- デザイン
- ブログ
最新!Photoshopアップデート
10月にフォトショップがアップデートされましたね!
本日はどんなことができるのか、
機能強化についてお話ししていこうと思います!
フォトショップのアップデートについて
日々、修正やバグ・最新機能と時代に合わせて
使用しやすいようにプログラムを更新し続けているAdobeソフト!
バージョンを更新する頃で作業効率がぐっと上がります!
使いこなせるように常に最新情報は把握することをお勧めします♪
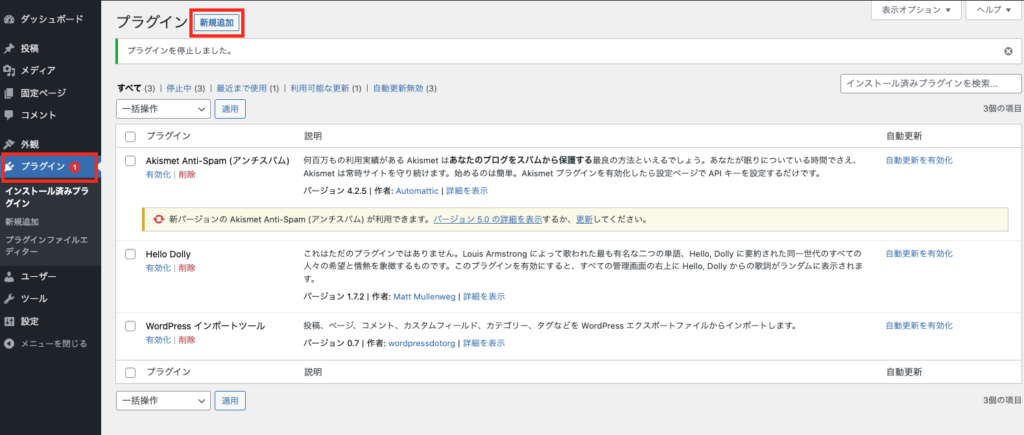
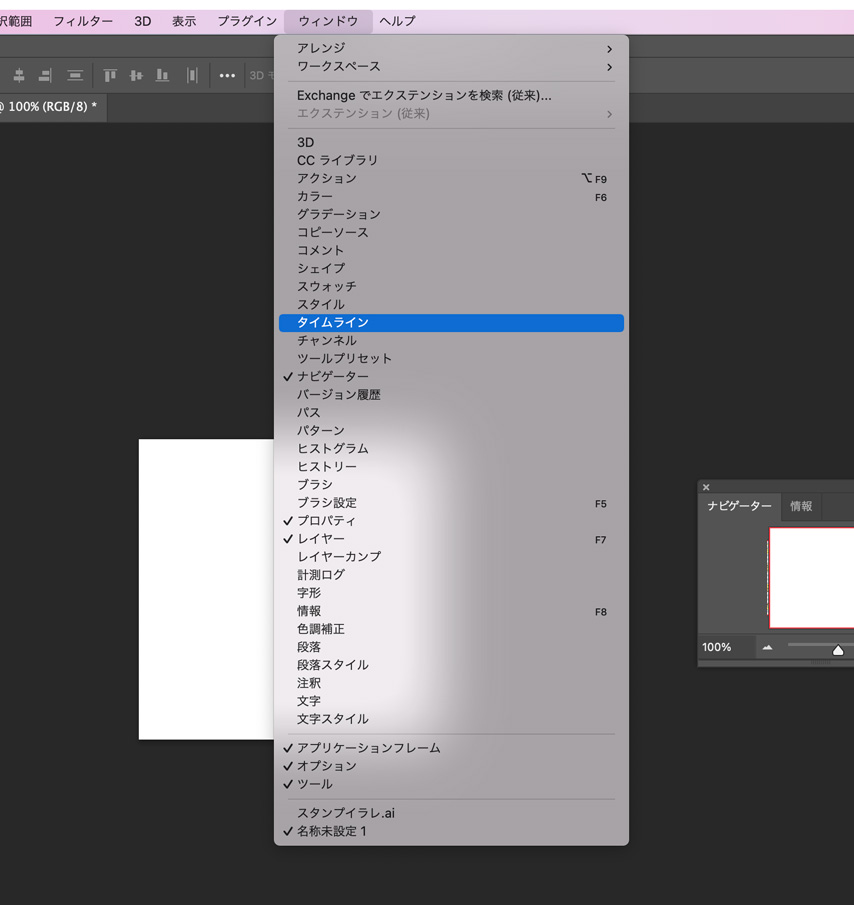
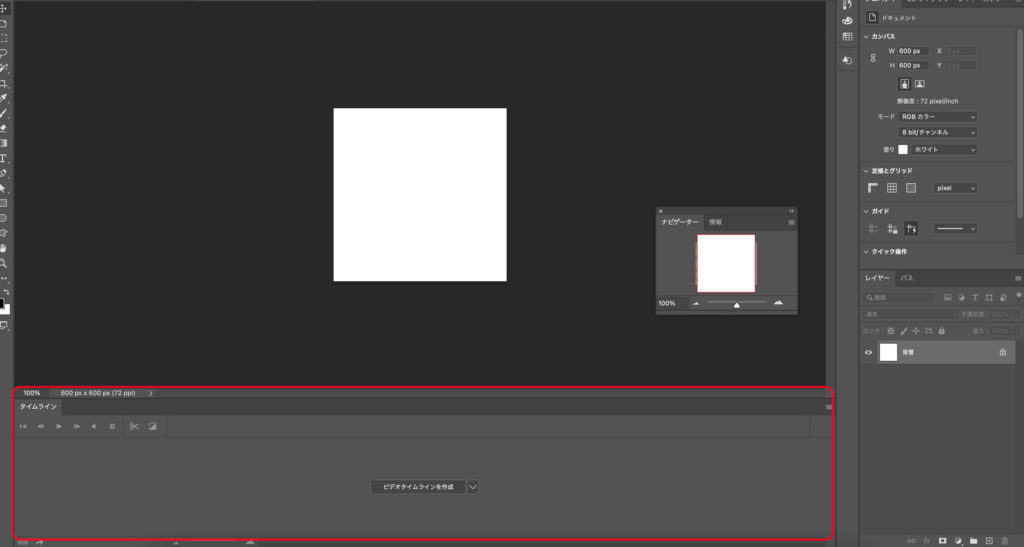
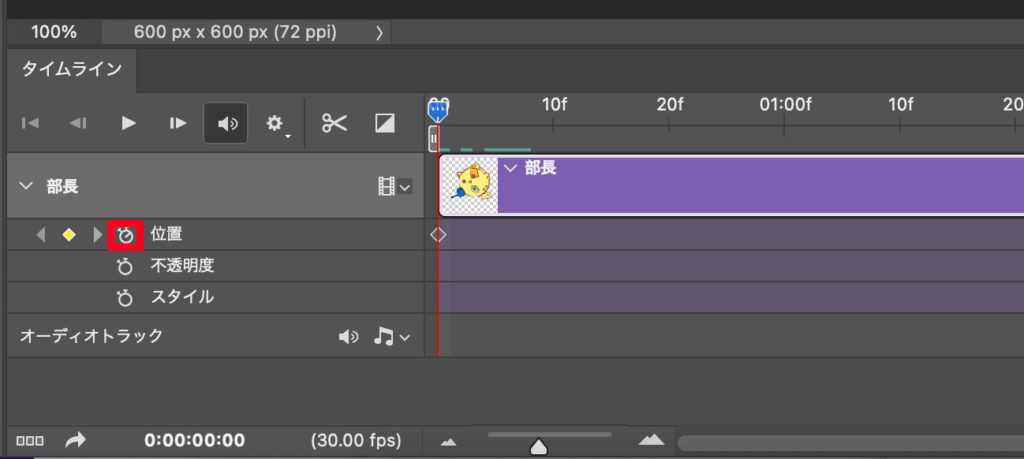
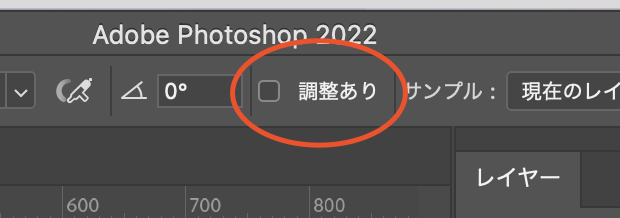
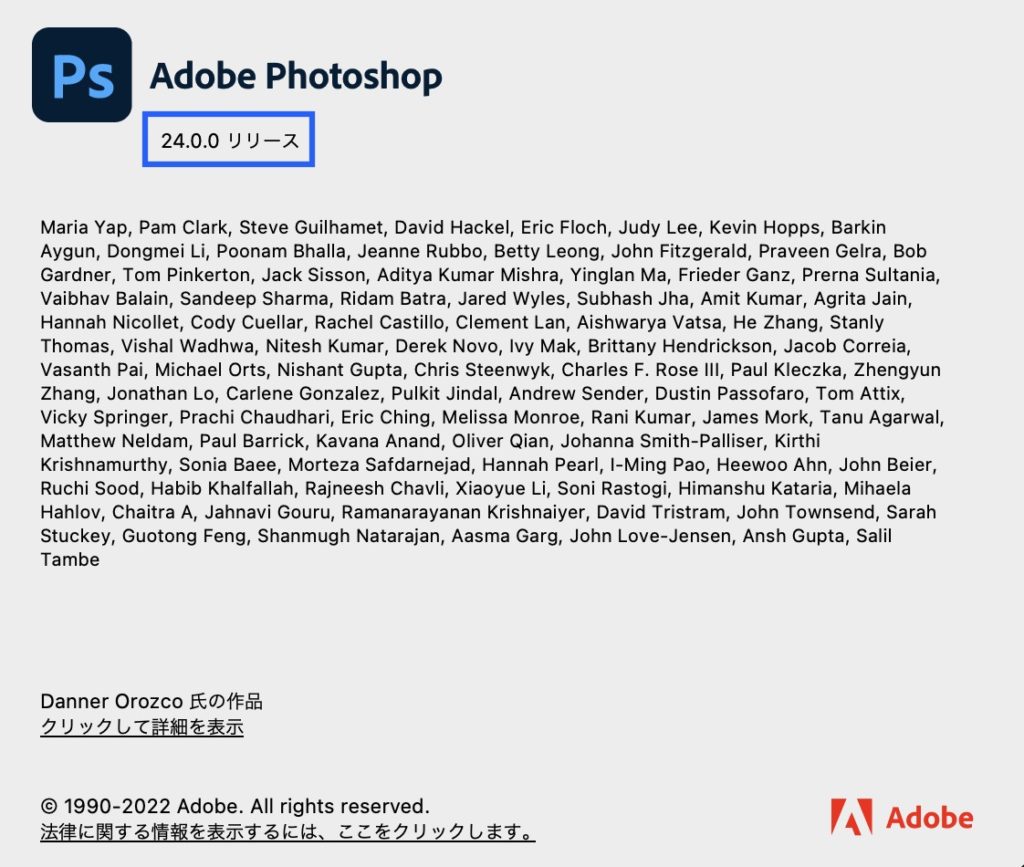
①ソフトのバージョン確認方法はフォトショップを開いて上のタブのフォトショップについてを開きます
 

②青枠内の数字でバージョンがわかります。
(※10/26現在 最新24.0)
 

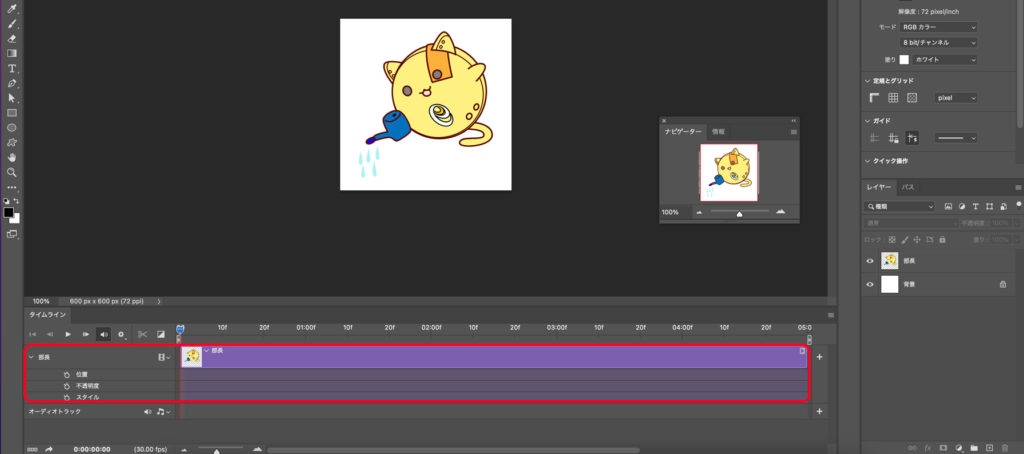
10月のアップデートでの機能一部紹介!
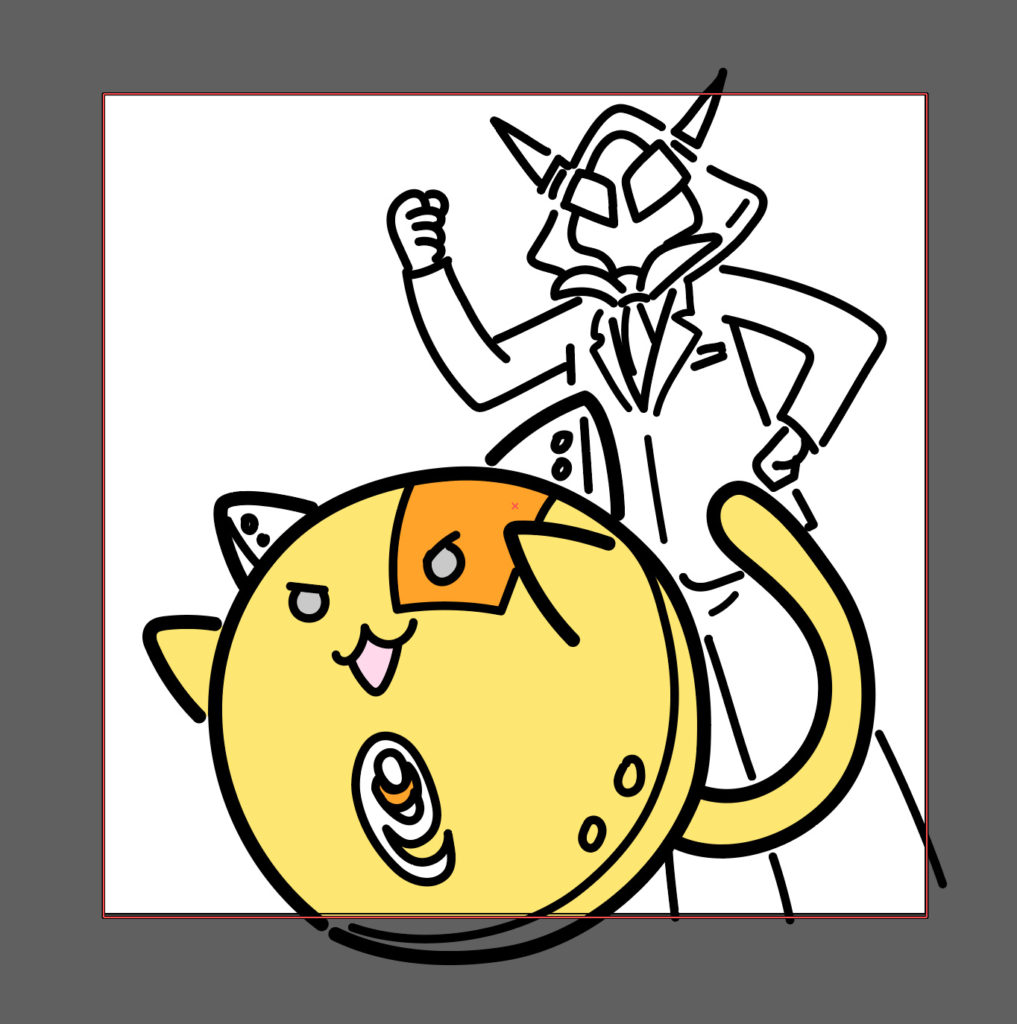
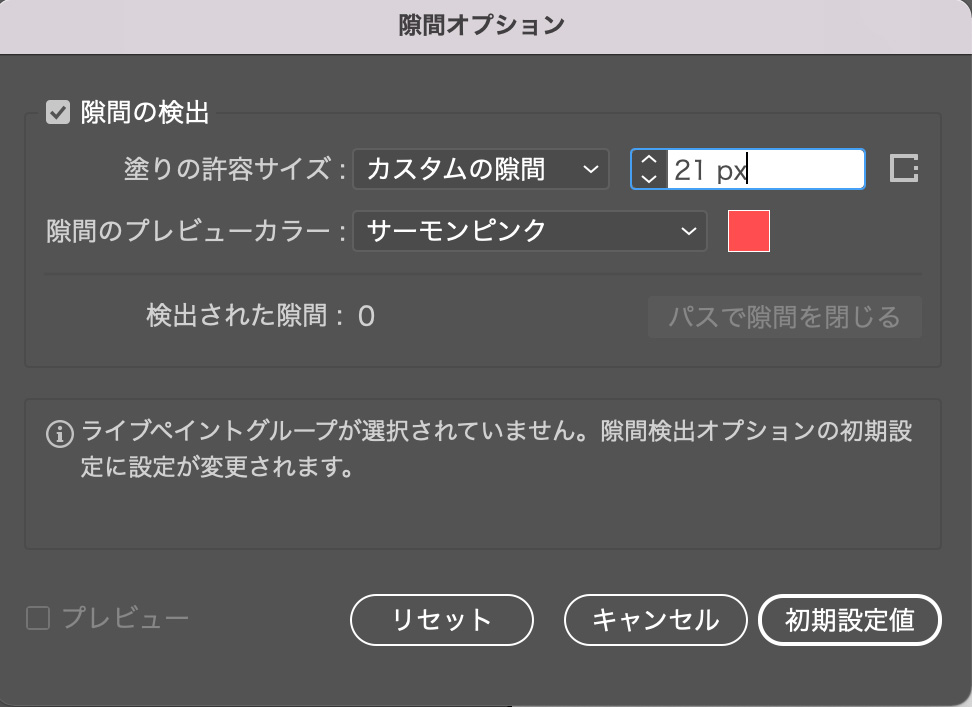
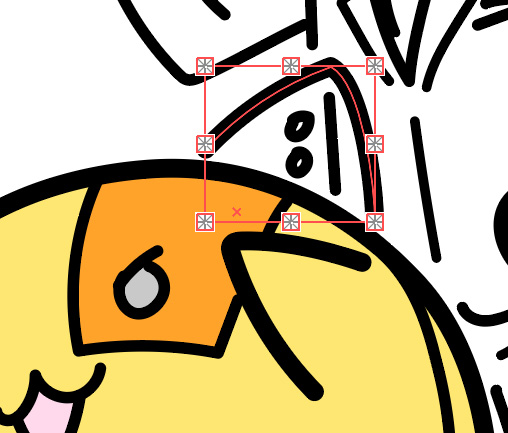
ワンクリックで削除して塗りつぶし
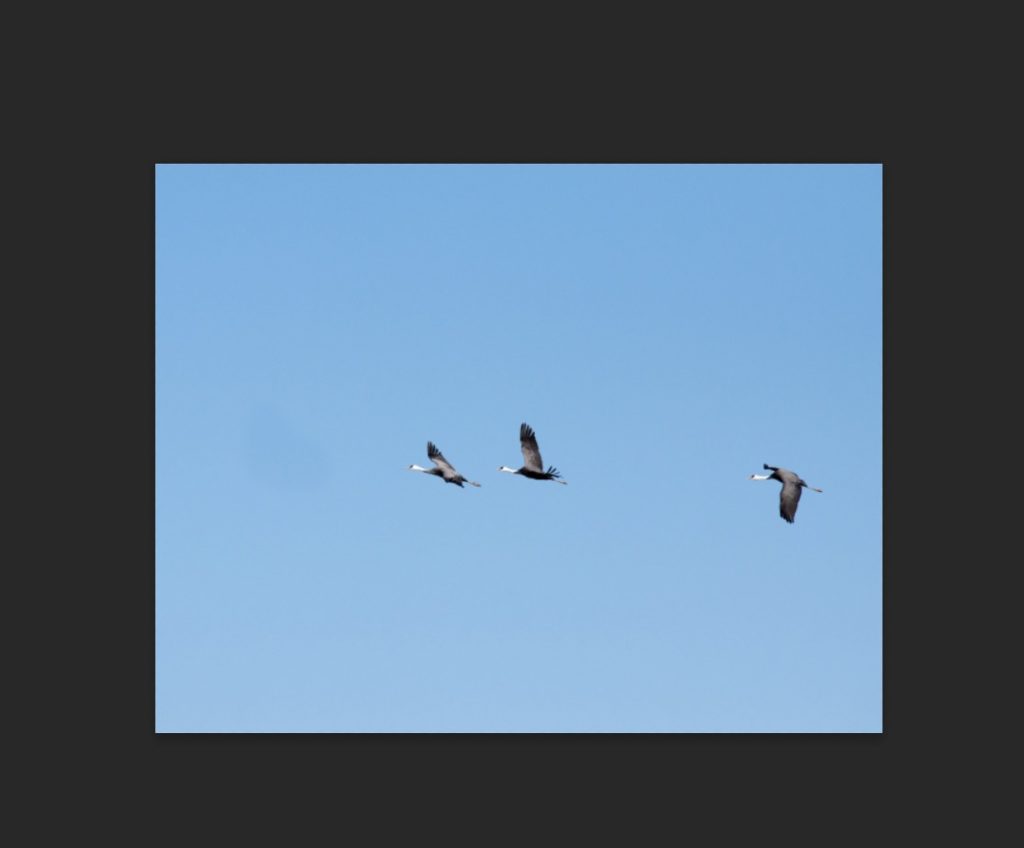
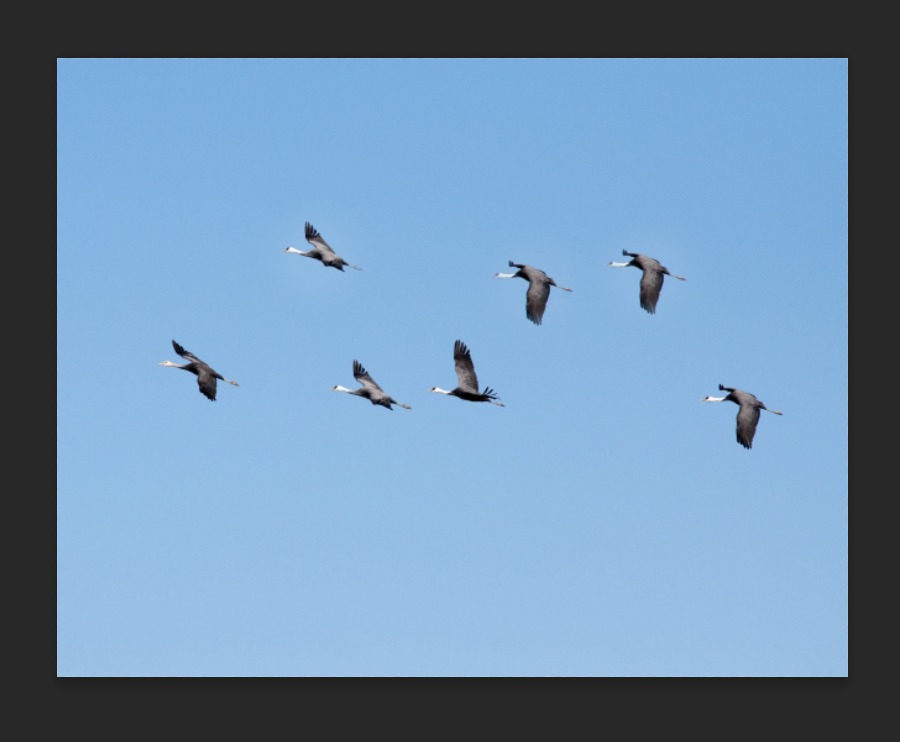
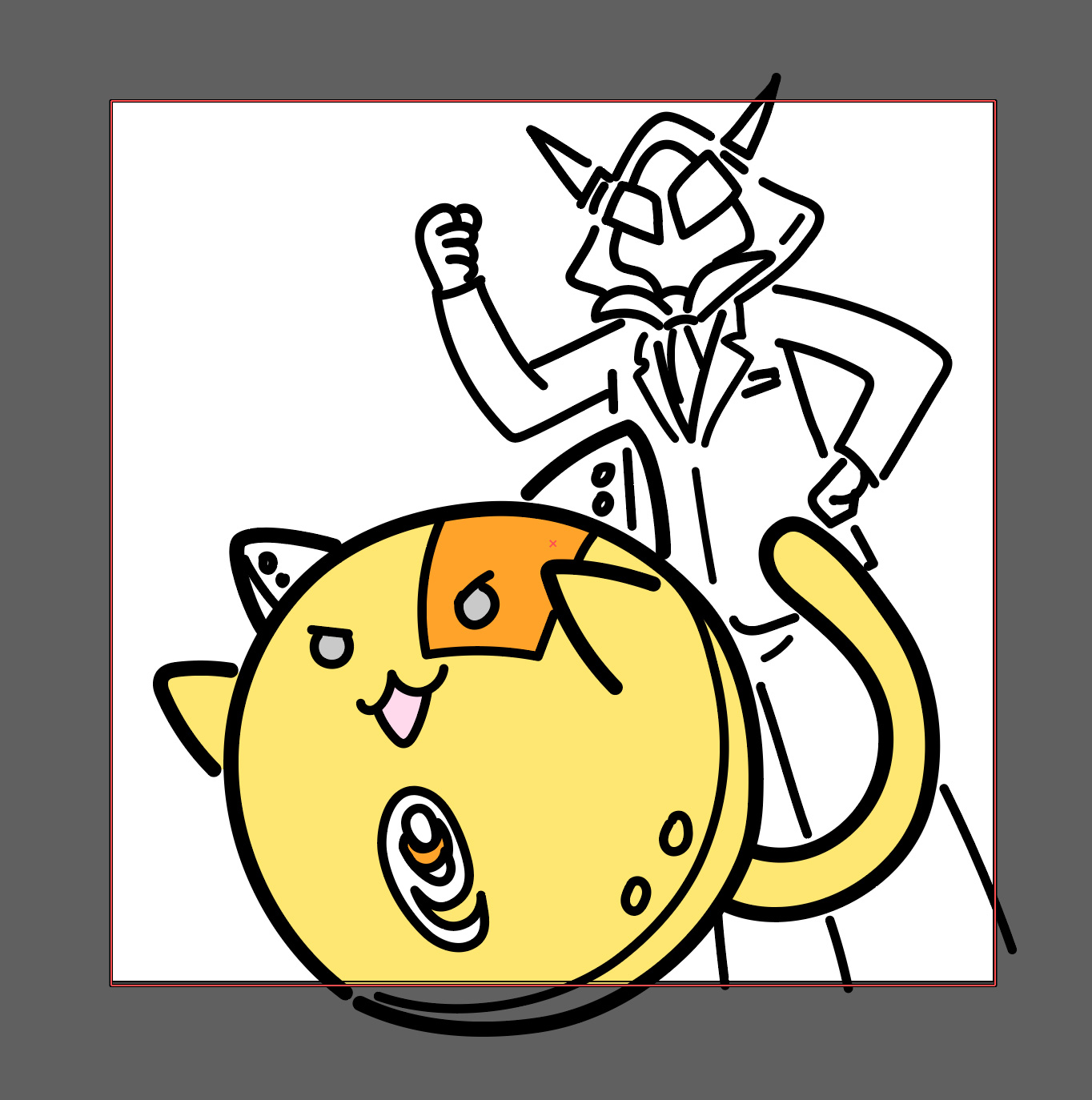
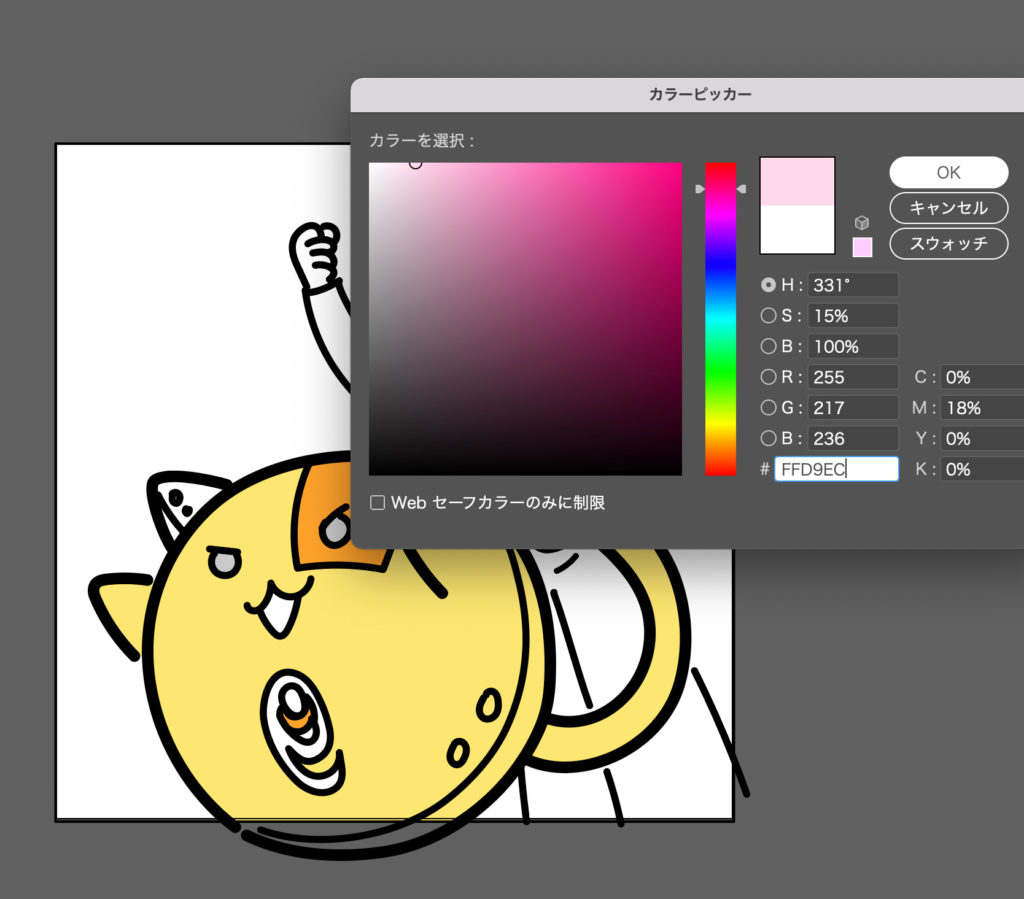
Photoshop 24.0 のこのリリースでは、ワンクリックで選択範囲を削除して塗りつぶし機能を使用して画像から不要なオブジェクトを簡単に削除し、まるでオブジェクトが最初から存在しなかったかのように、背景にシームレスにブレンドすることができます。
それにはオブジェクト選択ツールで選択を行い、Shift + Delete キーを押せば、選択範囲は即座に削除されます。また、なげなわツールなどの他の Photoshop ツールを使用しているときにマウスを右クリックしてコンテキストメニューにアクセスし、「選択範囲を削除して塗りつぶし」を選択しても、選択範囲を削除できます。
背景が複雑な場合でも、画像からオブジェクトや人物を簡単に削除したり、レタッチしたりできます。
引用元:https://helpx.adobe.com/jp/photoshop/using/whats-new/2023.html#one-click-delete-fill
ワンクリックでできるので色々と便利ですよね!
どこまで鮮明にできるのか、一度試してみてください!!
編集者として招待
更新された編集者として招待機能を使用して、Photoshop クラウドドキュメントへのリンクを必要な数の共同編集者と共有し、リンクへのアクセスを管理することもできます。現時点では、編集者として招待機能では、非同期編集が可能です。この場合、クラウドドキュメントを同時に編集できるのは 1人のユーザーのみです。
引用:https://helpx.adobe.com/jp/photoshop/using/whats-new/2023.html#one-click-delete-fill
同時に編集は出来ずとも、更新情報が閲覧できるので
フィードバックやデータ共有がすぐにできるのは便利ですね!
今後はXDのように同時に編集も可能になる日が来るのではないでしょうか?!
まとめ
今回はフォトショップ 2022年10月アップデートについてでした。
いかがでしょうか?どんどん進化していくAdobeソフトにはますます目が離せませんね!
気になる方は一度試してみてください♪