簡単!Photoshopでキラキラ背景の作り方
みなさま、こんにちは!
暑い日々が続いておりますが、いかがお過ごしでしょうか?
この時期、熱中症予防や水分補給など、暑さ対策はとても重要ですね。
十分な水分を摂り、こまめに休息を取りながら、夏を乗り切りましょう〜!
今回は、Photoshopの使い方に関するTipsをご紹介いたします。
皆さんはキラキラと輝く美しい背景を作成する方法について興味はありませんか?
キラキラする背景を作りたくて素材を探しても、なかなかイメージ通りの素材が見つからないということがありますよね。
イメージとは違う写真でも、Photoshopの機能を使えば、イメージに近いキラキラ背景を作成することができますよ!
それでは、キラキラ背景の作り方をご紹介いたします。
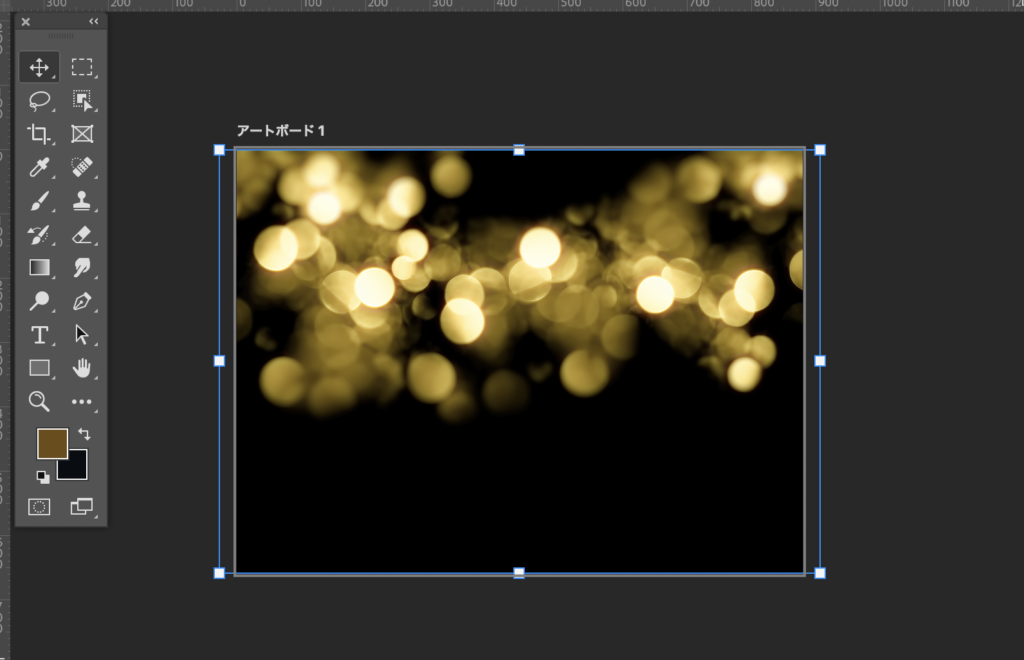
STEP1
まずはキラキラしている写真を用意します。
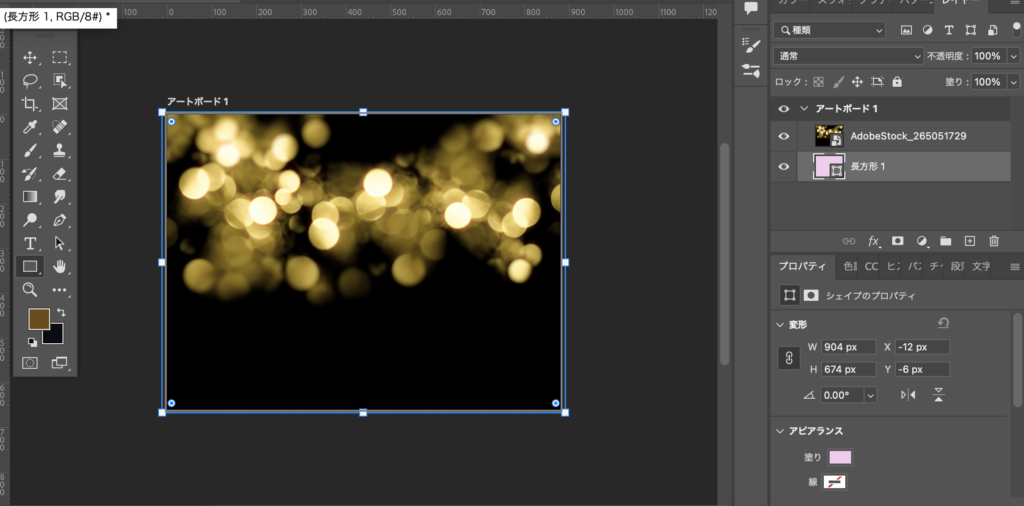
STEP2
イメージに近い色の長方形を作成します。
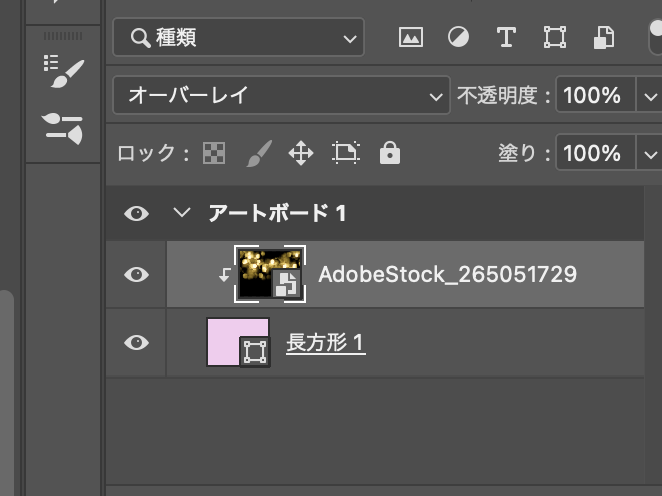
STEP3
作った長方形に、写真をクリッピングマスクします。
写真のレイヤーの描画モードをオーバーレイにします。
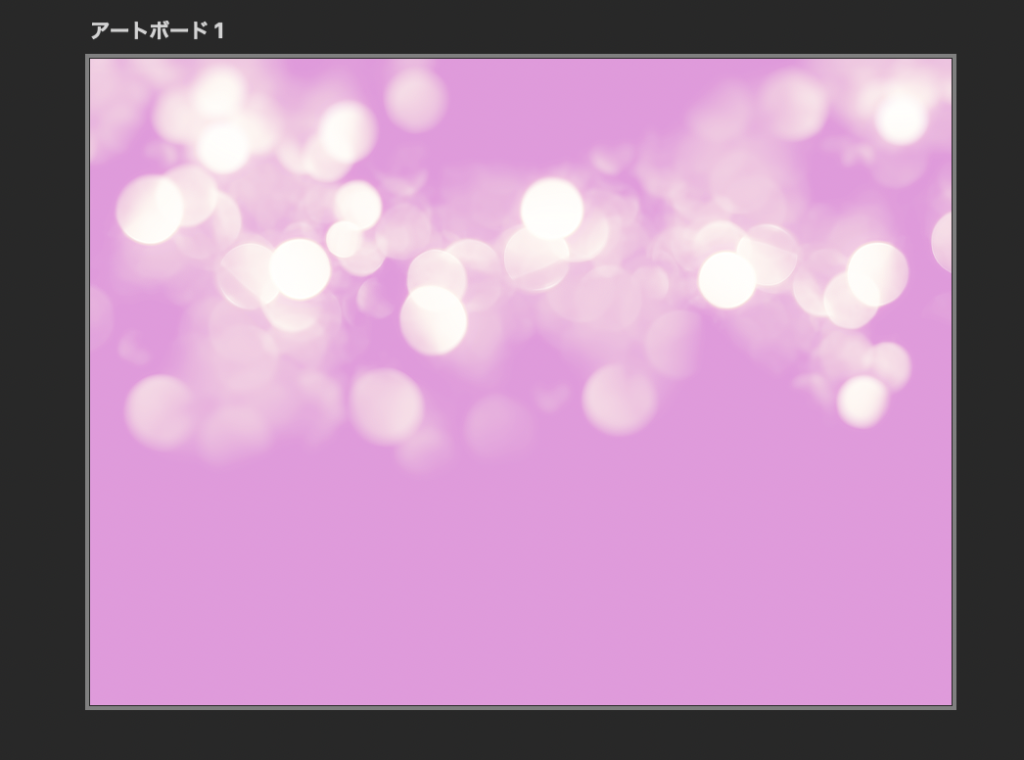
STEP4
ピンク色のキラキラ背景ができました。
オーバーレイ以外の描画モードを選択すると、雰囲気が変わるので、
色々触ってみて、イメージに近い描画モードを選択してみてください!
先ほどの写真を使用して、下記のようなバナーを作ってみました。
色を水色に変えて、描画モードはオーバーレイで作成しました。
キラキラ背景があると、高級感溢れる画像が作れるので、便利ですね!
いろんな写真や描画モードを組み合わせることで、表現の幅が広がるので、ぜひお試しください!
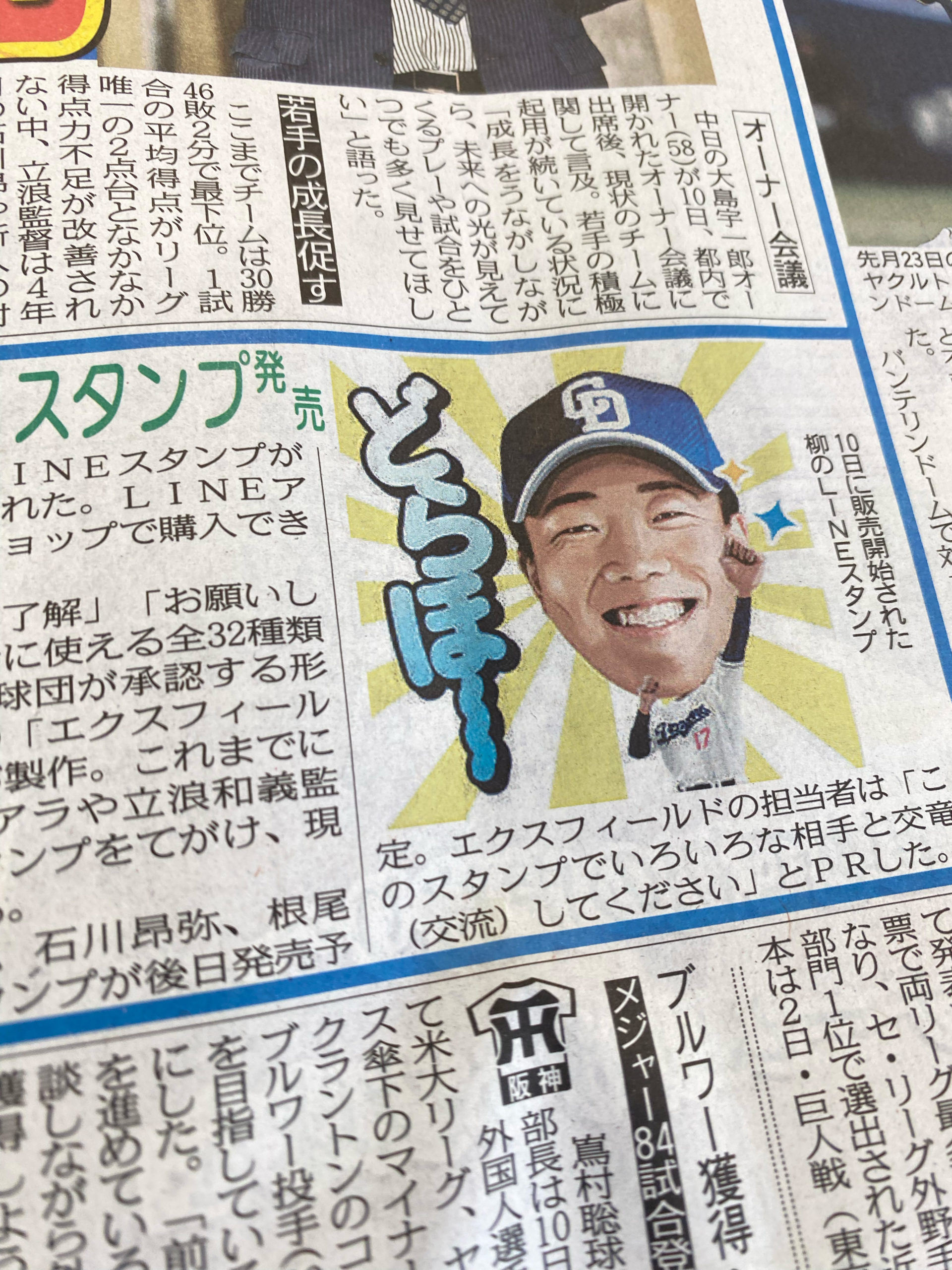
うちの部長も光を浴びて嬉しそうです!
暑さが続く日々ではありますが、このブログが少しでも皆さまのリフレッシュの一助となれば幸いです。どうぞよろしくお願いいたします!
熱中症にはくれぐれもお気をつけください。涼しい場所でお過ごしくださいね!