなくてもデザインすることができます!
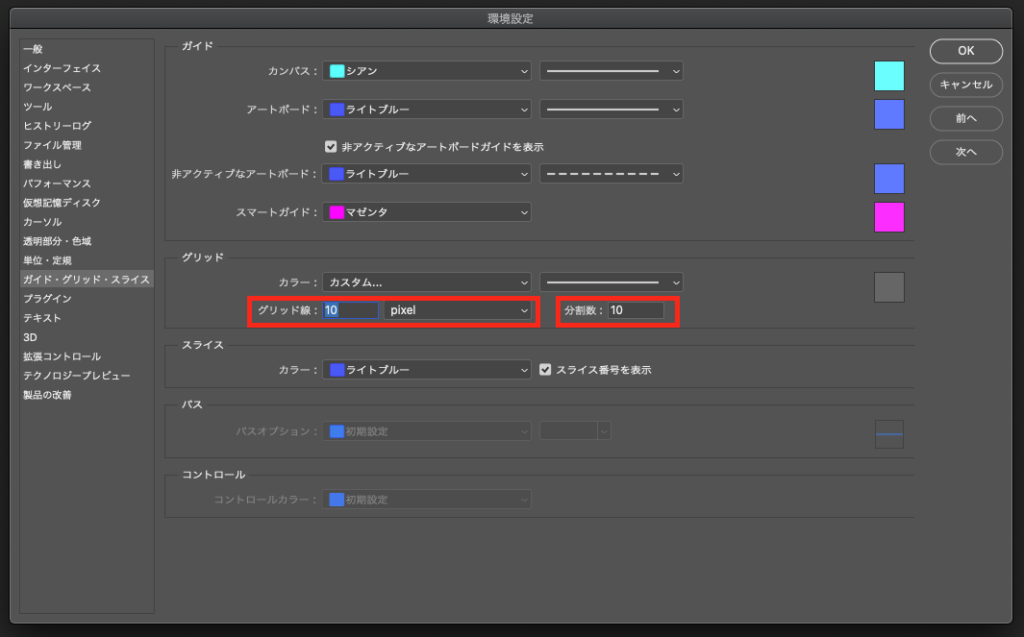
Windows:編集>環境設定>ガイド・グリッド・スライス
macOS:Photoshop>環境設定>ガイド・グリッド・スライス
を選択し、「グリッド」の単位を「pixel」に変更しましょう。
グリッド線を「10」、分割数を「10」に設定しましょう
また、人によっては8の倍数でデザインするため、グリッド線を16、分割数を4に設定するといった方もいるため、使いながら調整していくのが良いかと思います!
レイヤー名に「〇〇のコピー」
レイヤーをコピーした際にレイヤー名が自動的に「〇〇のコピー」になります。
それをまたコピーすると「〇〇のコピー〇〇のコピー・・・」のようにどんどん増えていくため、レイヤーを管理するのが難しくなってしまいます。
なのでこれも変更しましょう!
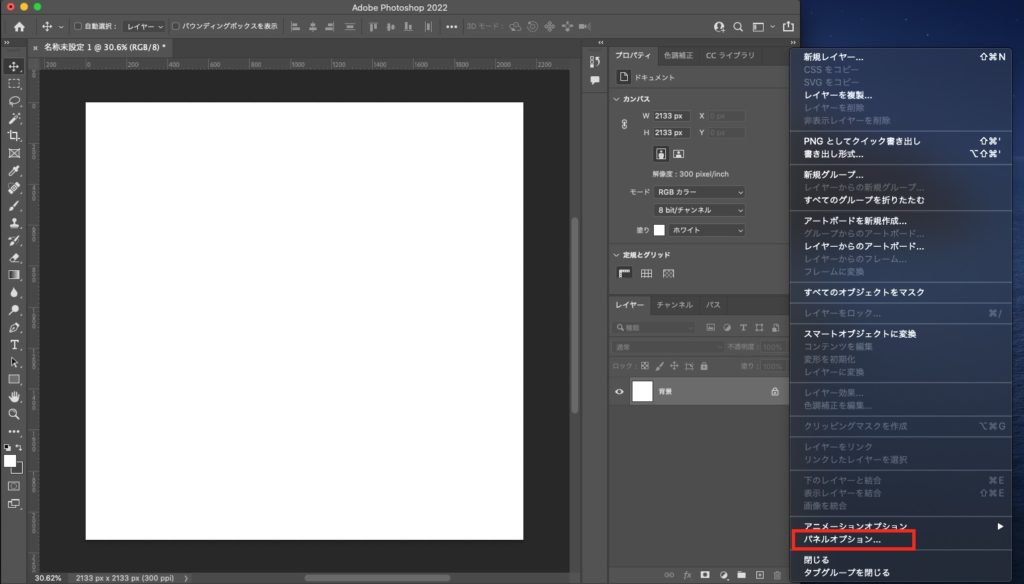
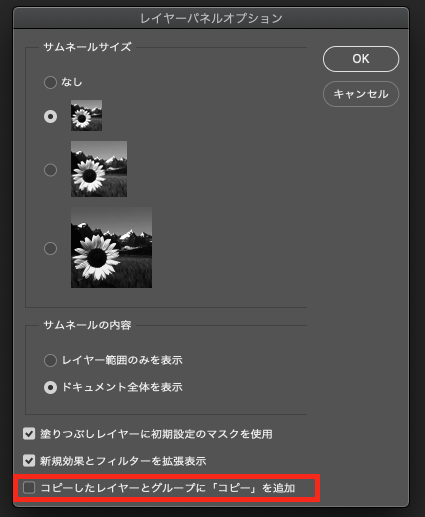
レイヤーパネル>設定ボタン>パネルオプション
を選択し、一番下にある「コピーしたレイヤーとグループに「コピー」を追加」という項目のチェックを外しましょう。
するとコピーしてもレイヤー名に「コピー」名前がつかなくなります!
まとめ
他にも気になるところが使っていくうちに出てくるかと思いますが、今回あげたものは重要度が高いかと思います。
人それぞれどういった設定が使いやすいかは違うと思いますので、使いながら調整してみてください!
ぜひ参考にしてみてください!

- デザイン
- ブログ
最新!Photoshopアップデート
10月にフォトショップがアップデートされましたね!
本日はどんなことができるのか、
機能強化についてお話ししていこうと思います!
フォトショップのアップデートについて
日々、修正やバグ・最新機能と時代に合わせて
使用しやすいようにプログラムを更新し続けているAdobeソフト!
バージョンを更新する頃で作業効率がぐっと上がります!
使いこなせるように常に最新情報は把握することをお勧めします♪
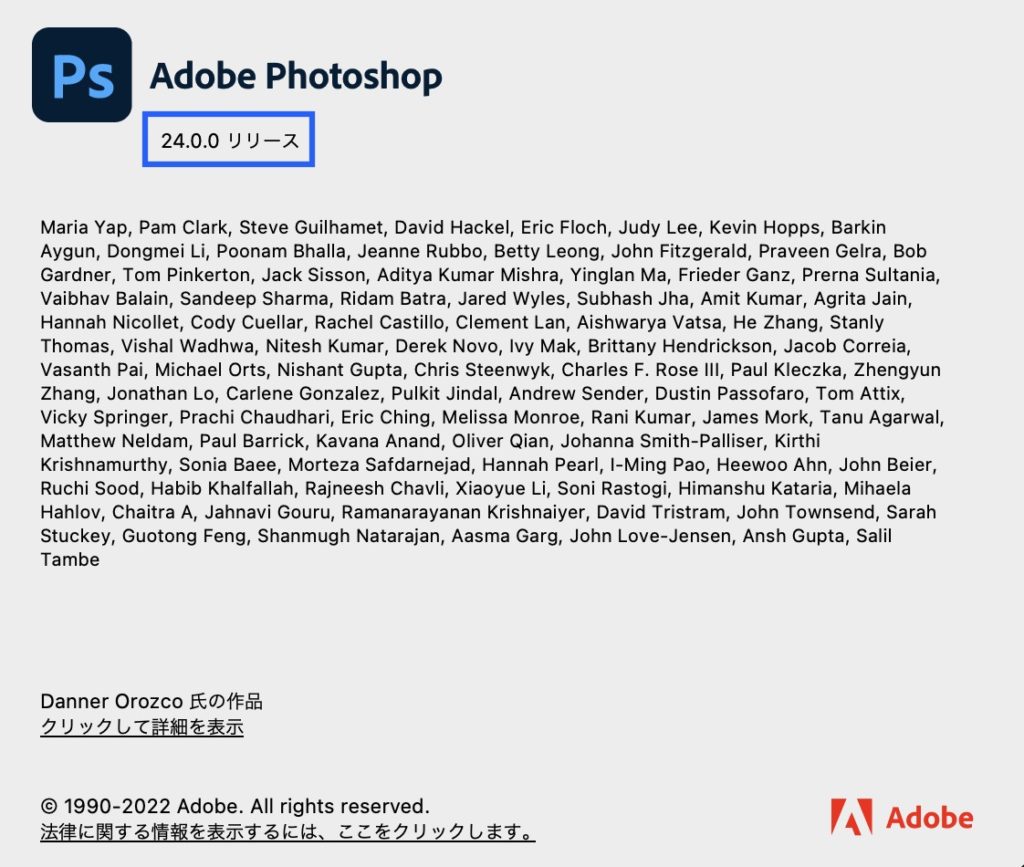
①ソフトのバージョン確認方法はフォトショップを開いて上のタブのフォトショップについてを開きます
 

②青枠内の数字でバージョンがわかります。
(※10/26現在 最新24.0)
 

10月のアップデートでの機能一部紹介!
ワンクリックで削除して塗りつぶし
Photoshop 24.0 のこのリリースでは、ワンクリックで選択範囲を削除して塗りつぶし機能を使用して画像から不要なオブジェクトを簡単に削除し、まるでオブジェクトが最初から存在しなかったかのように、背景にシームレスにブレンドすることができます。
それにはオブジェクト選択ツールで選択を行い、Shift + Delete キーを押せば、選択範囲は即座に削除されます。また、なげなわツールなどの他の Photoshop ツールを使用しているときにマウスを右クリックしてコンテキストメニューにアクセスし、「選択範囲を削除して塗りつぶし」を選択しても、選択範囲を削除できます。
背景が複雑な場合でも、画像からオブジェクトや人物を簡単に削除したり、レタッチしたりできます。
引用元:https://helpx.adobe.com/jp/photoshop/using/whats-new/2023.html#one-click-delete-fill
ワンクリックでできるので色々と便利ですよね!
どこまで鮮明にできるのか、一度試してみてください!!
編集者として招待
更新された編集者として招待機能を使用して、Photoshop クラウドドキュメントへのリンクを必要な数の共同編集者と共有し、リンクへのアクセスを管理することもできます。現時点では、編集者として招待機能では、非同期編集が可能です。この場合、クラウドドキュメントを同時に編集できるのは 1人のユーザーのみです。
引用:https://helpx.adobe.com/jp/photoshop/using/whats-new/2023.html#one-click-delete-fill
同時に編集は出来ずとも、更新情報が閲覧できるので
フィードバックやデータ共有がすぐにできるのは便利ですね!
今後はXDのように同時に編集も可能になる日が来るのではないでしょうか?!
まとめ
今回はフォトショップ 2022年10月アップデートについてでした。
いかがでしょうか?どんどん進化していくAdobeソフトにはますます目が離せませんね!
気になる方は一度試してみてください♪

- デザイン
UIUXについて
本日はUIUXについて説明していこうと思います。
UI UXとは?
UX(ユーザーエクスペリエンス)とは、ユーザーがプロダクトやサービスを通して得られた体験を表す言葉、
UI(ユーザーインターフェイス)とは、ユーザーとの間に現れるサービスやプロダクトの外観を表す言葉です。
UIとUXは同じ意味合いではなく、ユーザーとの接点を表すUIは顧客が体験したことによるUXの中に含まれる意味合いを持ちます。
本記事ではもっと詳しく話していきます。
UIをもっと詳しく
UIとは、サービスやプロダクトとユーザーの接点を表す言葉。
サイトのデザインやフォントなど、ユーザーの視界に触れる情報はすべてがUIとなります。
また、UIはユーザーとサービスやプロダクトのタッチポイントを表す言葉なので、
web上の情報だけでなく、PCやスマートフォンなどのデバイス本体の外観なども含まれます。
アプリにおける良いUIの具体例
・どのページからでもTOPに戻るボタンが認識しやすい
・テキストリンクの位置や色がユーザーにとって違和感がない
・見やすいフォント、レイアウト
・フォームに入力補助の機能がある
・ユーザーが迷うことなくメニューや申し込みボタンを見つけられる
UXをもっと詳しく
UXとは、製品やシステム、サービスなどの利用を通じてユーザーが得る体験を表す言葉です。
たとえば、ユーザーが棚に並んだ商品を選んで購入し、使用したのち、また購入したいと思うまでの
工程すべてが「ユーザー体験」、つまり UXとして捉えられます。
アプリにおける良いUXの具体例
・読み込み速度が早い
・アプリ内の導線がわかりやすい(欲しい情報にすぐ辿り着ける)
・入力フォームでの手順がスムーズ
・ユーザーの興味を掻き立てるグラフィック
UIUXの改善策とは?
UIではユーザーの使用感高めることがポイントです。
文字が読みにくいことやボタンのクリックしづらいなどユーザーの使いづらいサイトは
ストレスを与えてしまうので機能面を見直すことをお勧めいたします。
UXでは機能性や操作方法とは異なり、ユーザーの好みにあっているかが良し悪しを大きく左右されます。
そのため、明確なターゲット設定やターゲットへの理解が必要です。
ターゲットの趣味、嗜好や生活から絞り込みサイトへと落とし込みことがより良い改善策と言えます。
まとめ
UIとUXは相互に関連するものであり、ことWebサイトにおいてはUI・UXを
どちらも改善することがユーザーの満足度や業績の向上につながります。
当社ではWebサイトのご相談やお見積りもおこなっております。
気になる方はぜひお問い合わせください。

- デザイン
photoshopでちょっとしたアニメーションを簡単に作る方法!
こんにちは!今日もエクスフィールドの部長をいじっていこうと思います!
みなさんはphotoshopでアニメーションや動画を作ってますか!?
ついつい動画制作用のアプリケーションを使ったりしちゃいますよね。
↓でもこのくらいの簡単な動きならphotoshopで作っちゃった方が楽なんですよね。

タイムラインを表示する
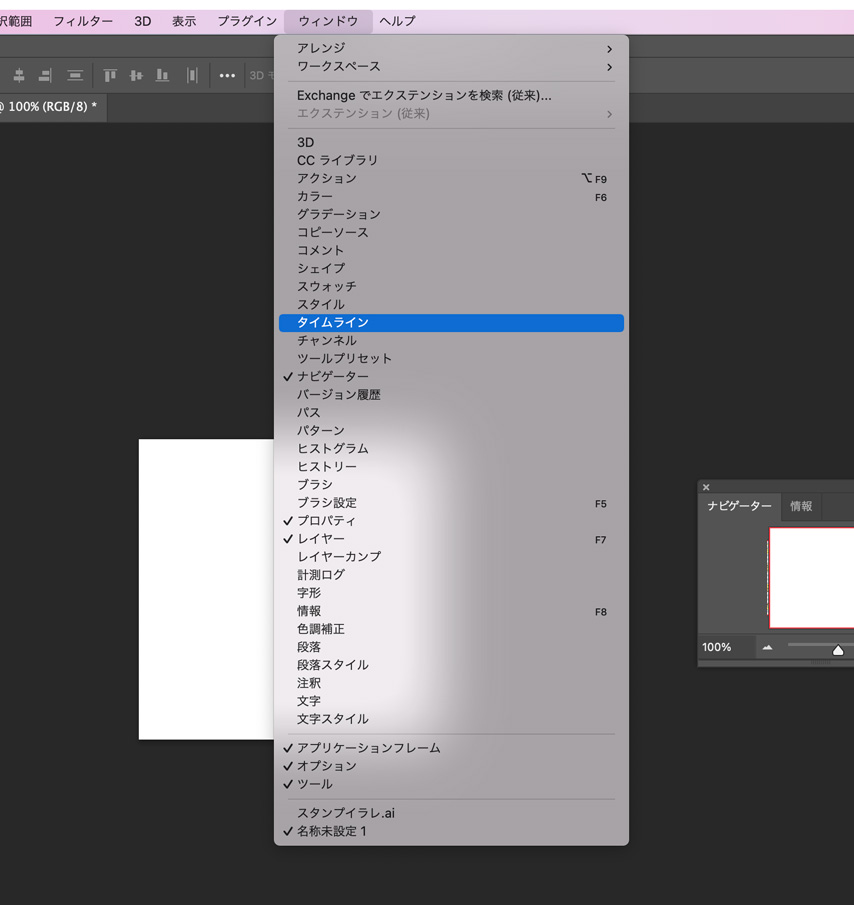
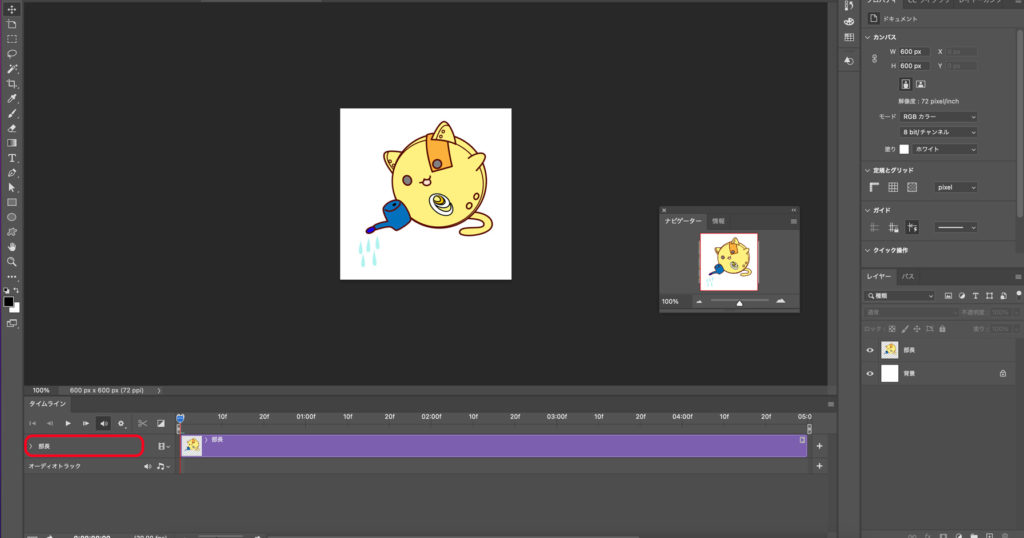
まずはメニューバーの ウィンドウ > タイムラインから、タイムラインパネルを表示します。
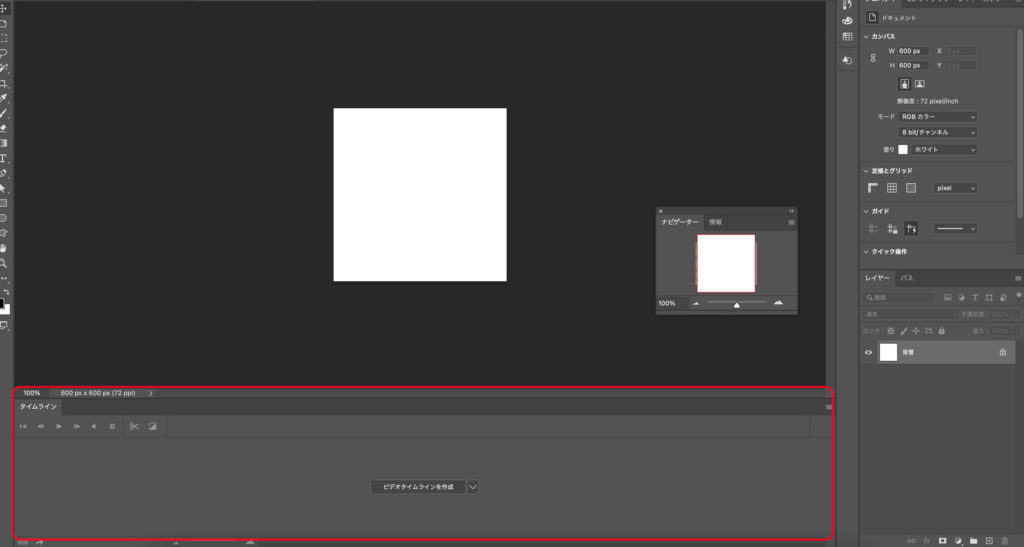
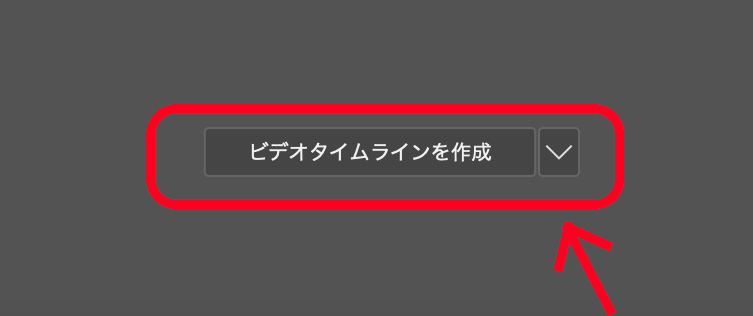
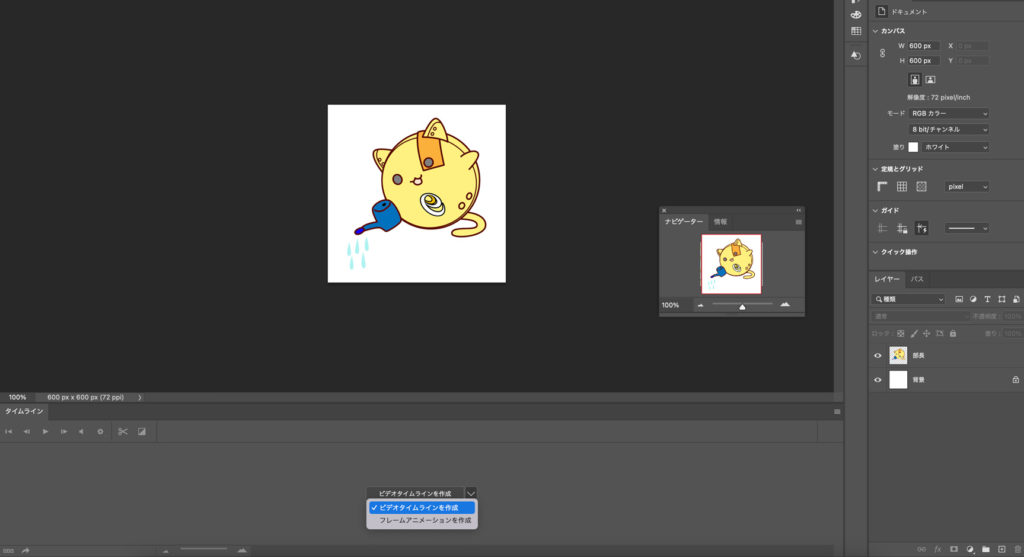
タイムラインパネルの真ん中に「ビデオタイムラインを作成」というボタンがあるのでそちらをクリック。

動かしたいレイヤーを作る
動きはレイヤーごとで設定できます。
動かしたいイラストを用意し、レイヤーに配置します。

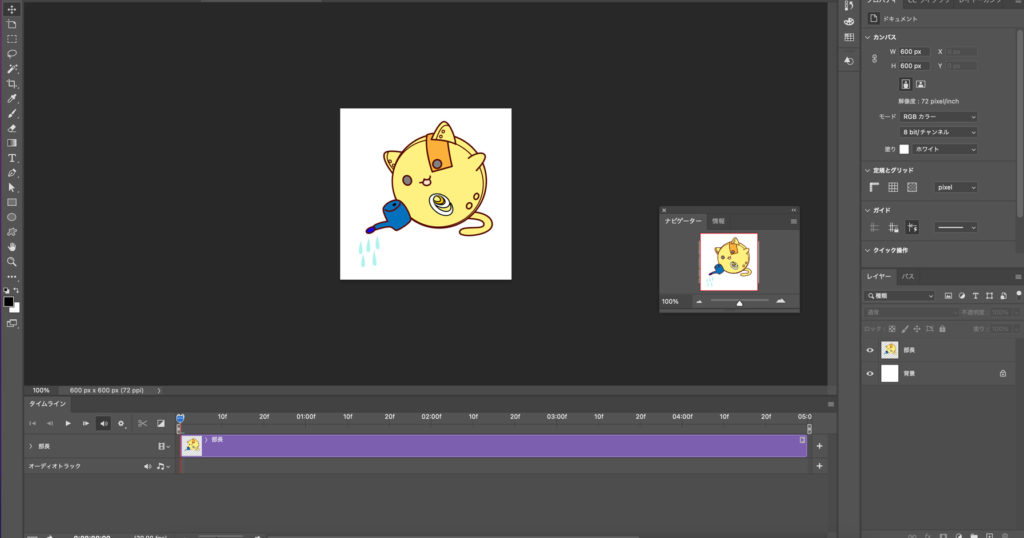
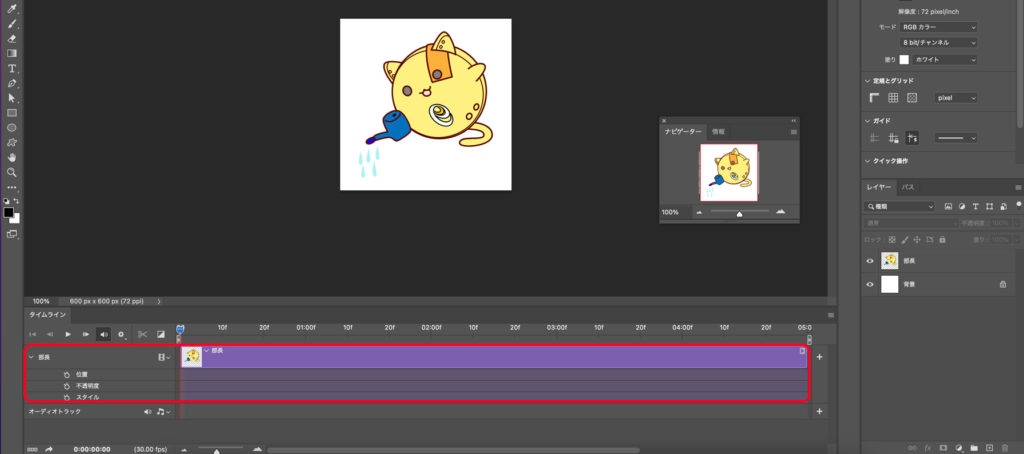
するとレイヤーのタイムラインが表示されました。

レイヤー名の部分をクリックすると、開いて


動きを作る
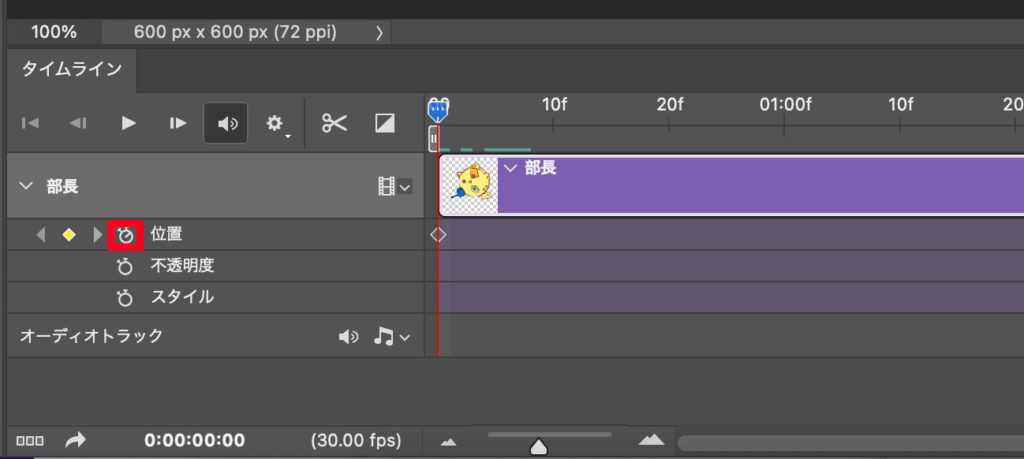
時間インジケーターが0のところにある状態でタイムウォッチのようなマークをクリックすると◇のマークが付きます。

次に01:00fのところに時間インジケーターを持っていき、レイヤーの位置を移動します。
すると、01:00fの位置に◇のマークがつき、キーフレームが打たれました。
これで一度再生してみると動いているのがわかると思います。
今回はふわふわ浮いた動きが作りたいので、02:00f、03:00f、04:00fのところに同じようにキーフレームを打っていきます。
今回は簡単なgifアニメ程度の作り方でしたが、結構頑張ればすごい動画も作れちゃうんです。
またいつか詳しくご紹介できたらと思います!

- デザイン
様々なデザインソフト
今や様々なデザインソフトが存在します。
本日はソフトの種類・内容についてお伝えいたします!
デザインソフトの種類
ダイアグラム作成
ダイアグラム作成(作図)ツールとは、フローチャートや構造、枠組みの資料といったビジネスで用いる図などを簡単に作成できる製品です。
作成ソフトはこちらです。
・Canva
・Miro 等
最近では Canvaが有名だと思います!
Canvaとは?
Canvaは、オーストラリア発の画像デザインソフトです。無料プランでも十分に利用することができるので、とても人気のソフトになっています。
Webブラウザ上のほか、アプリ上でも利用することができます。パソコン・スマホでも直感的に使用することができます。
Canvaを利用することで、これまでハードルの高かった画像作成を簡単に行うことができます。
PhotoShopやIllustratorなどのプロが使うソフトを使うのは少々自信がないという人も多いのではないでしょうか。Canvaはそのようなレベル感と利用用途の方におすすめのソフトです。
グラフィックデザイン
グラフィックデザインとは、さまざまな描画ツールを利用して、印刷物のデータ作成、写真や画像の編集/加工、オリジナルのアートワークの作成などを行えるツールです。
ソフトはこちらです。
・Illustrator
・Photoshop 等
印刷物を作成する際によく使われるのはIllustratorだと思います。
Webデザイン・アプリデザイン
Webデザイン・アプリデザインとは、Webページやアプリを作成・編集・更新するための機能を提供するツールだ。ワイヤーフレームの作成や細かなデザインを作成するソフトです。
主に
・Illustrator
・Photoshop
・XD
・Figma 等
です。
FigmaはAdobeソフトのXDと使用が似ており、さらに無料で使用することができるため人気のソフトです。
また、デザインの工程で
ワイヤーフレームはXDで作成する→デザインをする際はIllustratorやPhotoshopを使用するということもできます。
最近ではXDが容量が軽く使用しやすいこともあり、重要なデザインはIllustratorやPhotoshopで作成し、書き出した後にまとめてXDで構成していくパターンもあります。
まとめ
用途によって使用することで、満足のいくデザインを作成することができます。
無料で使用できるソフトもいくつかありますので、気になる方は一度使用して見てください♪

- デザイン
- ブログ
Photoshopの小技(スタンプツール編)
本日はスタンプツールにて対象のものを増やしたり消したりする小技を紹介していこうと思います!
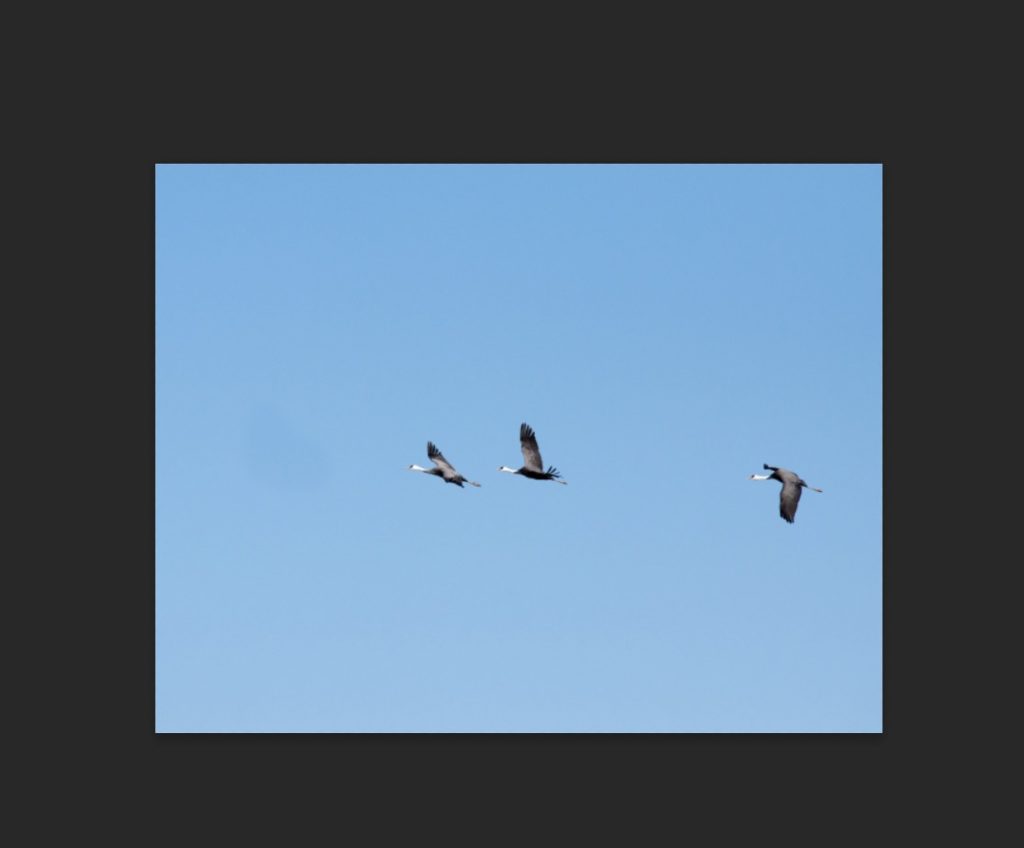
まずはサンプルとなる画像を用意します。
対象のものを消したいとき
フォトショップを起動して該当する素材を選択後、

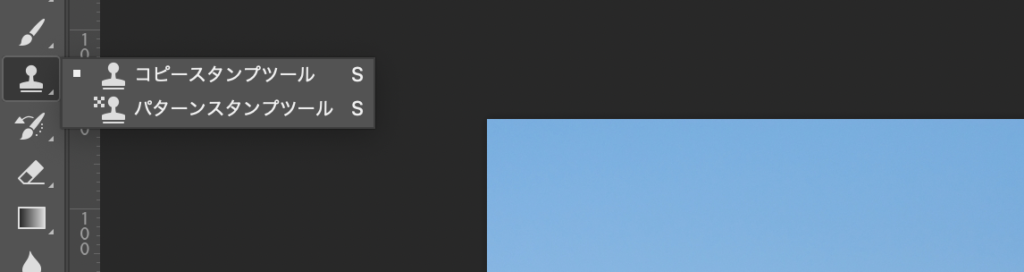
コピースタンプツールを選択します。
コピーしたい部分をOption+クリックで選択選択後に消したいところをなぞっていきます。

対象のものに全て塗り終えると・・・

画像のように一羽消すことができます。
次は対象のものを増やしたい場合
コピースタンプツールというのは対象のものを量産することもできます。
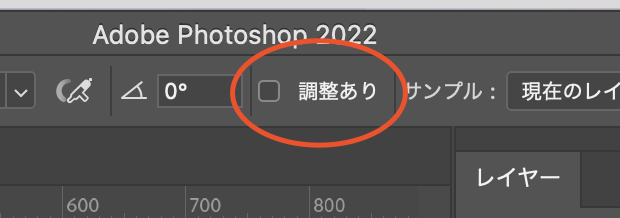
コピースタンプツールをクリックしたあと、画面の上に「調整あり」というのがあります。
四角の中のチェックを外します。
OptionまたはAltキーを押しながらコピーした場所が移動することなく固定できます。
チェックマークがついてると、コピーした場所は自分がカーソルを動かすと共に動いてしまうのです。
設定方法ができたら増やします。
方法は先ほどと同じoption+クリックをします。
これでコピーが完了です!
コピーした場所は移動しないので、どんなに自分がカーソルを動かしていろんなところを塗っても鳥が出てきます。
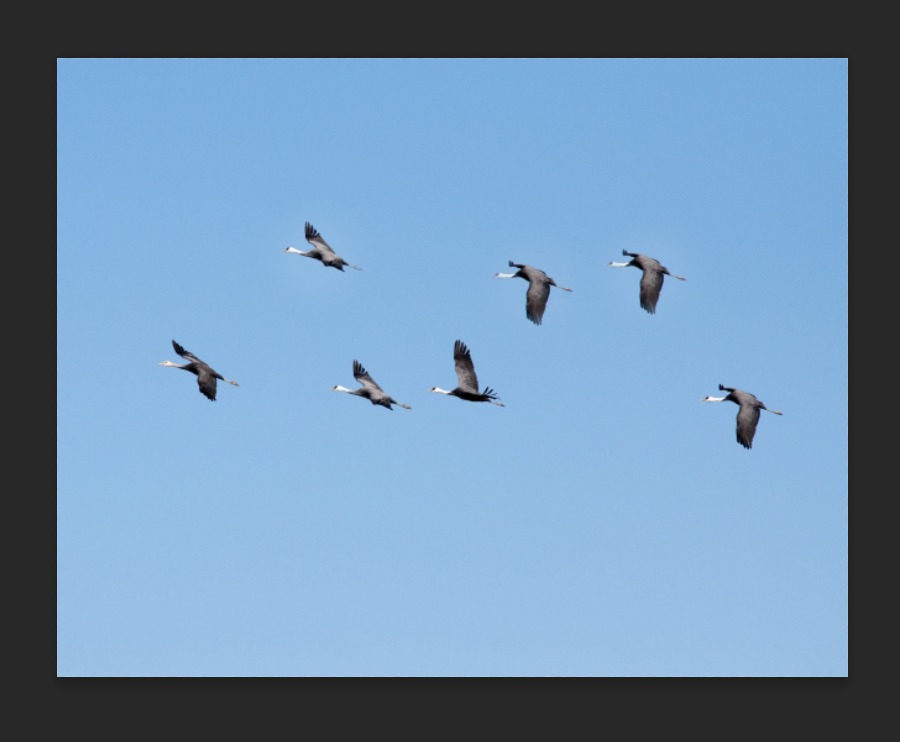
今回は鳥を増やしたいので鳥をスタンプ!

試しに量産してみました!
その他の調整
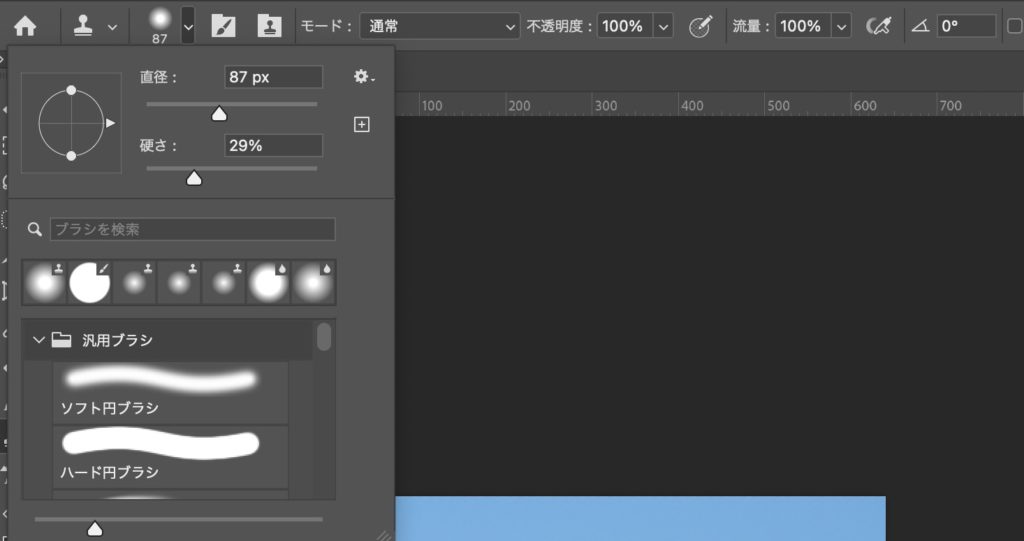
その時々でブラシの調整をします。
コピーしたあとに塗っていく作業で使うブラシの直径と硬さを変えることができます。
直径は、ブラシの大きさ(太さ)のことです。
硬さは低いとブラシの周りがほわっとして、硬くするとくっきりしたブラシになります。
また、不透明度や流動で他の設定も可能です。

サンプルについて
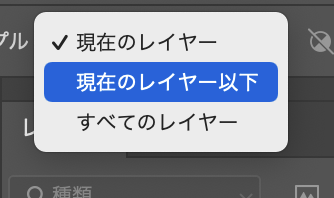
コピースタンプツールを使う時のサンプル(コピーする場所)を3つの中から選ぶことができ、特徴があります。

◆現在のレイヤー:レイヤーを増やさずにコピースタンプツールを使う場合
◆現在のレイヤー以下:レイヤーを増やしてコピースタンプツールを使う場合
◆全てのレイヤー:レイヤーを増やしてコピースタンプツールを使う場合
写真と同じレイヤーにコピースタンプツールを使う場合は、現在のレイヤーを使います。
あとで直すことを考えると新しいレイヤーを増やしてコピースタンプツールを使った方が効率が良いです。
修正する可能性がある場合は、『現在のレイヤー以下』または『全てのレイヤー』にチェックを入れてから作業を進めましょう!
まとめ
今回はコピースタンプツールは増やしたり消したりをできます。
ツールを使いこなすことで様々な対応ができます!
ぜひ参考にしてみてください♪

- デザイン
ラフなイラストをillustratorで直感的にザクザクと色塗りする方法
みなさんはパソコンを使ってイラストを描くことはありますか?
Illustratorでイラストを描くのって直感的に描けないから苦手…という方も多いのではないでしょうか。
Illustratorって線がしっかり繋がってないと色が塗れないイメージがありますよね。
でも、実は案外簡単に色塗りができちゃうんです…!
そこで、もっとザクザク塗りたい!という方におすすめな超時短技「ライブペイント」をご紹介します!
ライブペイントを使うと、線がしっかり繋がっていなくても、塗り絵みたいにワンクリックでサクサクと塗っていく事ができるので、CGイラスト初心者さんにもおすすめです。
ベクターイラストでこれができるのは結構ありがたいですよね!
線画を用意する
今回はエクスフィールドの部長(丸いネコ型r…)と平社員?に色を塗って行きます。

ブラシツールで簡単に書いたようなイラストで、全然線がくっついてないですがとりあえずこんなので大丈夫です!
IT戦士エクスフィールドのLINEスタンプはこちら!
線画を全て選択してオブジェクト>ライブペイント>作成

これだけで、塗り絵の線画が完成です!
※特殊なカスタムブラシなどを使用していると線がリセットされてしまうので、基本のブラシを使用しましょう。
ライブペイントツールで好きな色を塗っていく
ライブペイントを作成したらブロックごとに好きな色を塗っていく事ができるようになりました。
ライブペイントツールを選択し、塗りたい色を選択します。


あとは塗りたいブロックを選択してクリックするだけ。

▲ブロックができない場合
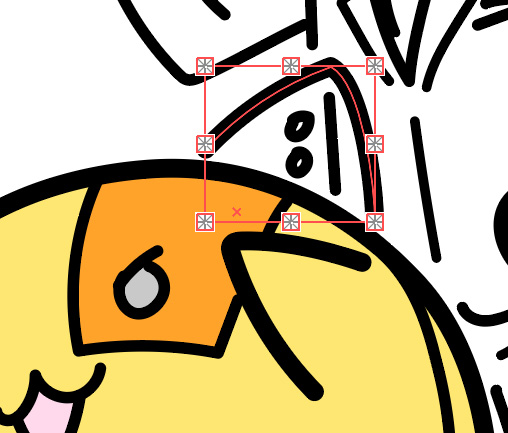
ブロックを認識せず、塗れないよーというときは、隙間が開き過ぎている可能性があります。
ダイレクト選択ツールで線をくっつけて隙間を少なくするなどすればまた塗れるようになります。
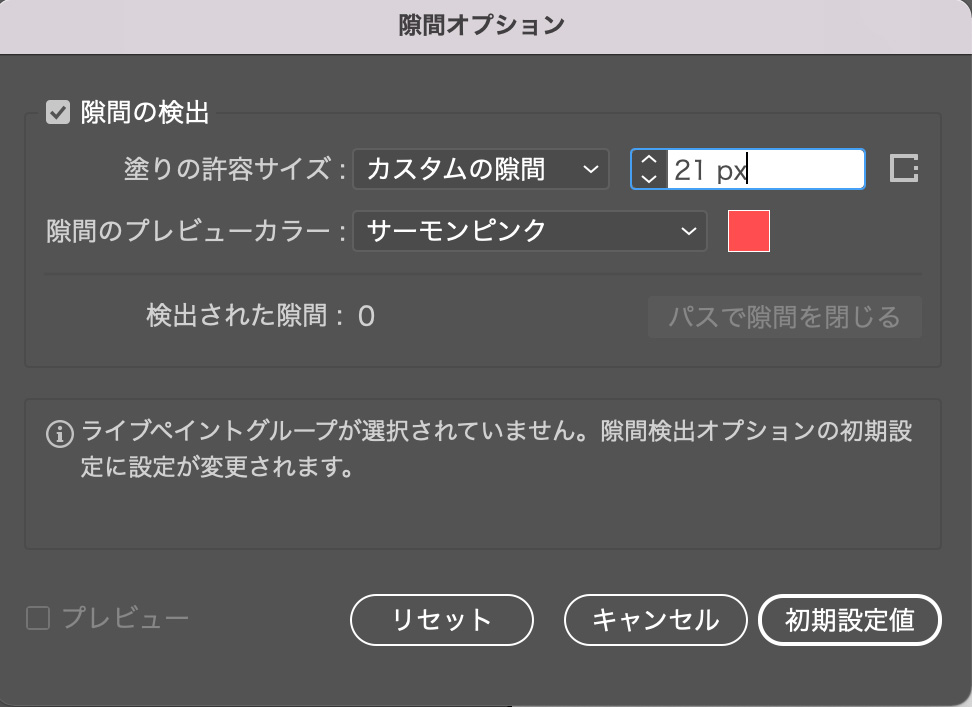
オブジェクト > ライブペイント > 隙間オプション で塗りの許容サイズを調整する事ができます。

カスタムで数値を上げれば、大きな隙間があってもブロックとして認識してくれるので塗りつぶす事ができます。
線はいつでも調整できる
塗り終わった後に線の位置を微調整したいということもあると思います。
安心してください、塗り終わった後でもダイレクト選択ツールで調整できます!

ここがベクターイラストのいいところですね♪
ただ、隙間を開けすぎてしまうと塗りが解除されてしまうので再度ブロックを作り塗る必要があります。
線幅や線種もパーツごとに変更可能です。
最後に
ライブペイントツールは簡単に素早く作成できますが、全てのパスと塗りが複合パスのように合体した状態になるので、作成した後にパーツをバラバラに分けるとかはしにくい面があります。
ただ、落書きのような一枚絵をサクッと作りたいときは作業効率も上がるし、上手く使えばとても便利な機能なので覚えておくと便利です。

- デザイン
- ブログ
レイアウトの構成
本日はレイアウトについてお話ししたいと思います。
人は誘導されているものに従って目線を無意識に動かしています。
デザイナーは制作前の構成を考えてデザインすることが大切です💡
情報整理
まずは情報整理が必要です。
サイトを作成する際に
ロゴ・写真・タイトル・文章など様々な要素をつなぎ合わせていくと思いますがこの時に要素の中で優先順位を決めいていくことがとても大切です。
もちろん、サイトによって優先順位は異なるのでクライアントとの打ち合わせの際に何を一番ユーザーに目を止めて欲しいのかを理解しておくことが必要です。
情報整理の次に関係性を整理します。
例えば、キャッチコピーの下にロゴを配置すると、ユーザーにはしっかりと伝えることができません。
この場合、基本的にはコピーの下には説明文などが必要かと思われます。
優先順位と関係性を整理したら大まかな、まとまりが見えてくるはずです。
ノートに書き出すことで後に見返したり、頭の中で整理しやすくなります。
視線誘導
情報整理ができたら視線誘導を意識しながら
ワイヤーフレームを作成していきます。
こちらはインターネットで検索したらすぐにヒットするものも多いかと思われますが
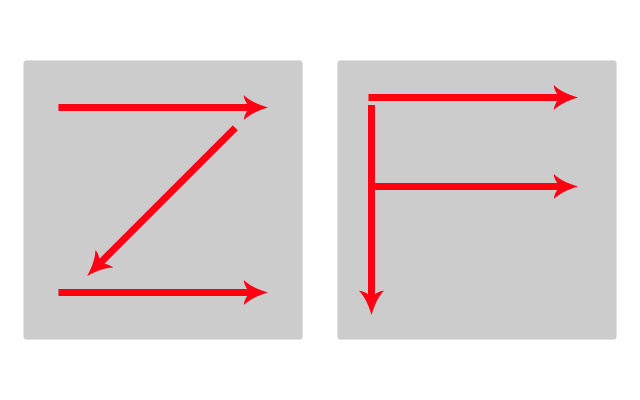
・Zの法則
・Fの法則
・Nの法則
など人間の目線誘導を意識した情報が既に存在しております!
一度調べてみてください。
Zの法則で言うと
人間が左から右に流れる性質を利用しているレイアウト方法です。
知識として知っておくと頭でイメージしやすいので調べてみてください。
余白でグルーピング
ホームページをデザインする際に要素ごとに余白が違っていると思います。
これは余白を生かして情報整理されているから見やすくなっているのです。
例えば、キャッチコピーの下にテキストを置きますが
この時にコピーとテキストがスクロールするほど離れていると
結びつきがないと感じてしまい、結果何が伝えたいの分からなくなってしまいます。
できるだけ要素同士は近くに
セクションが違えば余白は開けることを意識しましょう!
まとめ
情報整理はデザインをする上でとても大切な作業です。
ここをおろそかにしてしまうとデザインの作成に時間を取られたり
ユーザーに離脱率がグッと下がってしまいます。
様々なサイトを見てどのように配置されているのかを見て、今後デザインを制作する際に
意識してみましょう!