レイアウトの構成

本日はレイアウトについてお話ししたいと思います。
人は誘導されているものに従って目線を無意識に動かしています。
デザイナーは制作前の構成を考えてデザインすることが大切です💡
情報整理
まずは情報整理が必要です。
サイトを作成する際に
ロゴ・写真・タイトル・文章など様々な要素をつなぎ合わせていくと思いますがこの時に要素の中で優先順位を決めいていくことがとても大切です。
もちろん、サイトによって優先順位は異なるのでクライアントとの打ち合わせの際に何を一番ユーザーに目を止めて欲しいのかを理解しておくことが必要です。
情報整理の次に関係性を整理します。
例えば、キャッチコピーの下にロゴを配置すると、ユーザーにはしっかりと伝えることができません。
この場合、基本的にはコピーの下には説明文などが必要かと思われます。
優先順位と関係性を整理したら大まかな、まとまりが見えてくるはずです。
ノートに書き出すことで後に見返したり、頭の中で整理しやすくなります。
視線誘導
情報整理ができたら視線誘導を意識しながら
ワイヤーフレームを作成していきます。
こちらはインターネットで検索したらすぐにヒットするものも多いかと思われますが
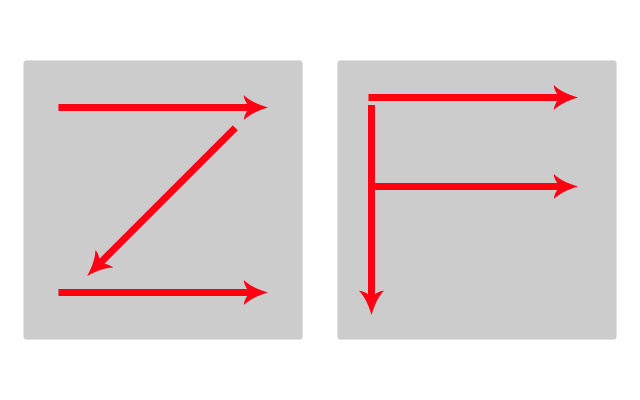
・Zの法則
・Fの法則
・Nの法則
など人間の目線誘導を意識した情報が既に存在しております!
一度調べてみてください。
Zの法則で言うと
人間が左から右に流れる性質を利用しているレイアウト方法です。
知識として知っておくと頭でイメージしやすいので調べてみてください。
余白でグルーピング
ホームページをデザインする際に要素ごとに余白が違っていると思います。
これは余白を生かして情報整理されているから見やすくなっているのです。
例えば、キャッチコピーの下にテキストを置きますが
この時にコピーとテキストがスクロールするほど離れていると
結びつきがないと感じてしまい、結果何が伝えたいの分からなくなってしまいます。
できるだけ要素同士は近くに
セクションが違えば余白は開けることを意識しましょう!
まとめ
情報整理はデザインをする上でとても大切な作業です。
ここをおろそかにしてしまうとデザインの作成に時間を取られたり
ユーザーに離脱率がグッと下がってしまいます。
様々なサイトを見てどのように配置されているのかを見て、今後デザインを制作する際に
意識してみましょう!