ホームページに使用される配色について

本日は日頃何気なくみている、サイトの配色についてお話したいと思います。
サイトを制作するにあたり、サイトのデザインは
イメージをつけるためのとても大切な要素です。
配色の基本
基本は3色使用します。
あまり使いすぎるとバランスが悪くなるので3色程度にまとめることをおすすめします。
役割はベースカラー、メインカラー、アクセントカラーです。
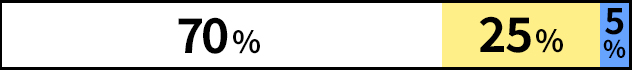
比率はベースカラー70%メインカラー25%アクセントカラー5%をもとに作成します。

それぞれの役割は?
ベースカラーは背景色に使用されることが多いです。
メインカラーは際立たせたい色を指します。
サイトのイメージなどによってこの色を選びます。
アクセントカラーはサイトで1番目立つ色を指します。
LPなどの広告サイトを見るとよくわかりますが、目立たせたいボタンや文字などに使用されることが多いです。
ポイント
ベースカラーは背景色に使用されることが多いため、
邪魔にならない白色、灰色などを選ぶのをおすすめします。
メインカラーはサイトのイメージとなる色なので、
ヒアリングを行い、サイトをどのように見せていきたいかでカラーを決めます。
ここはサイトによって色を使用します。
アクセントカラーはメリハリをつける色を使用します。
例えば、クリックしてほしいボタンをメインカラーと似た色にしてしまうとみてほしい部分がユーザーには届きません。
なのでここぞとばかりに目立たせましょう!
おすすめはメインカラーとは逆の色、明度や彩度に差をつけるなど工夫をすることで目立たせることができます。
まとめ
サイトを見ているユーザーにはどのようにイメージされるのかを考えることが大切です。
弊社ではロゴ、webなど様々制作が可能です。お困りのことがあればお気軽にご相談ください。