- デザイン
- ブログ
Web制作の効率化!Google Chrome拡張機能
こんにちは!エクスフィールドの新人Webデザイナーです!
本日はWEB制作をする上で、入れておくと作業の効率が圧倒的に良くなるGoogleChromeの拡張機能を3つご紹介いたします。
Page Ruler Redux
webページに表示されている画像やセクションや要素などの高さや幅、マージンなどをピクセル単位で測ることができます。

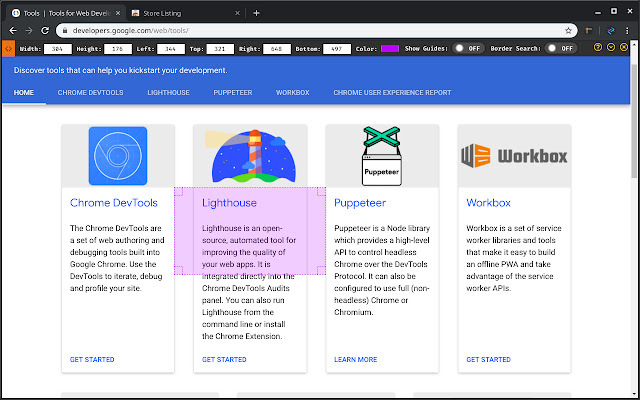
使い方は簡単です。Chromeの画面右上に表示されているPage Ruler Reduxのアイコンをクリックすると、マウスカーソルが大きな「+」に変わり、画面上部に数値を表示するバーが表示されるます。マウスカーソルをブラウザの画面上で測定したい位置の視点で一度クリックし、そのまま測定位置の終点までドラッグしてください。
ColorZilla
Webサイトデザインをする際、ヘッダーの色使いを真似したい、この要素の色は何色だろう?など、そんな時に便利な色取得ツール「ColorZilla」を紹介します。

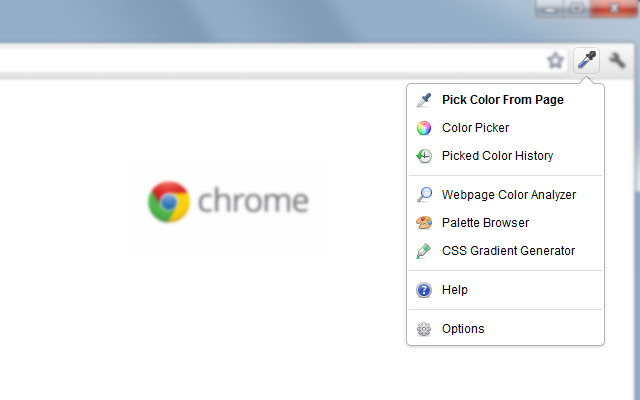
使い方はChromeの画面右上にあるスポイトマークのアイコンから、「Pick Color From Page」をクリックします。
するとカーソルが出てくるのでページ上で取得したい色をクリックします。取得した色は自動的にクリップボードにコピーされます。
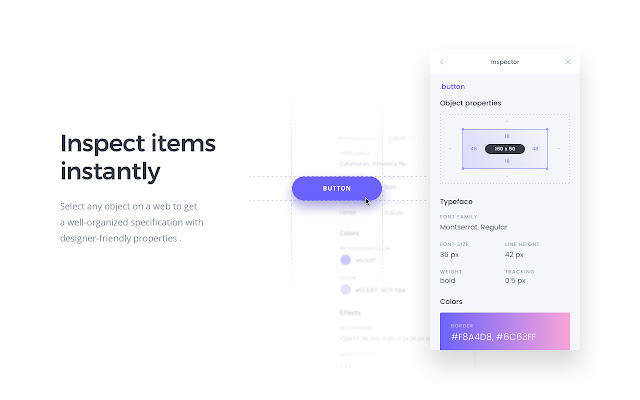
CSS Peeper
「CSS Pepper」はWebサイト内の要素をクリックするだけで、色や幅や高さ、padding、margin、font-familyなどを一発で調べられる拡張機能です。
Page Ruler Reduxと似ていますが、CSS Pepperの方が一発で様々な情報を取得できます。

使い方はChromeの画面右上にある「P」のマークをクリックします。すると、すぐにCSS Pepperがサイトを解析して、OGP画像(SNSでシェアされる時の画像)、タイトル、bodyに設定されているfont-familyをパネルで表示してくれます。
表示されているパネルの下にある「水玉」のアイコンをクリックすることで、表示されているページに使用されている全ての色のカラーコードが表示されます。
また、要素の余白やフォントを調べる際には、起動している状態で、特定の要素をクリックします。
するとパネルに、要素のサイズや余白、フォントサイズ、要素の文字色などクリックした要素の情報が表示されます。