
- お知らせ
年末年始の営業について
平素は格別のお引き立てを賜り厚く御礼申し上げます。
株式会社エクスフィールドの年末年始休業期間につきまして下記の通りご案内いたします。
■年末年始休業期間
2021年12月28日~2022年1月4日
来年も弊社をご愛顧いただきますようお願いたします。
2021年

平素は格別のお引き立てを賜り厚く御礼申し上げます。
株式会社エクスフィールドの年末年始休業期間につきまして下記の通りご案内いたします。
■年末年始休業期間
2021年12月28日~2022年1月4日
来年も弊社をご愛顧いただきますようお願いたします。

XDで作成されたデザインカンプに慣れていると、最初はPhotoshopからのコーディングに戸惑うことがあると思います。
ここではPhotoshopのデザインカンプからコーディングする際に覚えておくと便利なことを紹介していきます。
単位をpxにする
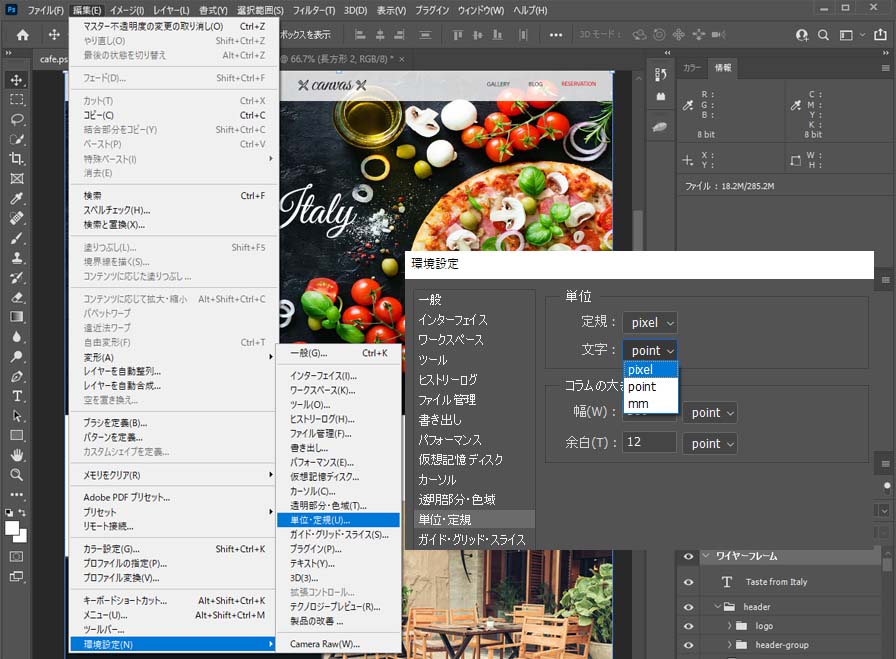
1.左上の編集タブから環境設定をポイントし、単位・定規を選択する
2.環境設定画面が開いたらpixelに変更する

ワークスペースを設定する
1.レイヤー、プロパティ、カラー以外のコーディングに使わないパネルを閉じる

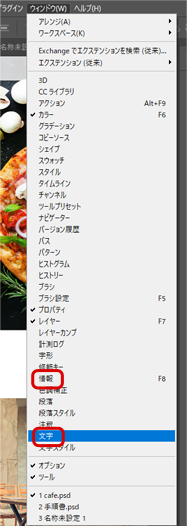
2.文字、情報パネルを表示させる
ウインドウメニューから文字、情報をチェックする

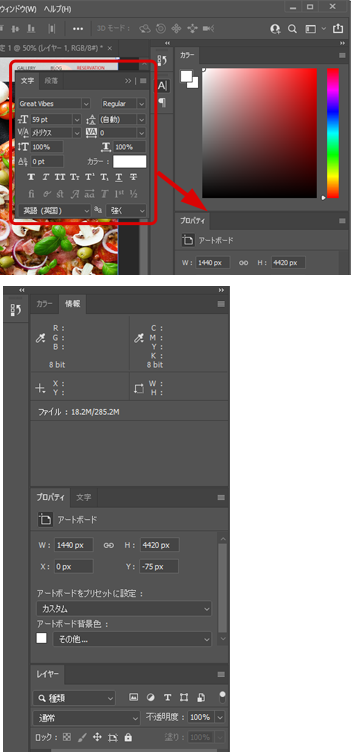
文字パネルをプロパティの隣に、情報パネルをカラーの隣にそれぞれドラッグ&ドロップする

3.コーディング用のワークスペースとして保存しておく
※呼び出す時はウィンドウ→ワークスペース→コーディング用

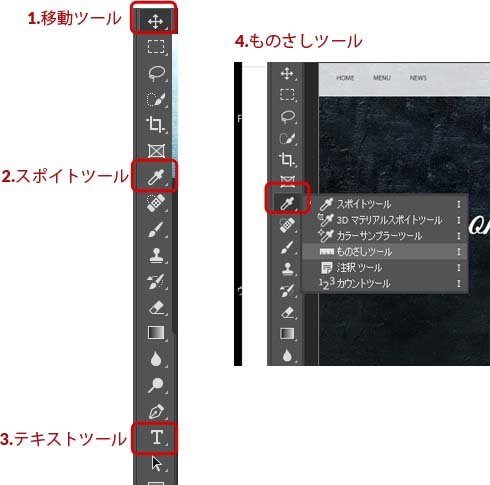
コーディングでよく使うツールは以下の通りです。
1.移動ツール:オブジェクトを選択するとプロパティで幅、高さを確認できる。このツールでほとんどの値が取得できる。
2.ものさしツール:線を引いてその長さを確認できる。細かい隙間を測りたい時に使う。ものさしツールとスポイトツールは同じ場所にある。長押しすると選択できる。
3.スポイトツール:カラーコードを確認できる。移動ツールで選択しても確認できる。
4.文字ツール:文字を選択してコーディング用に貼り付けることができる。移動ツールでダブルクリックしても選択できる。

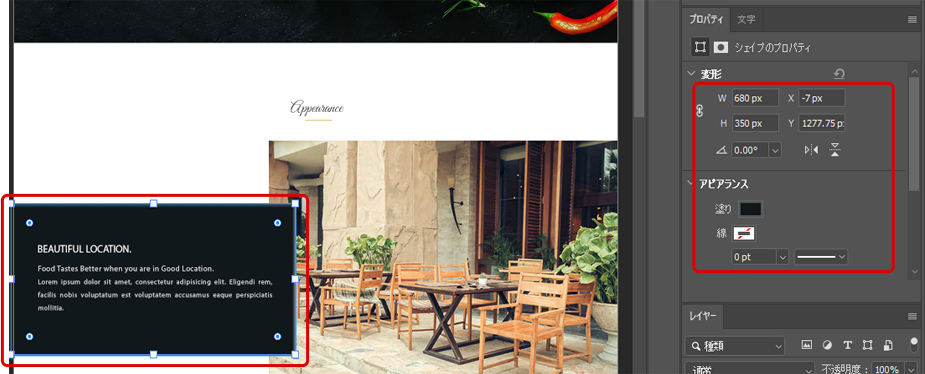
1.オブジェクトの値を取得する
移動ツールでオブジェクトを選択するとプロパティパネルで幅、高さ、ボーダーなどの値を確認できます。

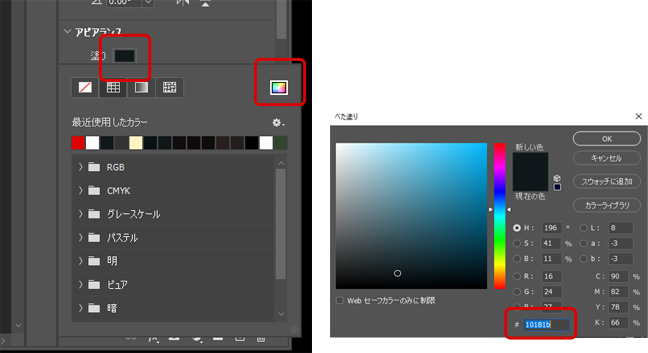
色のアイコンからカラーコードを確認できます。

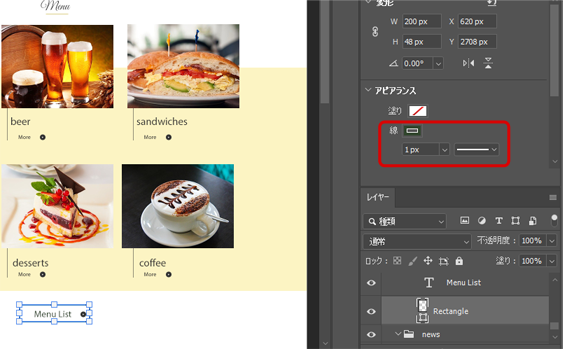
ボーダーが設定されている場合、オブジェクトを選択すると線の太さや色、border-radiusを確認できます。

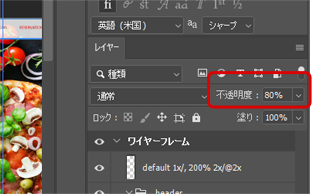
透過画像はレイヤーパネルの不透明度で確認することができます。 不透明度80%ならCSSはopacity0.8になります。

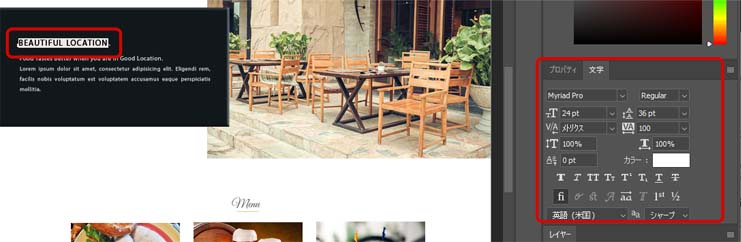
2.文字の取得
文章を文字ツールで選択するか移動ツールでダブルクリックします。文字パネルを開くとfont-family、太さ、文字サイズ、行間line-heightなどを確認できます。

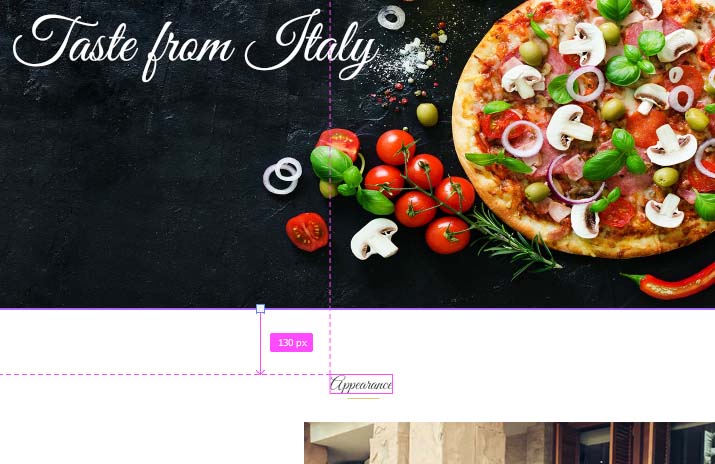
3.余白の取得
移動ツールでオブジェクトを選択した状態でctrl(command)を押すと近くのオブジェクトとの距離が表示されます。

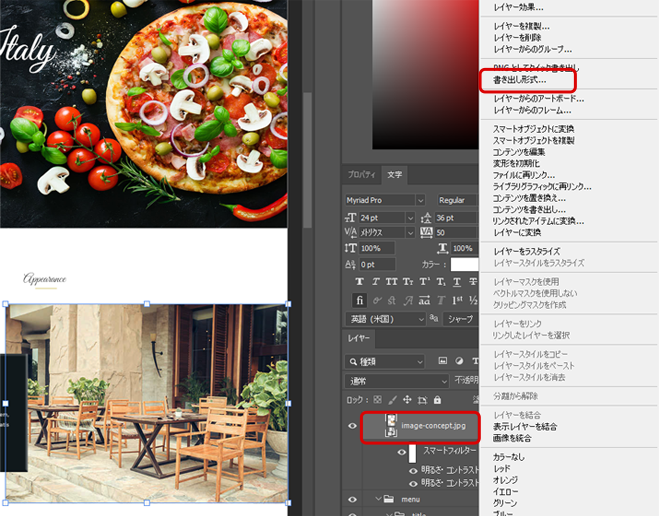
一つ一つのレイヤーから書き出す方法
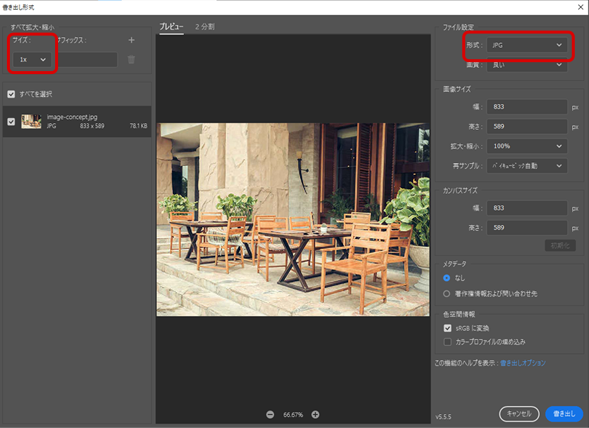
対象の画像を移動ツールで選択するとレイヤーがハイライトで選択されます。レイヤーの上で右クリックし書き出し形式を選択します。

PNGやJPGなどの書き出し形式、 ファイルサイズ、画像サイズを指定して保存することができます。ファイルの保存先を指定して保存します。

一括で保存する方法
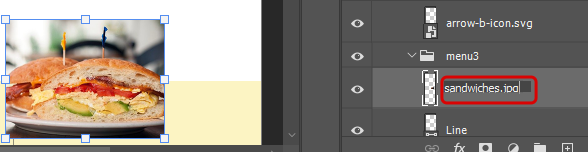
レイヤーの名前をjpgや.pngなど画像の拡張子をつけて保存します。レイヤーをダブルクリックすると名前を変更できます。画像の拡張子になったものが一括で書き出しできます。

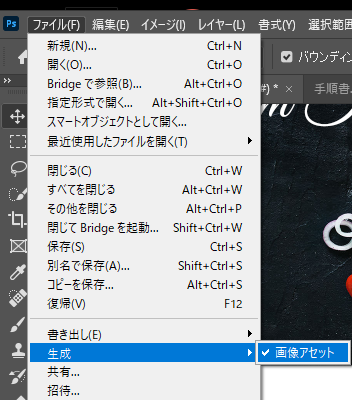
ファイル ⇒生成 ⇒画像アセットにチェック ⇒保存(ctrl+s)

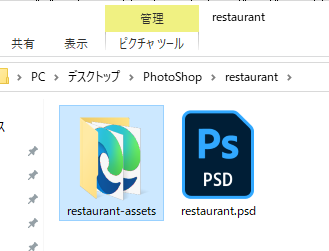
開いているpsdファイルと同じ階層にassetsファイルが生成され、中に画像が書き出されます。

上記の方法だと基本的には等倍で書き出されますが、2倍サイズで書き出すこともできます。
2倍サイズで書き出したいときはレイヤー名を変更するときに200%と入力し半角スペースの後に名前を付けて@2xとつけて保存します。(ctrl+s) 例)200% mv@2x.png
すべての画像に対し同じ作業をするのが大変なので、まとめて書き換える方法があります。
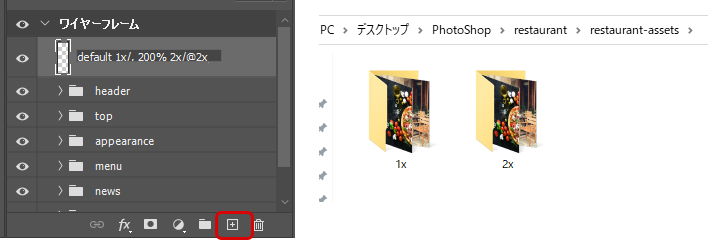
名前を書き換える用のレイヤーを作る:右下のプラスボタンを押して一番上にレイヤーを作ります。
名前 1倍の方を書き出すファイル名をつける:「default 1x, 200% 2x/@2x」 ⇒保存します。
全部のレイヤーにこの設定があたる:全部の画像が1倍、2倍のサイズで保存されるようになります。


ホームページを制作したいけど何から始めてみればいいかわからない
そんな方にまずはドメインがなぜ必要なのか説明します。
ドメインはインターネット上の住所
https:××××.○○.jp
××××の部分になります。
××××の部分は自分のオリジナルアドレスとして取得できます。
ドメインには独自ドメインとサブドメインがあります。
独自ドメインはユーザーが自らアドレスを決めて利用できるドメインのことです。
一方、サブドメインは独自ドメインをさらに細かくしているアドレスのことを指します。
例えば、
https:△△△.××××.○○.jp
この場合は△△△がサブアドレスになります。
主には自分でアドレスが決められることが大きなメリットとなります。
自社のアピール、専用メールアドレスの使用、検索エンジン(SEO)にてヒットしやすくなるなどがあげられます。
独自ドメインを使用することで自社の名前や、ブランディングができ、ユーザーが検索をしたときに上位に表示されるようになります。
なぜ、サブドメインを作成するのかメリットをご説明します。
独自ドメインサイトとは別のコンテンツサイトを作成したい、複数のサイトを運用したいなどの目的があげられます。
その他、ドメイン費用が少なく済むことも挙げられます。
いくつも独自ドメインからホームページを作成するとそれだけの費用がかかってしまいます。
現状使用しているホームページとは別のカテゴリーで分けたいということですと別ですが
費用を安く抑えたい!という方はサブドメインからの作成することをお勧めいたします!
弊社ではドメインやサーバー関連、WEB制作周りでお困りのことがあればぜひ、ご相談ください!

「ホームページ」と「ランディングページ(LP)」の違いについては過去の記事で紹介をしましたが、今回はランディングページにスポットライトを当てて紹介します。
ランディングページは通常のホームページのようにトップページや会社概要などを作らず、
1ページ完結型です。
ページの移動をすることなく、商品をしぼってユーザーに紹介ができるので、
閲覧をしにきたユーザーは簡潔に必要な商品の情報だけを取り入れることができます。

https://cagiana.jp/2021christmas/index.html
直近で作成を担当させていただいたCAGIANA様のクリスマス販促LPです。
商品の情報を紹介するだけでなく、こういった季節のイベントに合わせて
販促をできることもランディングページの魅力になります。
また、こういった季節のイベントに合わせたページはgoogle広告などと合わせて運用がしやすいのも魅力の一つです。
今年度は特にランディングページの作成依頼が多く、
需要の高まりを感じる年でした。
弊社では様々な用途に沿ったランディングページの制作が可能ですので
お気軽にご相談ください。

アクセス解析ツール「Google Analytics」の活用について簡単にご紹介します。

Google Analyticsは無料で利用できます。アクセス解析からユーザーの行動を知ることで、効果的にWebサイトを運営していきましょう。
Webサイトで来訪ユーザーに実現してほしいことは何でしょうか。
例えば、オンラインストアであれば「商品購入」、サービスを提供している会社であれば「問い合わせ」や「サービスの申し込み」などが考えられます。
Webサイトを訪問してくれたユーザーのうち、どれくらいのユーザーが商品購入やサービスの申し込みをしてくれたのか。そのユーザーはWebサイト内のどのページを見ていたのか。あるいは、どのページを見た後に離脱するユーザーが多いのか。
アクセス解析からこうしたユーザーの行動がわかれば、効果的に課題のページを特定して、改善策を考えることができます。

たくさんの項目がありますが、基本的なメニューは以下の通りです。
ユーザーメニュー
サイトへの訪問回数、訪問ユーザー数、ユーザーの使用デバイス、性別、年代など、訪問ユーザーに関する情報を見ることができます。
ユーザーの属性を知ることで、ウェブサイトのコンセプト設計に役立てることができます。
集客メニュー
ユーザーがどのようにしてこのサイトに訪問したのかがわかります。検索エンジンから、SNSから、広告から、他サイトのリンクから・・・etc。
集客のために機能しているメディアを把握することで、効率的に集客アップするためには今後どのメディアに力を入れればいいか対策を講じることができます。
行動メニュー
ユーザーによく見られているページや、平均ページ滞在時間、サイトの離脱率など、ユーザーの行動を知ることができます。
Webサイト内の導線やコンテンツ内容の見直しに役立てることができます。
コンバージョンメニュー
「商品購入」「問い合わせ」といった目的達成の数・割合を見ることができます。
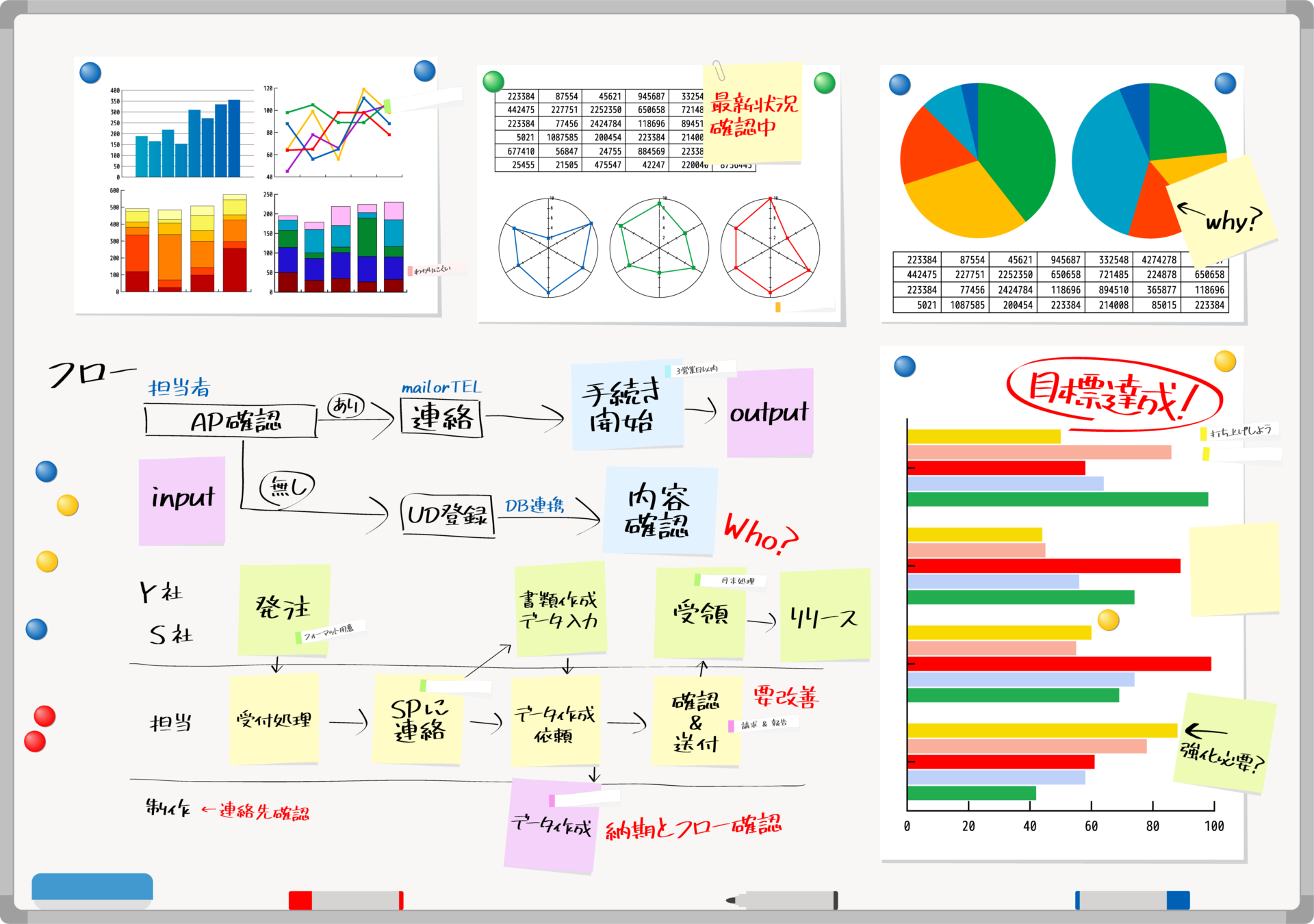
①分析
各種レポートを確認しながらユーザーに対する気づきを発見していきます。
年代、性別、使用デバイスなどのユーザー属性データや、どのページを閲覧したか、どういう順番でページを閲覧したか、ページのどの部分をクリックしたかなどの行動データを可視化します。
②施策検討
データから得られた気づきをもとに、ページのレイアウト修正、コンテンツの差し替えなどWebサイトの改善案を考えます。
③施策実施
改善案をWebサイトに反映します。実行する前に、どの数値を見て効果を測定するかを決めておきます。
④結果確認
データを見て結果を確認します。

このサイクルを繰り返すことでWebサイトを改善していきます。
今後Webサイトからの集客や売上増加など成果を上げるためにぜひGoogle Analyticsを導入してみてはいかがでしょうか。

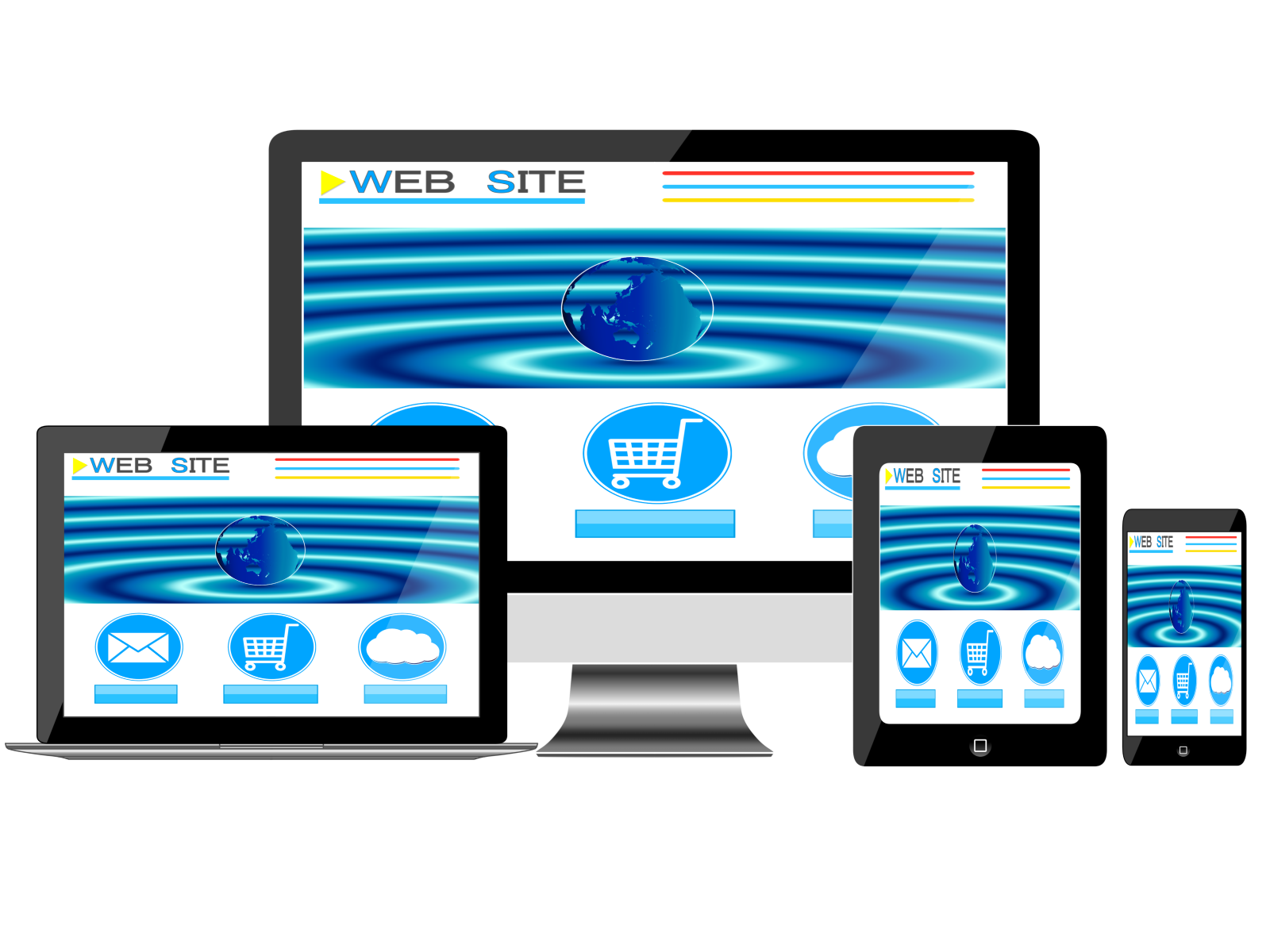
多くのWEBサイトは、PCで開いた場合とスマホで開いた場合にそれぞれ見やすいよう異なるデザインで表示されていると思います。これはどんなデバイスからでも画面サイズに応じて表示を最適化するレスポンシブデザインと呼ばれる技術です。
レスポンシブ対応でないサイトでは、スマホで見た時に文字が小さくて見づらい、リンクをクリックしづらいなど操作性の悪さにストレスを感じてユーザーがサイトから離脱してしまう可能性が高くなります。

従来は、スマホ用、タブレット用、PC用というように、複数のHTMLファイルを用意しなくてはなりませんでした。しかしレスポンシブデザインでは、ひとつのHTMLファイルでそれぞれの画面サイズに合うようにレイアウトやデザインを調整します。
そのため、例えば「電話番号を変更したい」「新商品を追加したい」等、サイト内容に変更が生じたときにメンテナンスが簡単です。
ただし、HTMLがひとつなので、PCとスマホでコンテンツの順番を変えるなど、大幅に見せ方を変えることは基本的に難しいです。また、スマホ、PCそれぞれデザインを制作し、それに合わせたコーディングをするためPC版のみの場合より制作工数がかかります。
レスポンシブデザインへの関心がさらに高まっている理由として、Googleが2021年3月に※MFI(モバイル・ファースト・インデックス)へ完全移行する旨を発表したことがあげられます。レスポンシブデザイン作成を行うことで、スマホユーザーへの配慮がされたホームページであると認識され、SEOとしても効果を発揮することが可能です。逆に言えば、スマホ版ページを作成していないWebサイトの検索順位下落が危惧されているのです。
※MFI:Googleの自動巡回ロボットがモバイル(=スマホ)版ページを検索結果に反映すること。

これからWeb制作を行う、あるいはホームページリニューアルを行う方は、ぜひこの機会にレスポンシブWebデザイン作成を実施されることをオススメいたします。

「ホームページ」と「ランディングページ(LP)」ってどう違うの?と疑問に思われたことはありませんか。
これらはどちらもWEBサイトですが、それぞれ目的が異なります。今回はその違いについて簡単にご紹介します。
複数ページで構成されており、TOPページ・会社概要・お問い合わせ・サービス紹介・スタッフ紹介・企業ブログなど様々な情報を網羅的に提供するWEBサイトです。
デザイン、コンテンツ内容ともにしっかりとその企業らしさが伝わるよう作成します。
Googleアナリティクスなどのツールを用いて、サイト内でユーザーがどのページに移動したか等、その行動を分析し把握することができます。
縦長1ページで構成されており、「お問い合わせしてもらう」「購入してもらう」などの目的を完遂するために作成されるWEBサイトです。
インパクトのあるデザイン、購買などの行動を促すための文章など、ユーザーをこちらの意図する方向へ誘導するよう作成します。ランディングページからの離脱を防ぐため、ホームページにあるような他ページへのリンクなどは極力存在させないようにします。
ランディングページを作成しただけでは誰にもその存在を知られることがありません。そのため、Googleなどに広告を出稿し、広告からランディングページに誘導する方法がよく使われます。
「購入ボタンを押す」などの明確なポイント(CV=コンバージョン)を設定し、その値を計測します。

ホームページ上に商品購入ボタンや問い合わせページが設けられているなら、わざわざランディングページを作る必要はないのではないかと思われるかもしれません。しかし、ホームページには多くのリンクがあるため、訪問者が商品ページに行って購入ボタンを押す前に離脱してしまう可能性が高いなどのデメリットもあります。
ランディングページなら、1ページに情報を集約することで、商品紹介と購入ボタンが同じページ上にあるため、ユーザーがすぐに商品購入やお問い合わせを実行することができます。
そのため、ホームページを持っていても、キャンペーンや、特に⼒を⼊れて売りたい商材に対してランディングページを設けることで、訪問者により直接的で、効果的なアプローチができるでしょう。
別の記事でランディングページの魅力についてもご紹介していますのでご覧ください。

ホームページ、定期的に更新していますか?
ホームページは更新しなければ訪問者数が増えません。また、長期間更新されていないホームページは訪問したユーザーを不安にさせてしまいます。
更新には様々な手段がありますが、今回は最も更新しやすい方法として企業ホームページでのブログ運営をおすすめします。
■広告費をかけずに商品やサービスを紹介できる
自社で提供している商品やサービスについて、使い方、お客様の声などの関連記事を書くことで、商品やサービスを検討しているユーザーが客観的な情報として参考にすることができます。

■自社サイトへの訪問者が増えることで企業や商品の知名度が向上する
自社サイトのブログでユーザーにとって有益な情報を発信することで、企業や商品の知名度がなくてもホームページ経由でのお問い合わせ、購買、契約を増やすことにつながります。
検索からブログ記事に辿り着いたユーザーは悩みを持っています。自社商品・サービスを使った悩みの解決方法を伝えると、購入につながる可能性が高まります。

■従業員の声を発信することで企業イメージが伝わる
自社の従業員の声を発信することで、商品・サービス・お客様に対する従業員の思いが伝わり、ユーザーから共感が得られ、最終的に購買や契約に結びつきやすくなると言えるでしょう。
さらに、求人を行いたい場合、特に中小企業やスタートアップ企業などの場合、ブログを発信することで職場の雰囲気や目指す方向性などが伝わり、それに共感した求職者からの応募を増やすきっかけになるでしょう。

アクセスを集めるためには、継続して良質な記事を発信し、記事数を増やす必要があります。記事を書くこと自体にも時間がかかりますし、時間をかけた分効果が出るわけではないため、どの記事にどれくらいの反応がくるかも予想が難しいものです。そのため、結果が出るまで時間がかかるのが普通です。根気よく発信を続けましょう。
WordPressサイトなら「オウンドメディアサイトとしてブログの更新をメインにしたい」など、お客様のご要望に応じてカスタムテーマを⼀から構築できます。カスタムテーマを制作することによってお客様⾃⾝での更新作業を簡単にします。詳しくはWordPress開発のページをご覧ください。公開後のサポートも行なっておりますのでお気軽にお問い合わせくださいませ。


いつもお世話になっております。
公開後から少し時間は経ってしまいましたが、
株式会社エクスフィールドはホームページをリニューアルしました。
前回のホームページも長い間お世話になり、そろそろリニューアルしてもいいのでは?
というところからリニューアルの話が始まりました。
ありがたいことにたくさんの企業さまからのホームページ制作の受注があり、
なかなかリニューアル作業に手がつかない状況が続いていましたが、
なんとか形にすることができました。
今までは静的なhtmlで制作していましたがWordpressを導入したことで
管理が数倍楽になり、基本的にコーダースタッフでしか更新が出来なかったところが
誰でもできるようになったので、それだけでもフルリニューアルした価値があったと
思っています。
昨今ではコロナ情勢ということもあり、ホームページやランディングページの
新規制作やリニューアル。
デジタルカタログなどのWeb媒体に力を入れる流れをすごく感じます。
これを期にエクスフィールドでホームページを作ってみませんか?


ホームページやポスター、LINEスタンプ等々何かを作りたいけどなかなか作れずに困っている皆様。
エクスフィールドに相談してみませんか?ご相談は無料ですので、いつでもお伺いいたします。
TEL:052 - 938 - 4891
受付時間:10:00~18:00(平日)