photoshopでちょっとしたアニメーションを簡単に作る方法!

こんにちは!今日もエクスフィールドの部長をいじっていこうと思います!
みなさんはphotoshopでアニメーションや動画を作ってますか!?
ついつい動画制作用のアプリケーションを使ったりしちゃいますよね。
↓でもこのくらいの簡単な動きならphotoshopで作っちゃった方が楽なんですよね。

タイムラインを表示する
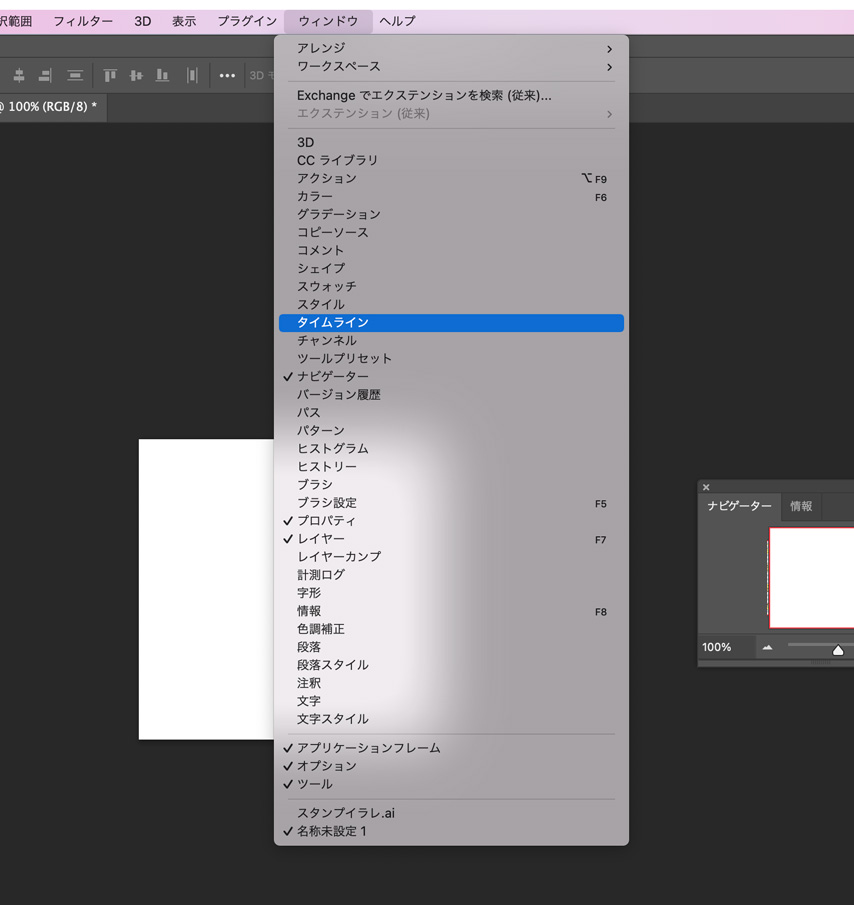
まずはメニューバーの ウィンドウ > タイムラインから、タイムラインパネルを表示します。
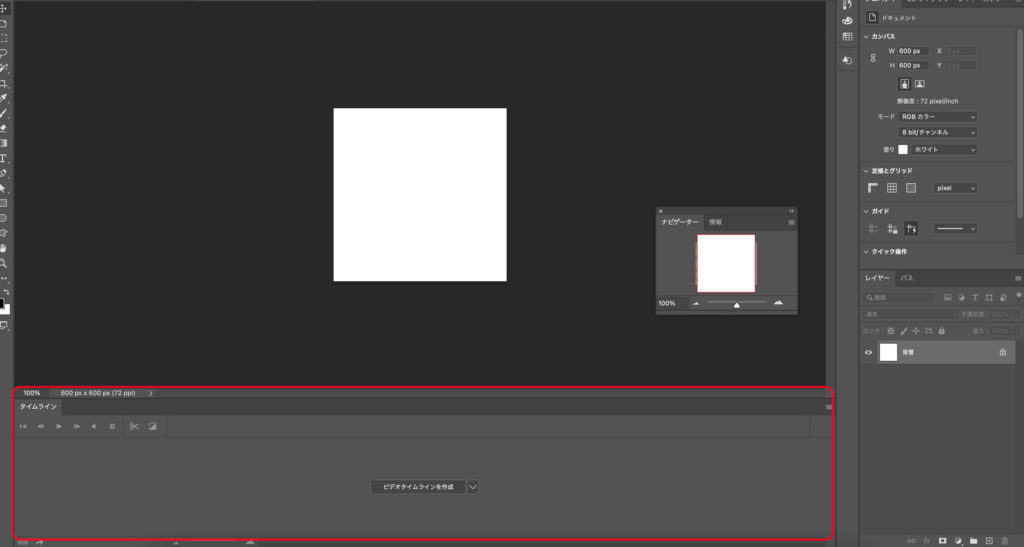
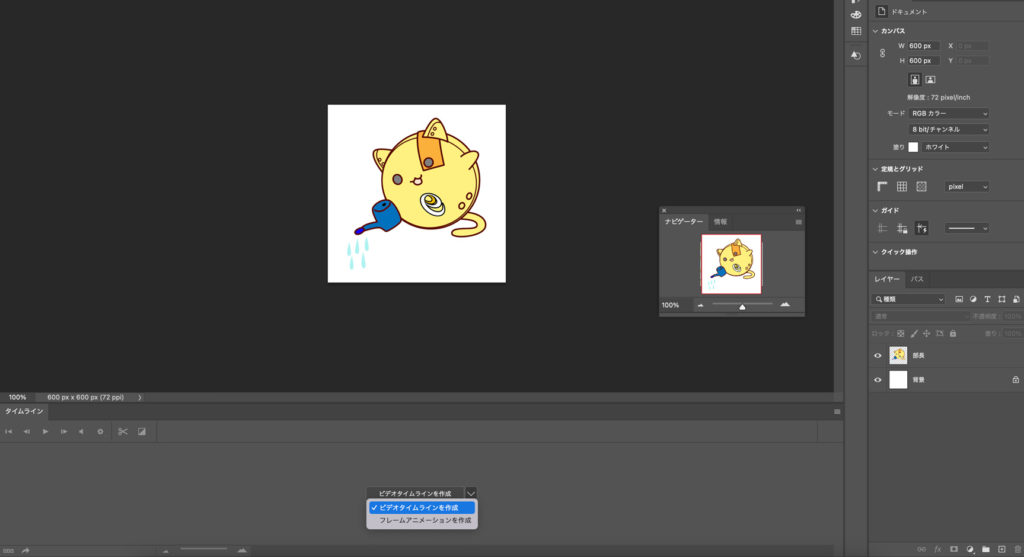
タイムラインパネルの真ん中に「ビデオタイムラインを作成」というボタンがあるのでそちらをクリック。

動かしたいレイヤーを作る
動きはレイヤーごとで設定できます。
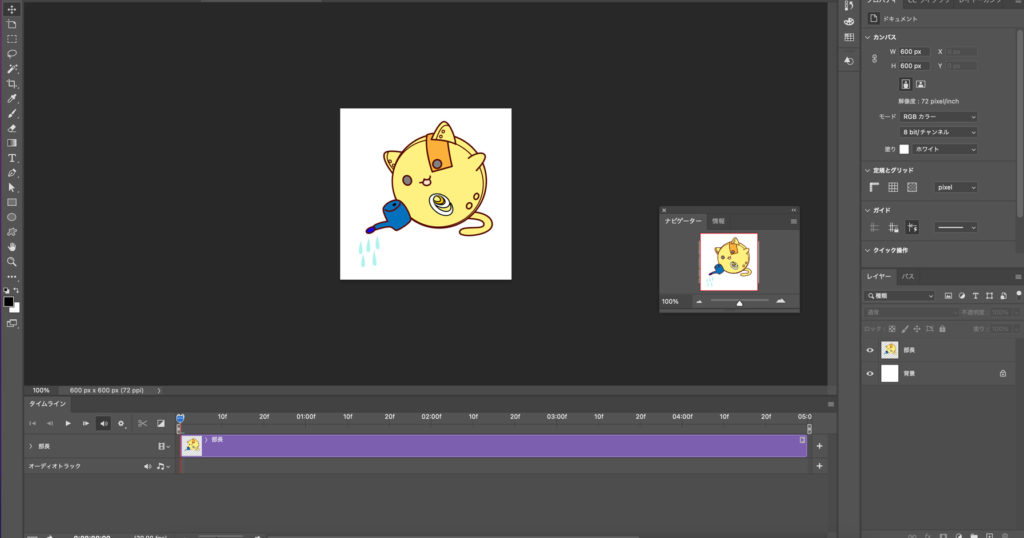
動かしたいイラストを用意し、レイヤーに配置します。

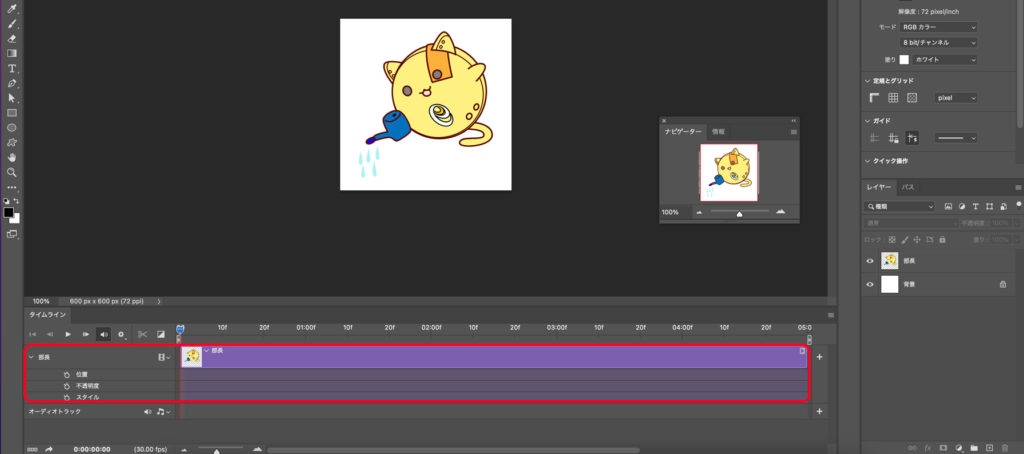
するとレイヤーのタイムラインが表示されました。

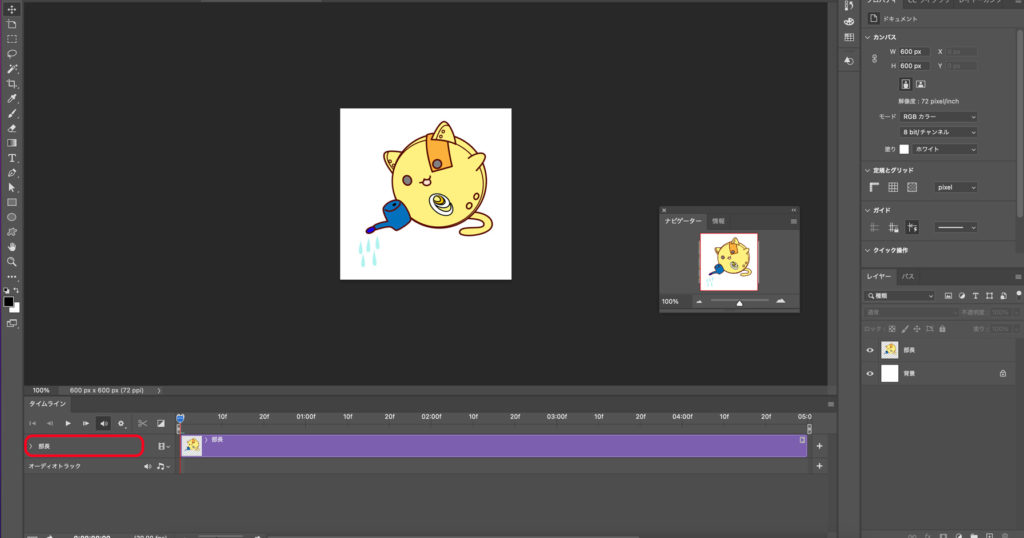
レイヤー名の部分をクリックすると、開いて


動きを作る
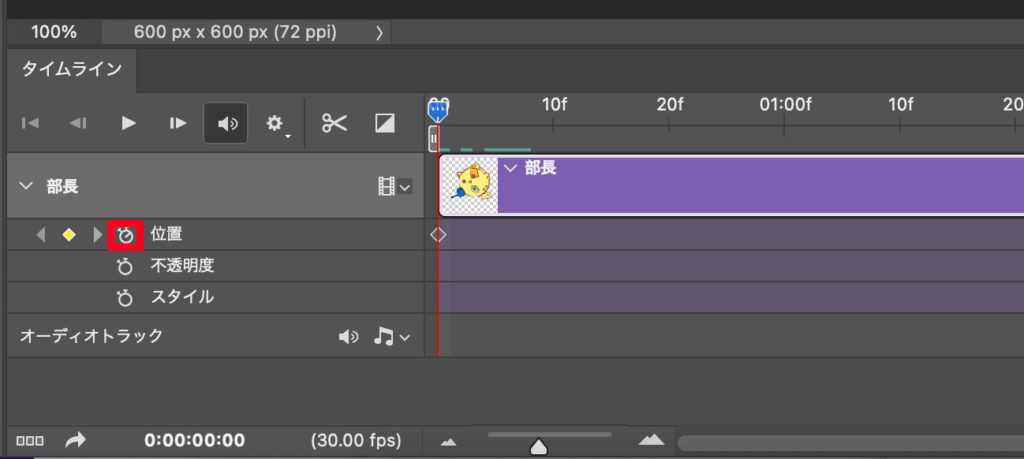
時間インジケーターが0のところにある状態でタイムウォッチのようなマークをクリックすると◇のマークが付きます。

次に01:00fのところに時間インジケーターを持っていき、レイヤーの位置を移動します。
すると、01:00fの位置に◇のマークがつき、キーフレームが打たれました。
これで一度再生してみると動いているのがわかると思います。
今回はふわふわ浮いた動きが作りたいので、02:00f、03:00f、04:00fのところに同じようにキーフレームを打っていきます。
今回は簡単なgifアニメ程度の作り方でしたが、結構頑張ればすごい動画も作れちゃうんです。
またいつか詳しくご紹介できたらと思います!