
- ブログ
WEBデザインの基礎知識
本日は新人Webデザイナー向けにデザインの基礎知識をご紹介したいと思います。
デザインは「目的を達成するための手段」であるというように、ただおしゃれだったり綺麗なだけだと、残念ながら、集客を上げるなどの目的を達成することはできません。
今回紹介する基礎知識はデザイナーにとって当たり前に理解できているようで、新人の方は実践に移すと忘れがちになることが多いかと思うため、復習がてら読んでいただけると幸いです。
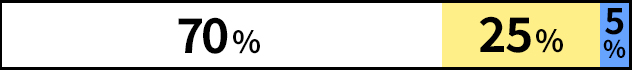
デザインの4原則
これから紹介する4原則はレイアウトの基本原則とも呼ばれ、デザイナーでない方でも情報を整理する際に役に立ちます。
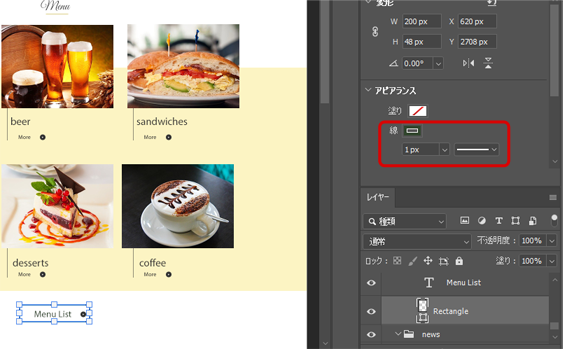
①近接
要素と要素の間隔を「まとめる」ことで情報を読み取りやすくします。
関連する情報同士をグループ化することで直感的に情報の構成を理解できるようにします。
情報がグループ化されていれば読んでもらう可能性が高くなり、覚えてもらう可能性も高くなります。
グループ化する際に、関連するものとそうでないものの「余白」に差をつけることが近接のポイントとなります。
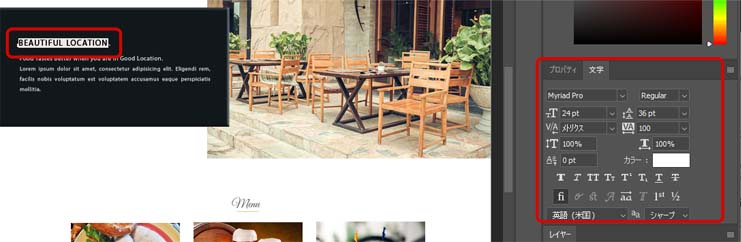
②整列
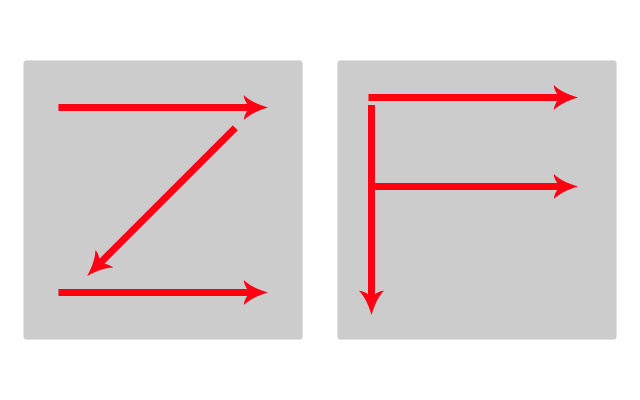
デザインの要素の位置や大きさ、色を「そろえる」ことで、バラバラに羅列された情報が一気に見やすくなります。整列は「中央揃え」「左揃え」「右揃え」に分けられますが、どのように見せたいか目的によって使い分けると良いでしょう。整列を使用すると透明の見えない線が生まれ、「左揃え」や「右揃え」にすると見えない線がより強く見えるようになります。
一般的に日本語は左から読むため、日本語の文章の可読性を上げたいなら「左揃え」にするのがベターだと言われています。
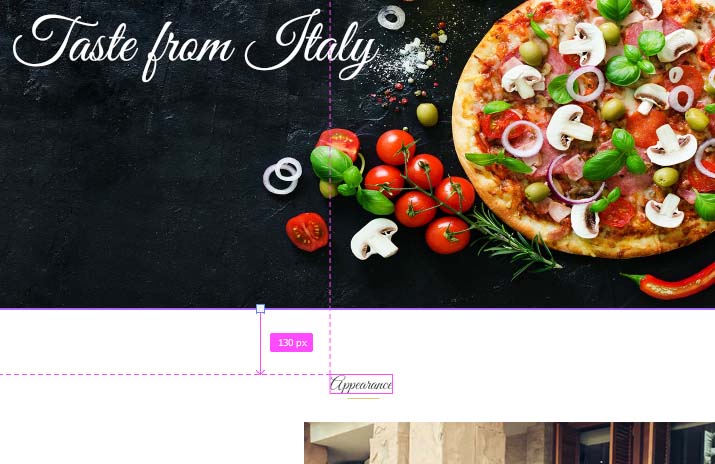
③反復
デザイン上のある特徴、フォントや色、配置など作品上で「くり返す」という法則です。
ある特徴というのはフォント、色、罫線、フォーマット、アイコンなど様々な要素です。
要素をくり返し使うことで「一貫性」が生まれ作品に統一感が生まれます。
統一感が生まれることで視線がコントロールされ、ユーザーの目がさらに惹きつけられます。
④コントラスト
コントラストは2つの要素が異なる場合に「メリハリをつける」ことで情報を差別化させることです。
上で紹介した「近接」や「整列」と違い、あえて差別化させることでユーザーの目を惹きつけてコントラストをつけます。
コントラストをつける際は、思いきりよくサイズや色を変えてわかりやすく差をつけることがポイントです。
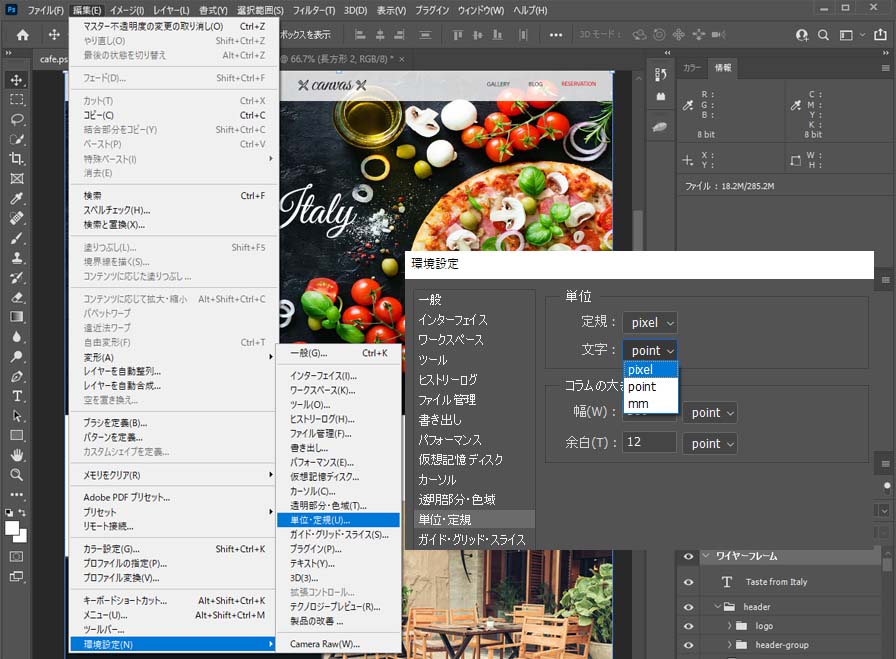
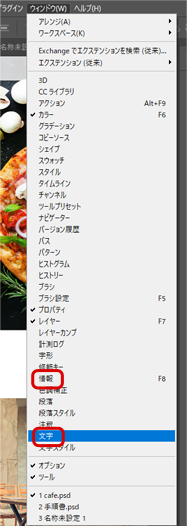
使用する色について
RGBカラー
Webサイトはパソコンやスマホなどのディスプレイで閲覧されるので、RGBを使ってデザインします。光の三原色であるRGBは、「レッド」「グリーン」「ブルー」の3色で構成されており、色を混ぜ合わせるほど明るい色になり白に近づいていきます。
CMYKカラー
印刷物の色を表現する際は、CMYKを使います。
「シアン」「マゼンタ」「イエロー」「キープレート」(ブラック)で構成されており、RGBとは逆で混ぜ合わせるほど暗い色になります。
印刷物を入稿する際にRGBからCMYKに変換することがありますが、CMYKをRGBに変換すると通常のRGBに比べ、くすんだ色になってしまうので注意が必要です。