レイアウトの構成
2022.2.18
本日はレイアウトについてお話ししたいと思います。
情報整理
まずは情報整理が必要です。
サイトを作成する際に
もちろん、サイトによって優先順位は異なるのでクライアントとの打ち合わせの際に何を一番ユーザーに目を止めて欲しいのかを理解しておくことが必要です。
情報整理の次に関係性を整理します。
例えば、キャッチコピーの下にロゴを配置すると、ユーザーにはしっかりと伝えることができません。
優先順位と関係性を整理したら大まかな、まとまりが見えてくるはずです。
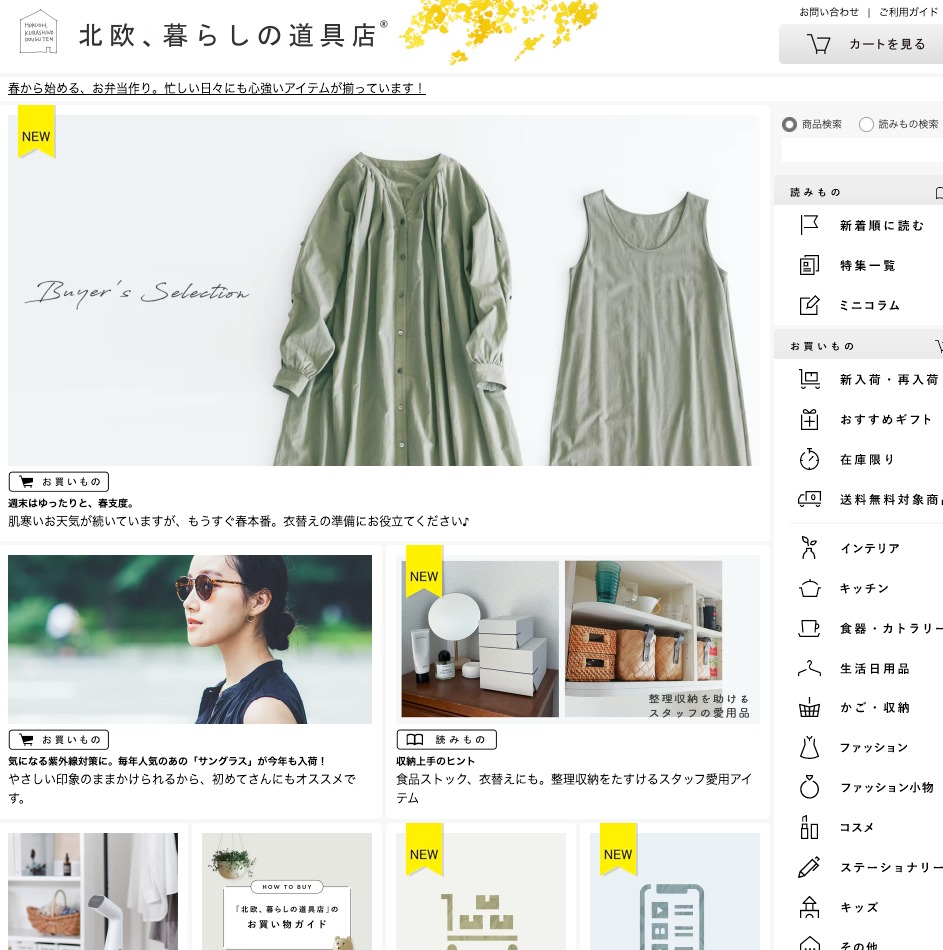
視線誘導
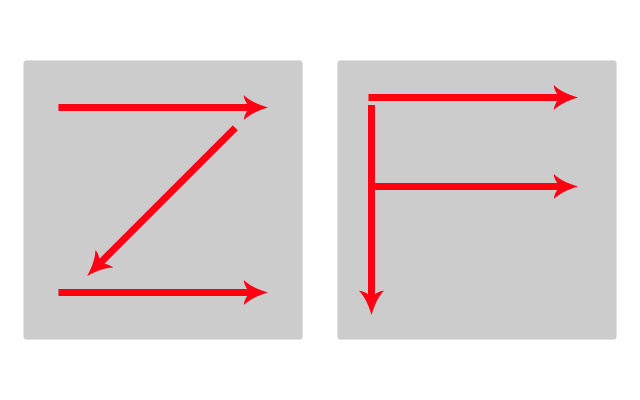
情報整理ができたら視線誘導を意識しながら
こちらはインターネットで検索したらすぐにヒットするものも多いかと思われますが
Zの法則で言うと
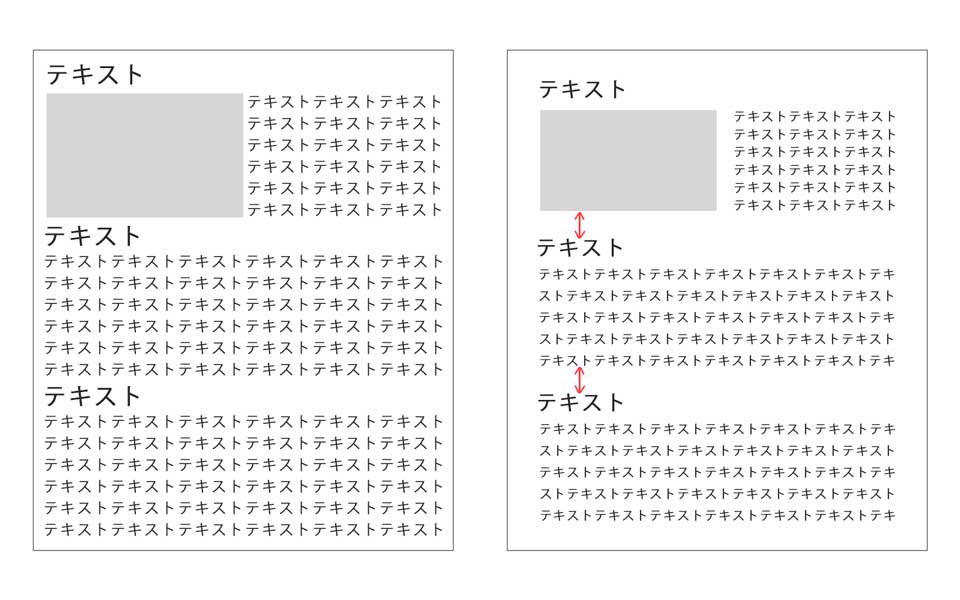
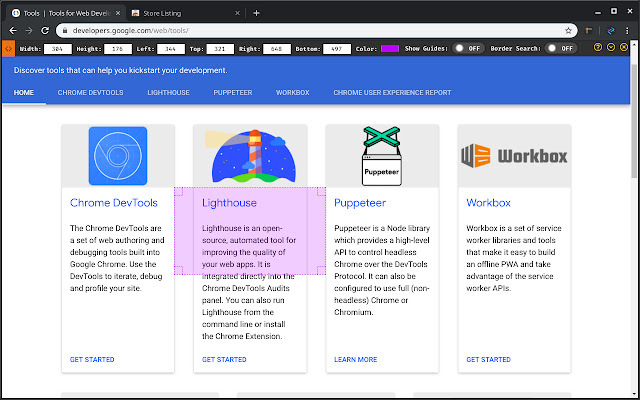
余白でグルーピング
ホームページをデザインする際に要素ごとに余白が違っていると思います。
例えば、キャッチコピーの下にテキストを置きますが
できるだけ要素同士は近くに
まとめ
情報整理はデザインをする上でとても大切な作業です。
様々なサイトを見てどのように配置されているのかを見て、今後デザインを制作する際に