SEOにも効果的!レスポンシブデザインとは?

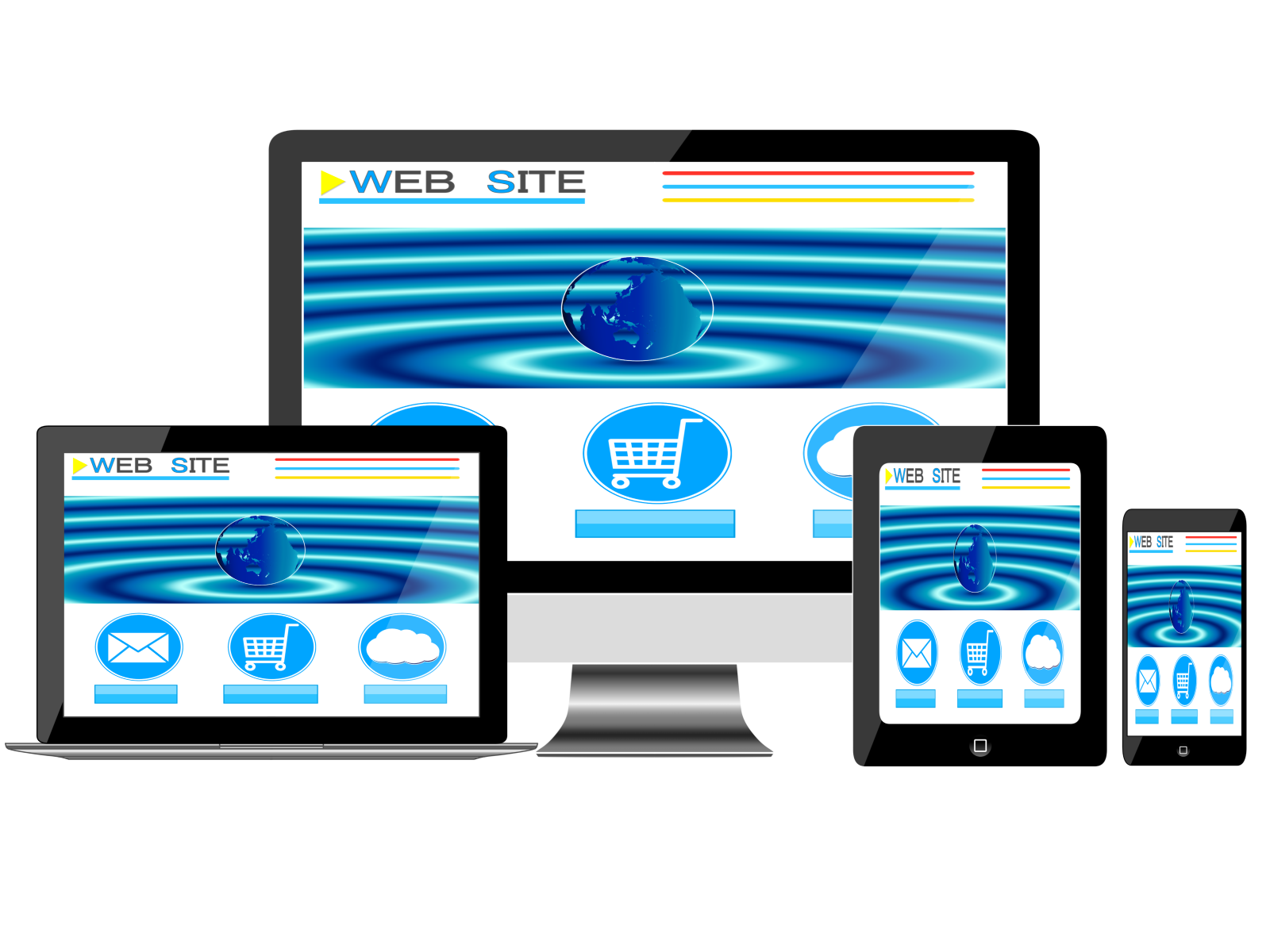
多くのWEBサイトは、PCで開いた場合とスマホで開いた場合にそれぞれ見やすいよう異なるデザインで表示されていると思います。これはどんなデバイスからでも画面サイズに応じて表示を最適化するレスポンシブデザインと呼ばれる技術です。
レスポンシブ対応でないサイトでは、スマホで見た時に文字が小さくて見づらい、リンクをクリックしづらいなど操作性の悪さにストレスを感じてユーザーがサイトから離脱してしまう可能性が高くなります。

メンテナンスが簡単
従来は、スマホ用、タブレット用、PC用というように、複数のHTMLファイルを用意しなくてはなりませんでした。しかしレスポンシブデザインでは、ひとつのHTMLファイルでそれぞれの画面サイズに合うようにレイアウトやデザインを調整します。
そのため、例えば「電話番号を変更したい」「新商品を追加したい」等、サイト内容に変更が生じたときにメンテナンスが簡単です。
ただし、HTMLがひとつなので、PCとスマホでコンテンツの順番を変えるなど、大幅に見せ方を変えることは基本的に難しいです。また、スマホ、PCそれぞれデザインを制作し、それに合わせたコーディングをするためPC版のみの場合より制作工数がかかります。
SEO効果を発揮
レスポンシブデザインへの関心がさらに高まっている理由として、Googleが2021年3月に※MFI(モバイル・ファースト・インデックス)へ完全移行する旨を発表したことがあげられます。レスポンシブデザイン作成を行うことで、スマホユーザーへの配慮がされたホームページであると認識され、SEOとしても効果を発揮することが可能です。逆に言えば、スマホ版ページを作成していないWebサイトの検索順位下落が危惧されているのです。
※MFI:Googleの自動巡回ロボットがモバイル(=スマホ)版ページを検索結果に反映すること。

これからWeb制作を行う、あるいはホームページリニューアルを行う方は、ぜひこの機会にレスポンシブWebデザイン作成を実施されることをオススメいたします。