
- お知らせ
- ブログ
「Web制作マガジン」にて弊社サービスを紹介していただきました。
株式会社ジオコード様が運営する、「Web制作マガジン」の「おすすめのホームページ制作、Webデザイン会社比較31選!ランディングページ、LP、HP作成会社一覧」にて掲載していただきました。
紹介ページ:
https://www.geo-code.co.jp/webdev/mag/webdesign-nagoya/
カテゴリー:ブログ

株式会社ジオコード様が運営する、「Web制作マガジン」の「おすすめのホームページ制作、Webデザイン会社比較31選!ランディングページ、LP、HP作成会社一覧」にて掲載していただきました。
紹介ページ:
https://www.geo-code.co.jp/webdev/mag/webdesign-nagoya/


本日はPhotoshopで初めてWebデザインをされる方に向けて、初期設定の紹介をしたいと思います!
まずは単位です。Photoshopの環境設定から単位・定規という項目を開きましょう!
画像にあるように「pixel」に設定しましょう!
印刷物などでは「mm(ミリメートル)」や「cm(センチメートル)」を使いますがWebの世界では「pixel(ピクセル)」を使います。
Windows:編集>環境設定>単位・定規
macOS:Photoshop>環境設定>単位・定規
を選択し、「単位」の定規と、文字の部分を「pixel」に変更しましょう。
「新規ファイル解像度のプリセット」の単位も「pixel」に変更しましょう。
では、グリッドも同様に「pixel」に変更していきましょう!
グリッドとは、上の画像のようなグレーの線のことです。
これがあることで余白やコンテンツの幅を計らなくてもデザインすることができます!
Windows:編集>環境設定>ガイド・グリッド・スライス
macOS:Photoshop>環境設定>ガイド・グリッド・スライス
を選択し、「グリッド」の単位を「pixel」に変更しましょう。
グリッド線を「10」、分割数を「10」に設定しましょう
また、人によっては8の倍数でデザインするため、グリッド線を16、分割数を4に設定するといった方もいるため、使いながら調整していくのが良いかと思います!
レイヤーをコピーした際にレイヤー名が自動的に「〇〇のコピー」になります。
それをまたコピーすると「〇〇のコピー〇〇のコピー・・・」のようにどんどん増えていくため、レイヤーを管理するのが難しくなってしまいます。
なのでこれも変更しましょう!
レイヤーパネル>設定ボタン>パネルオプション
を選択し、一番下にある「コピーしたレイヤーとグループに「コピー」を追加」という項目のチェックを外しましょう。
するとコピーしてもレイヤー名に「コピー」名前がつかなくなります!
他にも気になるところが使っていくうちに出てくるかと思いますが、今回あげたものは重要度が高いかと思います。
人それぞれどういった設定が使いやすいかは違うと思いますので、使いながら調整してみてください!
ぜひ参考にしてみてください!

10月にフォトショップがアップデートされましたね!
本日はどんなことができるのか、
機能強化についてお話ししていこうと思います!
日々、修正やバグ・最新機能と時代に合わせて
使用しやすいようにプログラムを更新し続けているAdobeソフト!
バージョンを更新する頃で作業効率がぐっと上がります!
使いこなせるように常に最新情報は把握することをお勧めします♪
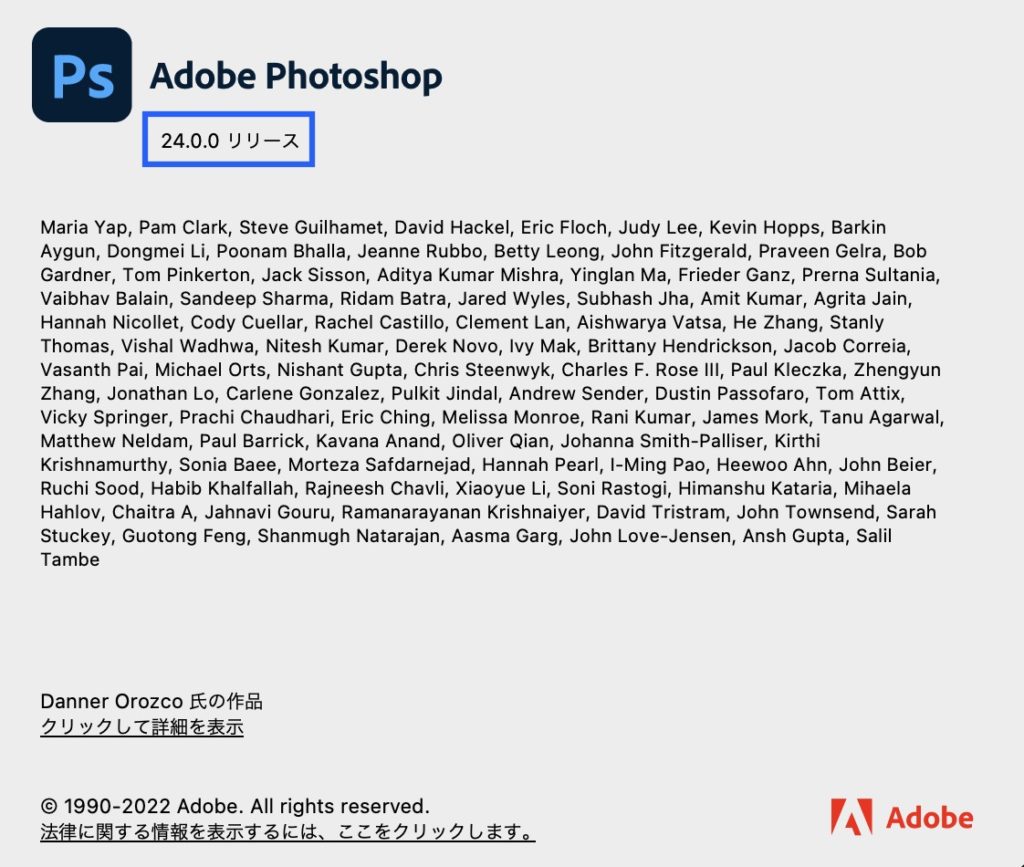
①ソフトのバージョン確認方法はフォトショップを開いて上のタブのフォトショップについてを開きます
 

②青枠内の数字でバージョンがわかります。
(※10/26現在 最新24.0)
 

ワンクリックで削除して塗りつぶし
Photoshop 24.0 のこのリリースでは、ワンクリックで選択範囲を削除して塗りつぶし機能を使用して画像から不要なオブジェクトを簡単に削除し、まるでオブジェクトが最初から存在しなかったかのように、背景にシームレスにブレンドすることができます。
それにはオブジェクト選択ツールで選択を行い、Shift + Delete キーを押せば、選択範囲は即座に削除されます。また、なげなわツールなどの他の Photoshop ツールを使用しているときにマウスを右クリックしてコンテキストメニューにアクセスし、「選択範囲を削除して塗りつぶし」を選択しても、選択範囲を削除できます。
背景が複雑な場合でも、画像からオブジェクトや人物を簡単に削除したり、レタッチしたりできます。
引用元:https://helpx.adobe.com/jp/photoshop/using/whats-new/2023.html#one-click-delete-fill
ワンクリックでできるので色々と便利ですよね!
どこまで鮮明にできるのか、一度試してみてください!!
編集者として招待
更新された編集者として招待機能を使用して、Photoshop クラウドドキュメントへのリンクを必要な数の共同編集者と共有し、リンクへのアクセスを管理することもできます。現時点では、編集者として招待機能では、非同期編集が可能です。この場合、クラウドドキュメントを同時に編集できるのは 1人のユーザーのみです。
引用:https://helpx.adobe.com/jp/photoshop/using/whats-new/2023.html#one-click-delete-fill
同時に編集は出来ずとも、更新情報が閲覧できるので
フィードバックやデータ共有がすぐにできるのは便利ですね!
今後はXDのように同時に編集も可能になる日が来るのではないでしょうか?!
今回はフォトショップ 2022年10月アップデートについてでした。
いかがでしょうか?どんどん進化していくAdobeソフトにはますます目が離せませんね!
気になる方は一度試してみてください♪

プラグインとはWordPressを自分好みにアレンジするときに導入すると非常に便利なツールです!
デザインはもちろん、集客やシステムを追加するなどの様々なことができます。
WordPressに適切なプラグインをインストールすることでより、自分のサイト目的を達成する助けとなってくれるはずです!
ですが、プラグインは種類がとても多く、どれを使うべきか悩むこともあるかと思います。
そこで人気の必須と言っても過言ではないプラグインを5つ紹介したいと思います!
プラグインとはWordPressに備わっていないプログラムを、プラグインを使うことで簡単にカスタマイズできる拡張機能のことです。
インストールして有効にするだけで簡単に「お問い合わせフォーム」を入れたり、「スライドショー」を追加するなど様々なことができます。
それではプラグインのインストール方法を紹介します!
まずはWordPressの管理画面から「プラグイン」をクリックし、上部にある新規追加ボタンを押します。
「プラグインを追加」という画面が出てくるので「プラグインの検索」という窓に導入したいプラグインの名前を入力します。
該当するプラグインが表示されるので、「今すぐインストール」をクリック。
「有効化」に変わるのでクリック。
プラグインの一覧に先ほどインストールしたプラグインがあることが確認できます。
これでインストールから有効になったため、これからプラグインが利用可能です!
プラグインごとに編集や操作などそれぞれですが、いろいろインストールして試してみてください!

チームでコーディングする際、どうやってバージョン管理をしていますか?
ホームページを作る際、Aのページは○○が担当、Bのページは▲▲が担当。
みたいなシチュエーションはたくさんあると思います。
その際に思い浮かぶのがMacだとAirdrop、WindowsPCとの共同であれば、
googleドライブ、One Driveなどのクラウドストレージ。
もしくは古いものだとHDDやSDカードなど・・・。
こういったデータの受け渡しをする場合、Aのページを更新していたのを知らずに、
▲▲がAのページを上書きしてしまいバージョンがぐちゃぐちゃになる・・・、なんて事故を
見かけた事がある人は少なくはないと思います。
そういった事故を未然に防ぐためにおすすめなのがバージョン管理ソフトです。
弊社でもGitHubを使用しています。
今回はGitHubを使っていて便利になった!と思う点を紹介していきます。
前述した通り、データの上書き事故や間違えて旧バージョンを所持したままアップロードしてしまうなどの怖い事故が未然に防げるようになりました。
項目2でもお話しますが、誰がどのようなデータを更新しているかが一目で分かるので、そういったストレスから解放されるのは些細ながらも大きいです。

「誰がどのタイミングで何を更新したか」というものをリスト化してくれているので、
簡単に過去の作業を振り返ることが可能です。
また、同時にデータを更新しようとすると競合しているという旨のメッセージが表示されるので、
同データを触っていた際の事故も格段に減りました。
GitHub限定とはなってしまいますが、バージョン管理と言えばというくらいGitHubは有名で、
エンジニア、コーダーに広く使われているので分からない事があっても調べれば比較的なんでも出てくるのが強みだと思います。

コミットやマージなどカタカナ言葉が多く取っ付きづらい!と思う方も多々いるかと思いますが、
いざ触ってみると意外と何でもなくて、それよりも得られるメリットの方が大きいと感じます。
新しいものを導入することは勇気がいることですが一度ご検討頂いてみてはどうでしょうか?

本日はスタンプツールにて対象のものを増やしたり消したりする小技を紹介していこうと思います!
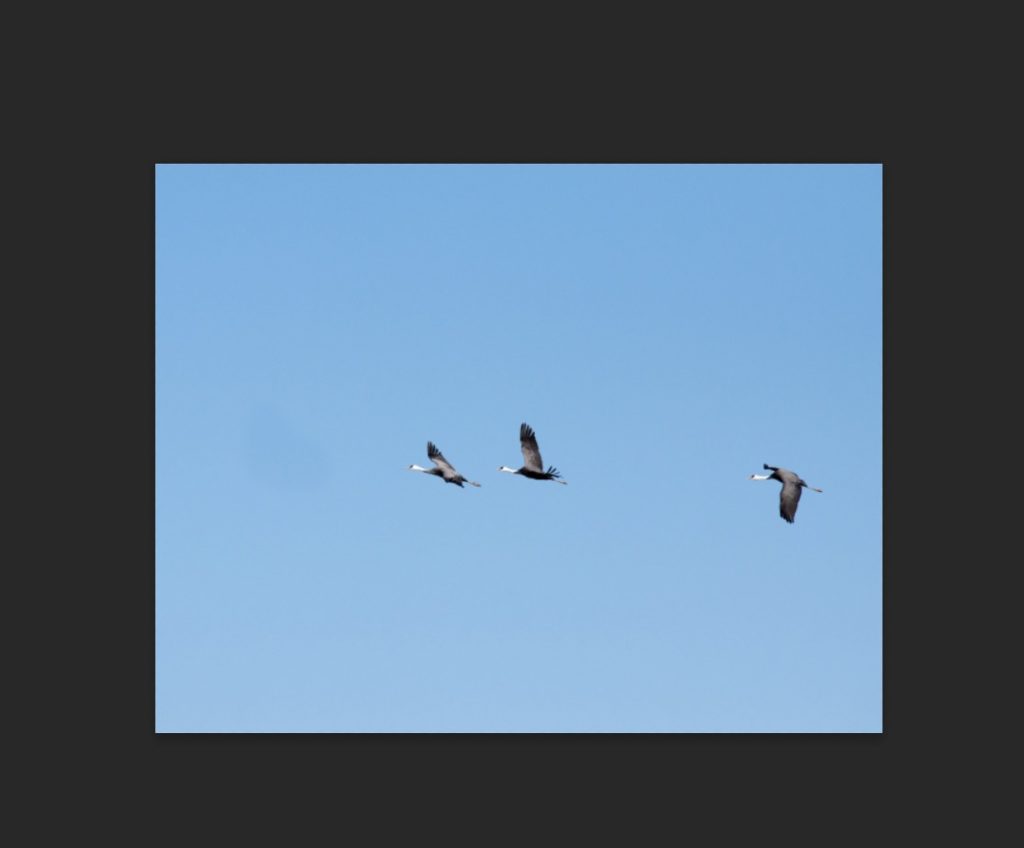
まずはサンプルとなる画像を用意します。
フォトショップを起動して該当する素材を選択後、

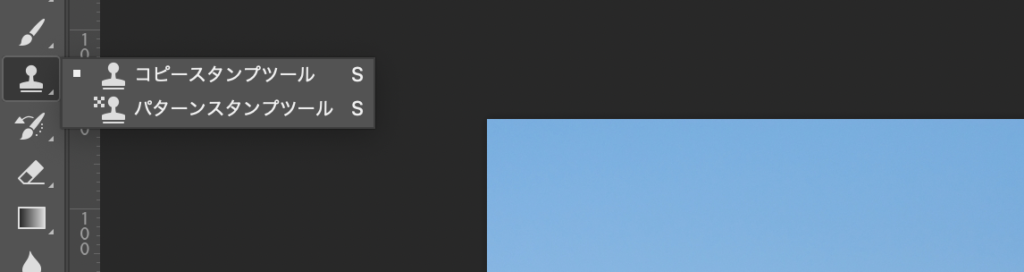
コピースタンプツールを選択します。
コピーしたい部分をOption+クリックで選択選択後に消したいところをなぞっていきます。

対象のものに全て塗り終えると・・・

画像のように一羽消すことができます。
コピースタンプツールというのは対象のものを量産することもできます。
コピースタンプツールをクリックしたあと、画面の上に「調整あり」というのがあります。
四角の中のチェックを外します。
OptionまたはAltキーを押しながらコピーした場所が移動することなく固定できます。
チェックマークがついてると、コピーした場所は自分がカーソルを動かすと共に動いてしまうのです。
設定方法ができたら増やします。
方法は先ほどと同じoption+クリックをします。
これでコピーが完了です!
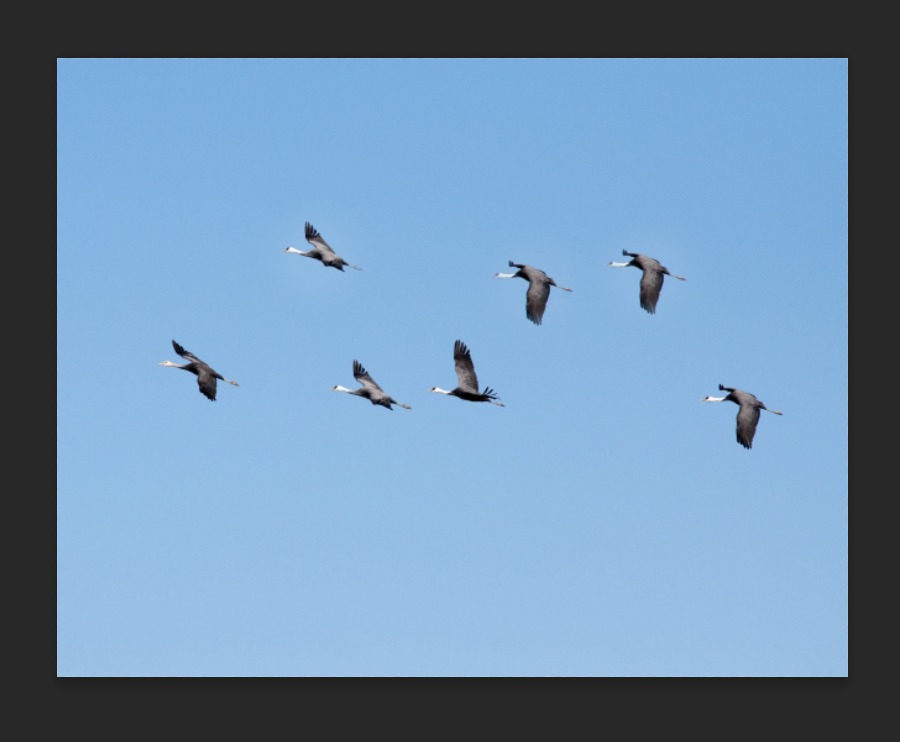
コピーした場所は移動しないので、どんなに自分がカーソルを動かしていろんなところを塗っても鳥が出てきます。
今回は鳥を増やしたいので鳥をスタンプ!

試しに量産してみました!
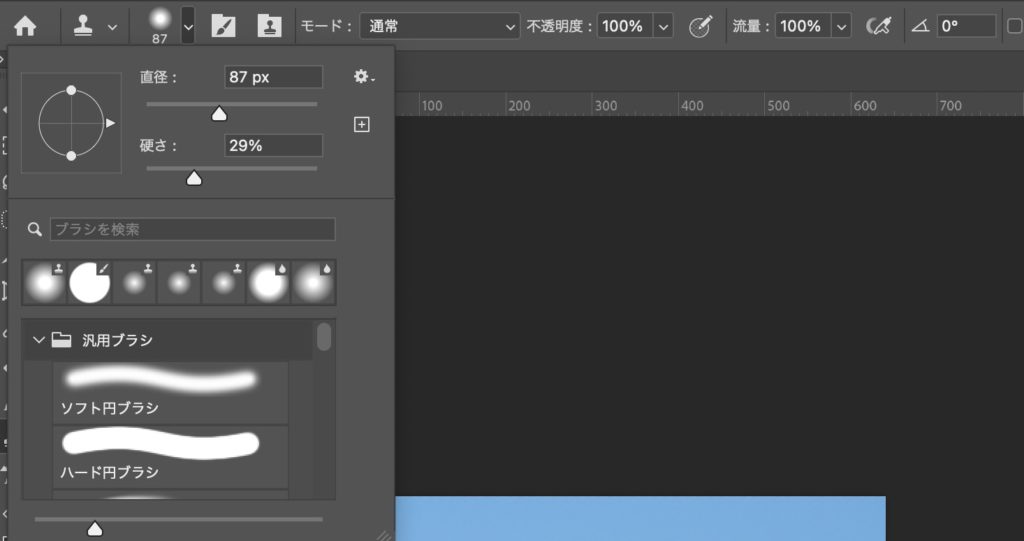
その時々でブラシの調整をします。
コピーしたあとに塗っていく作業で使うブラシの直径と硬さを変えることができます。
直径は、ブラシの大きさ(太さ)のことです。
硬さは低いとブラシの周りがほわっとして、硬くするとくっきりしたブラシになります。
また、不透明度や流動で他の設定も可能です。

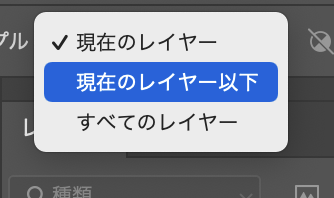
コピースタンプツールを使う時のサンプル(コピーする場所)を3つの中から選ぶことができ、特徴があります。

◆現在のレイヤー:レイヤーを増やさずにコピースタンプツールを使う場合
◆現在のレイヤー以下:レイヤーを増やしてコピースタンプツールを使う場合
◆全てのレイヤー:レイヤーを増やしてコピースタンプツールを使う場合
写真と同じレイヤーにコピースタンプツールを使う場合は、現在のレイヤーを使います。
あとで直すことを考えると新しいレイヤーを増やしてコピースタンプツールを使った方が効率が良いです。
修正する可能性がある場合は、『現在のレイヤー以下』または『全てのレイヤー』にチェックを入れてから作業を進めましょう!
今回はコピースタンプツールは増やしたり消したりをできます。
ツールを使いこなすことで様々な対応ができます!
ぜひ参考にしてみてください♪

Webに限らず、デザインを作る際はコンテンツ間の余白を意識して作ると思います。
デザインする際の余白の取り方によっては、サイトの持つイメージが大きく変わってきます。
そこで今回はより良いデザインを作るための余白についてまとめていきます。
・内容をできるだけ理解しやすくするため
・特定の要素を強調し、読み手に注目してもらう
写真やボタンなどに余白を入れるほどそのコンテンツが強調される効果があります。
特にCTAボタンは周囲に余白を入れるとコンバージョン率が上がると言われています。
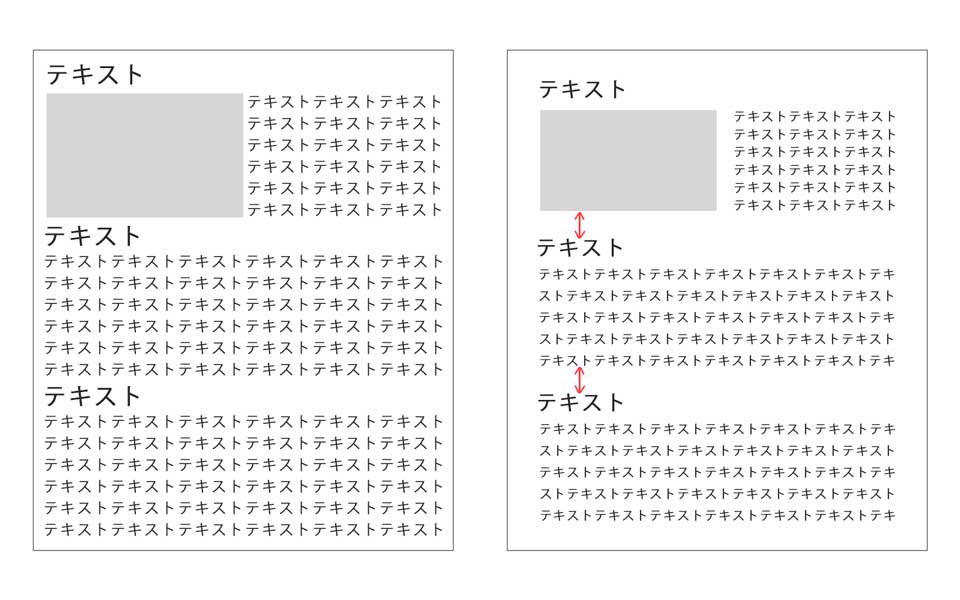
下の画像を見ていただくとわかるように余白があるとセクションごとのまとまりが強調され、
情報と情報の間隔が広がれば、別のコンテンツであるということが分かりやすくなります!
間隔の大きさは大体約60〜100pxくらいが多く、余白が多いサイトとなると120〜140pxほどの間隔で作られるサイトも見られます。

余白が多いサイトは化粧品やジュエリー、アクセサリーサイトなどが多く、シンプル・高級感・洗練されているというイメージを持ちます。
最近は情報量が多くても余白を意識したすっきりとしたサイトも多いので、流行りの傾向もあるかと思います。
DEAREST

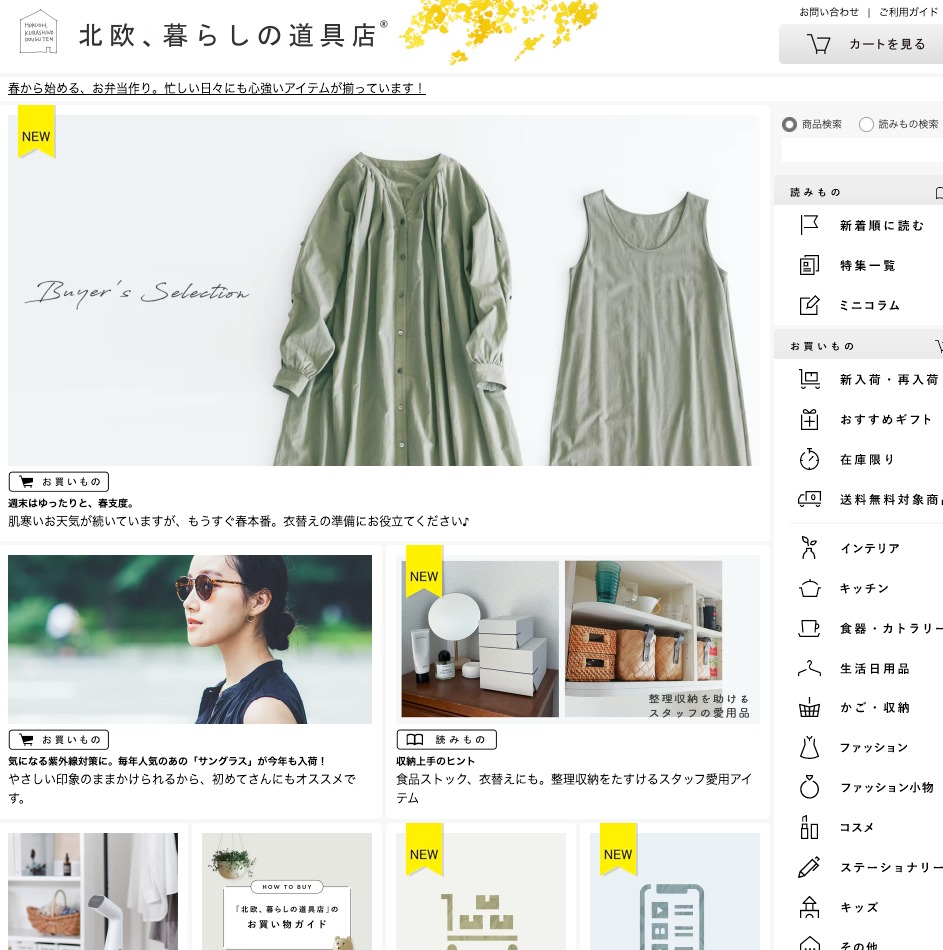
余白が少ないサイトはWebマガジンのサイトや通販サイトに多く見られます。情報を多く入れられるので活気があるイメージを持ちます。
北欧、暮らしの道具店


本日はホームページをhtmlなどの知識がなくても管理できるようにするCMS
「WordPress」についてご紹介いたします。
コンテンツ管理システムと言われるもので、アメブロなどのようにページ制作のノウハウなどが無くても自分である程度の更新をできるようにするシステムのことを指します。
既存のブログサイトのような決まった形ではなく、自分の理想により近いブログを作れたり、
ホームページを丸々1つ作ることもできてしまいます。
通常ではホームページを変更する場合、ホームページを制作した会社に修正の依頼をするケースが多いですが、CMSを導入しておけば導入された箇所を自由に変更することができます。
ホームページを運用するにあたって更新する時CMSが入っていない場合はホームページ管理会社へ修正依頼を出し、見積もりをしてもらい修正。
というのがよくある流れかと思います。
その場合もちろん修正費用が発生しますし、すぐに更新したいのに!というもどかしさを抱くことになります。

そんなあなたがまさに対象です!
CMSを導入すると管理画面にログインするだけで誰でも簡単にホームページの修正ができてしまします。
通常のCMSを導入をするホームページと比べるとどうしても費用はかかってしまいます!
ただ、弊社ではお打ち合わせの段階でどこの修正は自分でしたいかなどしっかりお聞かせいただきます。
その際に一部のみCMS化することでお安くすることができるなどの提案も都度させていただいています。


ホームページやポスター、LINEスタンプ等々何かを作りたいけどなかなか作れずに困っている皆様。
エクスフィールドに相談してみませんか?ご相談は無料ですので、いつでもお伺いいたします。
TEL:052 - 938 - 4891
受付時間:10:00~18:00(平日)