- ブログ
ショートカットキーで効率良く
本日は作業の効率を上げるショートカットキーをご紹介します。
WebデザイナーはデザインをするときにAdobe製品のフォトショップかイラストレーターを使用することが多いかと思います。
フォトショップのショートカットキー
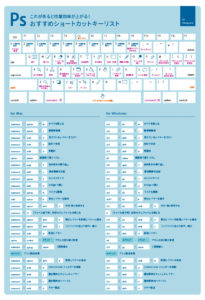
こちら、Adobe公式のサイトに掲載されいてフォトショップのショートカットキーリストです。

(引用元:Adobe公式サイト)
URL:https://helpx.adobe.com/jp/photoshop/how-to/use-shortcut-keys-for-efficiency-photoshop.html
こちらからダウンロードができるのでまだ覚えてない方はデスクにおいて覚えましょう!
こんなにもたくさんありますが・・・全てを覚えるよりも使用頻度の多いものを覚えておくことが大切です。
ショートカットキーのカスタマイズ設定方法
上記で紹介したものは初期設定のショートカットキーです
自分でもカスタマイズできるので変更したい方は設定してみましょう!
〈フォトショップカスタマイズ設定方法〉
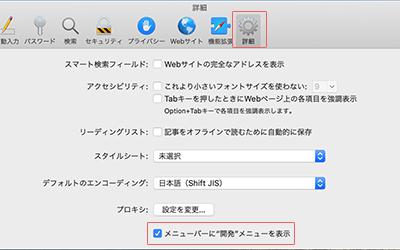
❶編集 > キーボードショートカットとメニュー」を選択
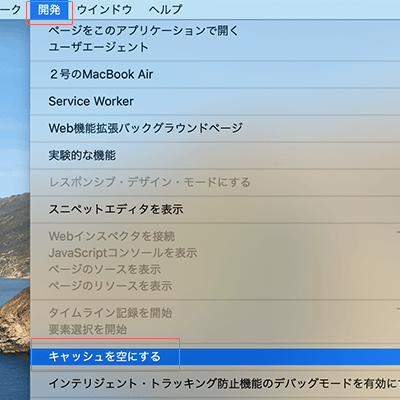
❷設定ページが開くので変更したい箇所の動作を探して設定します
これでOK!
ぜひ試してみてください!
なぜショートカットキーを使用するのか
ショートカットキーを使用することでマウスで作業するよりも作業時間を短縮することができます。
作業時間を短縮することで他の作業ができたり、デザインを考える時間も増やすことができます!
もちろんデザインソフト以外にもエクセルや他の作業にも同じことが言えます。
この記事を活かしてぜひ効率よく作業してみてください!