ロボット業界No1山善さんのショールームへ
「ロボット業界No1山善さんの企業秘密が知れるショールームが凄かった」
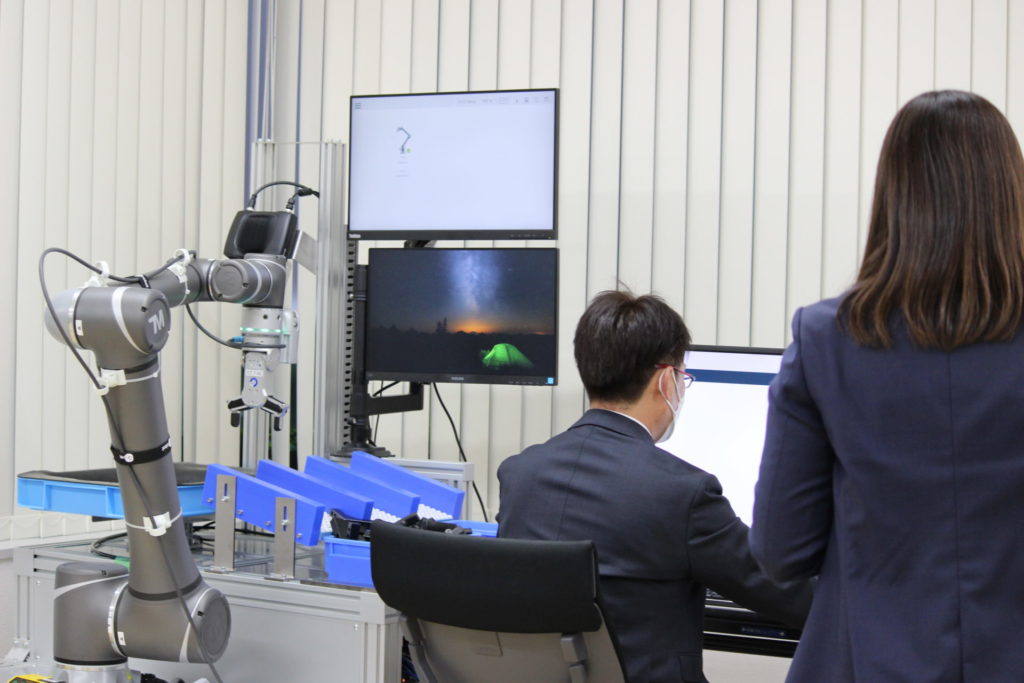
先日、大阪にある山善さんショールームであるTFS支社ロボットテストラボに行って参りました。
コロナ禍でオンライン会議が多かったのですが、もうすぐショールームがオープンする!
ということで、見学・撮影をしてきました。
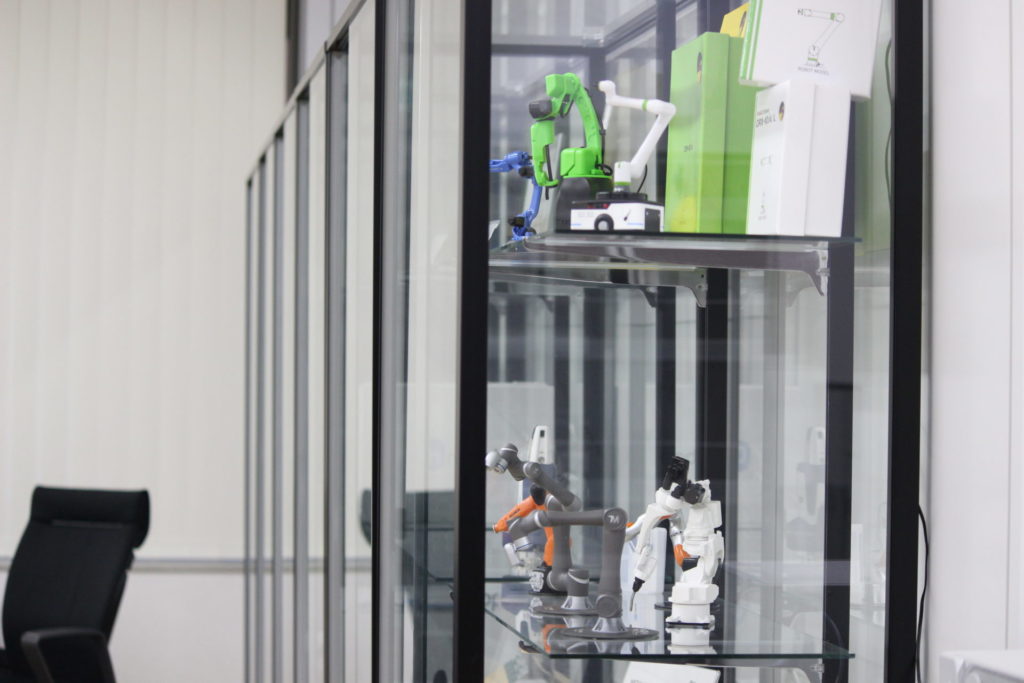
そこには、協働ロボット「TECHMAN」やファナックのCR‐X、ABBの双腕型YuMiなどの協働ロボット5台をはじめ、ハンドなど周辺機器を展示しています。
「ショールームであっという間の2時間」
人にはできないことをロボットがしてくれる時代。そのロボットは進化し続けています。実際に動いているところを見ること2時間!あっという間の時間でした!
何種類もある部品の中からロボットが適切なモノを選び運ぶ、暗闇の中でもそれが可能。先端を用途に合わせて最適なものに取り換えれば、幅広い用途にロボットが活躍しちゃいます。
山善さんショールームは、そういった実践的なことができるラボみたいなところ。
山善さんショールームでお悩みを解決
例えば
・こんなモノをつかめるアームを探している
・この作業をもっと効率よく終わるようなロボットを探している など
山善さんショールームでは、アームを3Dプリンターで即席で作成でき、
プログラミングから実践まで見ることができるので、
事前に、何で悩んでいるかやどんなアームが欲しいかなどをSIerまで問い合わせてから足を運んでみてください。
ロボット業界の最先端で活躍している心強いSIerが在籍している山善さんショールーム!TECHMANの女性専任営業チーム「テックウーマン」も活躍!誰でも手軽に扱えることを丁寧に説明してくれます。
お悩みの方は、ぜひ一度お問い合わせください。
ショールームの詳細は、私たちが制作中のホームページまで。
ただいま山善様とエクスフィールドで力を合わせて制作中です。もう少々お待ちくださいませ。